BiND※をもっと使いこなしたい方へ
成果が上がらないサイトはデザインに問題があった?!
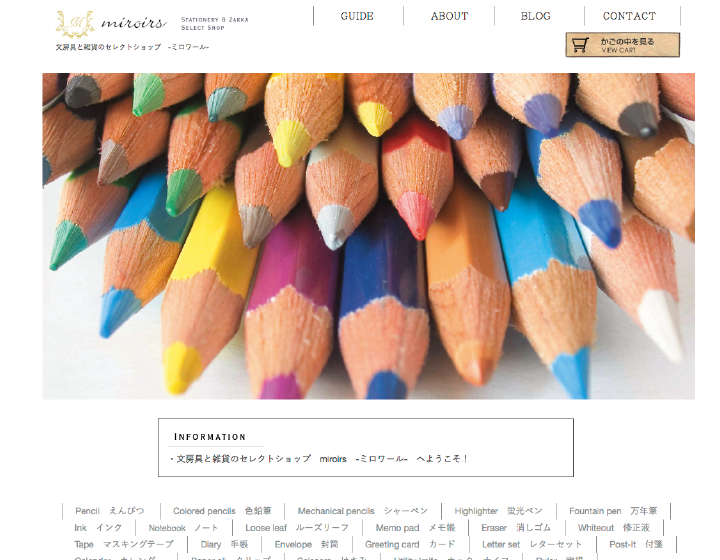
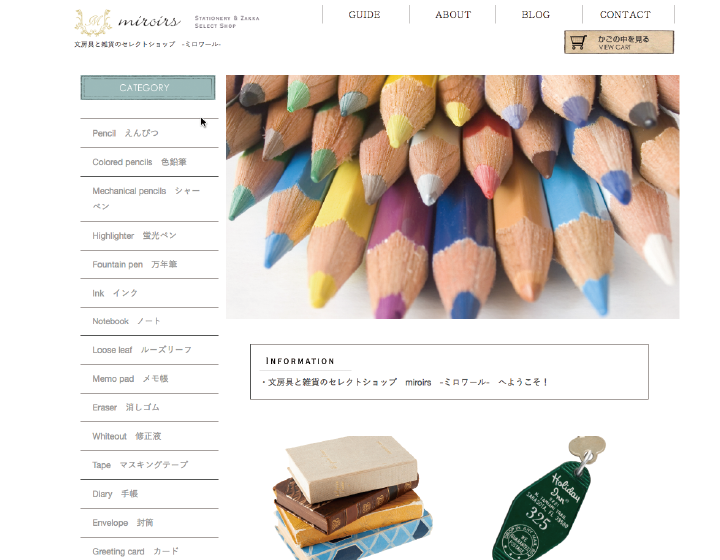
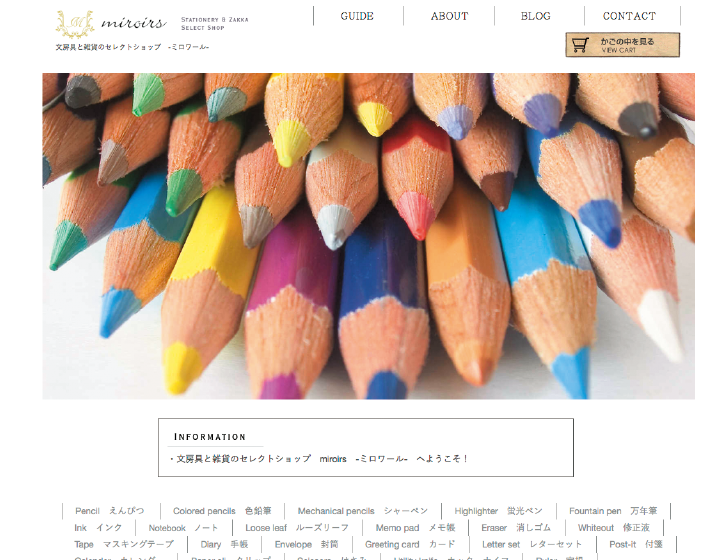
