ブロックテンプレートでテンプレートを選ぶ
ブロックテンプレートは、新規にブロックを作成する際に、そのブロックの目的に合わせてレイアウトと必要な要素があらかじめデザインされているものです。このブロックテンプレートを利用することで、新しく作られたブロックを、効率的にオリジナルなデザインにできます。
1)ブロックエディタからブロックテンプレートを選択する
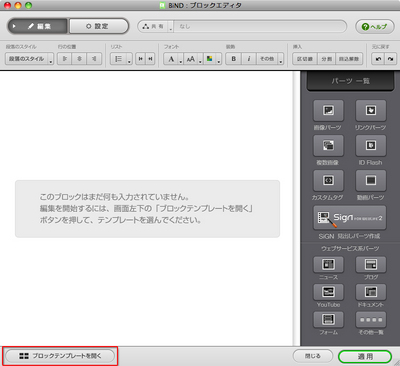
サイトエディタで〈追加ページ〉の〈オリジナルページ〉をクリックして、新しいページを作成します。編集したいブロックをクリックし、表示された〈BLOCK 編集