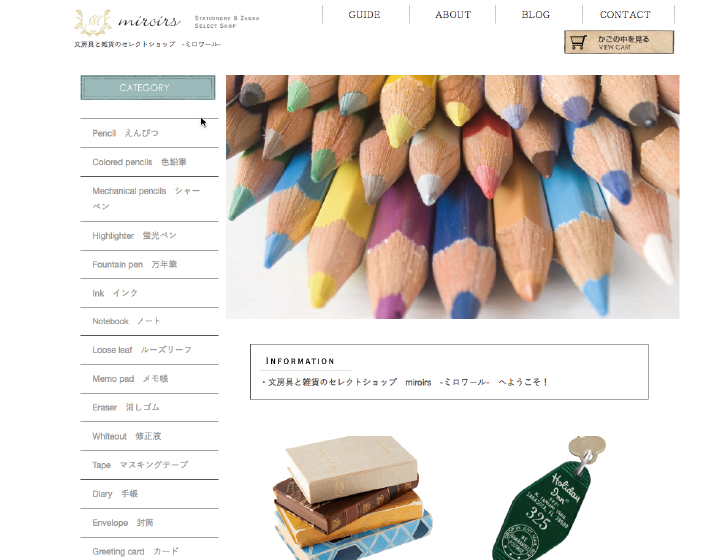
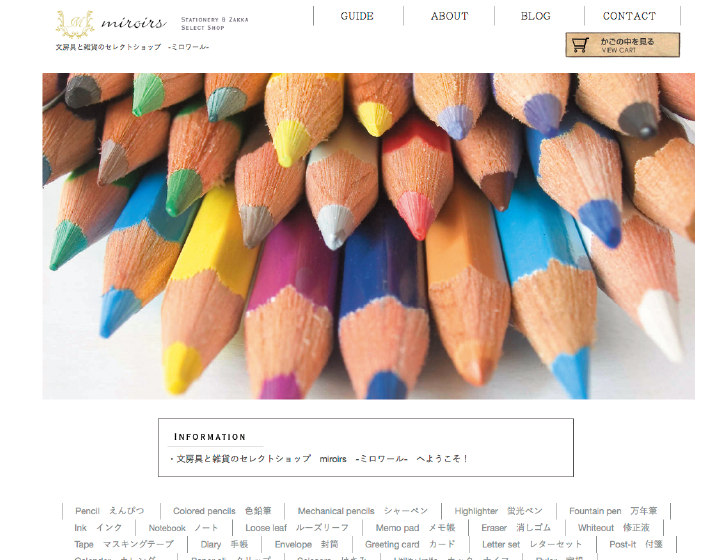
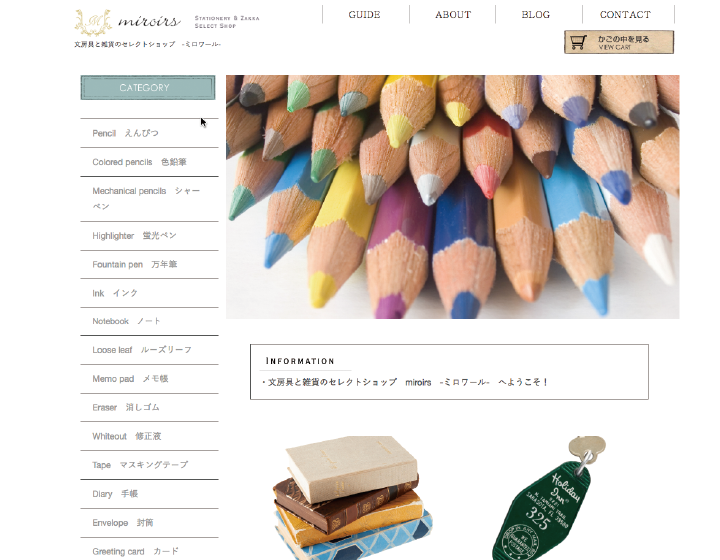
情報が見やすく目的に到達しやすいサイトです。
デザインなんて意識したことない!という人にこそ必見の、
今日からサイトの成果が期待できる書籍が完成しました。
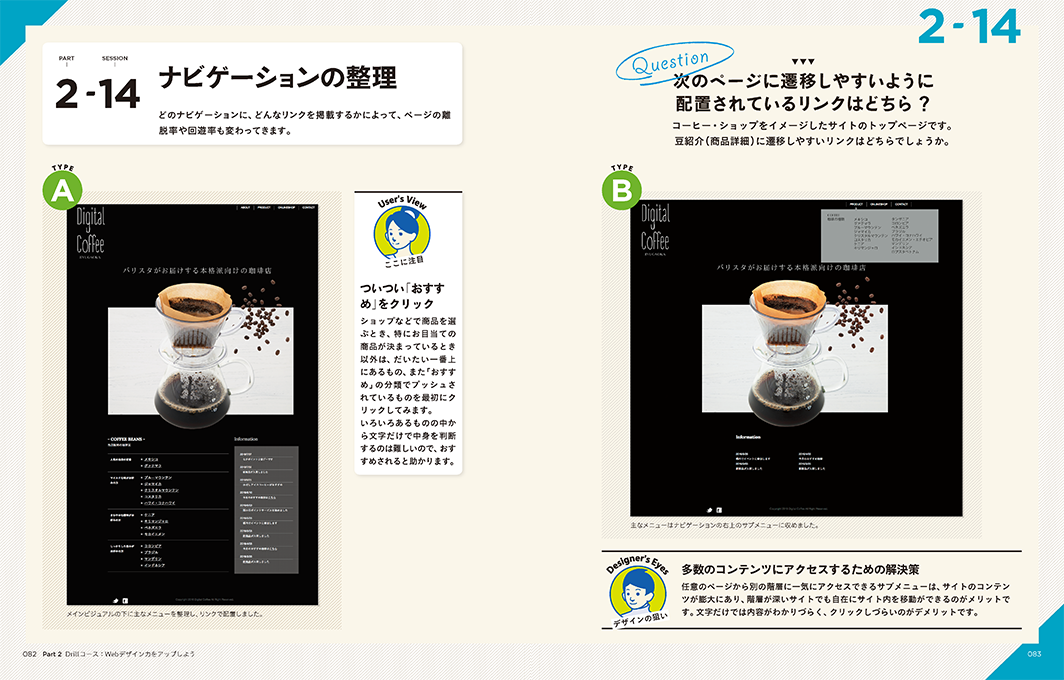
Q商品が選びやすいナビゲーションはどちら?
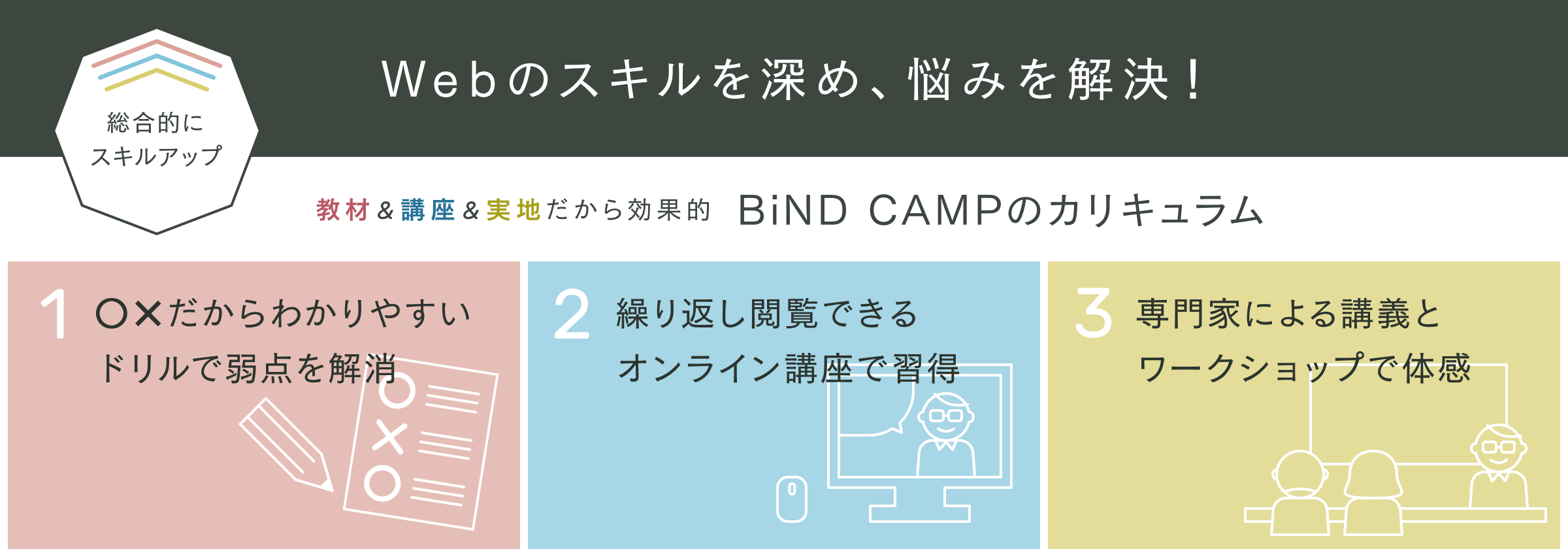
自己トレーニングで思考を鍛えよう!
設問は全部で39問!あらゆるデザイン思考が身に付けば、 あなたのサイトをどう改善すれば良いかわかります!
書籍概要

ドリル式 やさしくはじめる
Webデザインの学校
定価:本体 2,508円(税込)
B5変型判:224ページ
ISBN:978-4-8399-5854-1
発行:マイナビ出版 / 監修:デジタルステージ
執筆者:佐藤好彦 坂本典子 そうまかおり 栗谷幸助 アマルゴン
書籍目次
| 1-01 | Webサイトが見えるしくみ |
|---|---|
| 1-02 | Webサイトのデータ構造 |
| 1-03 | モバイル時代のWebサイトはこう違う |
| 1-04 | 詰め込み型サイトからコンパクトなコンテンツへ |
| 1-05 | Webサイト制作の流れ |
| 1-06 | サイトの制作①構造を練る |
| 1-07 | サイトの制作②コンテンツの準備 |
| 1-08 | サイトの制作③サイトの公開と更新 |
category:ページのレイアウト
| 2-01 | Webページの横幅の設定 |
|---|---|
| 2-02 | ページの分割とサイト構成 |
| 2-03 | カラム数とレスポンシブデザイン |
| 2-04 | テンプレートの選択 |
| 2-05 | 写真の配置 |
| 2-06 | デザインに広がりを感じさせる |
category:文字の扱い
| 2-07 | Webフォントの効用 |
|---|---|
| 2-08 | 見出しの表現 |
| 2-09 | 文字のバランスとジャンプ率 |
| 2-10 | インターフェースとしての文字 |
category:ナビゲーションとリンク
| 2-11 | ナビゲーションの位置とアニメーション |
|---|---|
| 2-12 | グローバルナビの役割 |
| 2-13 | ナビゲーションの存在感 |
| 2-14 | ナビゲーションの整理 |
| 2-15 | クリックを促すリンクの設定 |
| 2-16 | フラットデザインでも押したくなるボタン |
| 2-17 | スマートフォン向けのナビゲーション |
category:写真とグラフィック
| 2-18 | 写真のスペース |
|---|---|
| 2-19 | 好感度の高いスライドショー |
| 2-20 | コンテンツへのリンク |
| 2-21 | ビルボードのデザイン |
| 2-22 | PCでもスマホでもクリックしやすい画像 |
| 2-23 | コンバージョンが上がるバナー |
| 2-24 | 写真のトリミング |
| 2-25 | 複数写真を並列に扱う |
| 2-26 | 組み写真によるデザイン |
| 2-27 | 人物写真の扱い |
| 2-28 | ピクトグラムやアイコン |
| 2-29 | 背景写真の加工 |
| 2-30 | シンボルマークとしてのファビコン |
category:配色
| 2-31 | 読みやすい配色 |
|---|---|
| 2-32 | 食欲をそそる配色 |
| 2-33 | ターゲットに合った配色 |
category:SEO、コピー
| 2-34 | 検索エンジンに登録するWebページ情報 |
|---|---|
| 2-35 | 新規客を獲得するためのコンテンツ |
| 2-36 | Web原稿の編集 |
| 2-37 | 長い文章の扱い |
| 2-38 | altの設定をする |
| 2-39 | フォームで情報を集める |
| 3-01 | テンプレートの選択 |
|---|---|
| 3-02 | 背景やカラーの設定 |
| 3-03 | SiGNとSHiFTで作るロゴとビルボードのデザイン |
| 3-04 | ナビゲーションの設定 |
| 3-05 | Webフォントによる見出し・本文の設定 |
| 3-06 | SiGNProで作るバナー |
| 3-07 | CSSテキストボタンの作成 |
| 3-08 | スクリーンサイズに追従する画像幅の設定 |
| 3-09 | フッタの作成 |
| 3-10 | サイト名、ページタイトル、ディスクリプションの設定 |
| 3-11 | レスポンシブの設定 |
| 3-12 | フォームのデザイン |
| 3-13 | サイト公開の設定 |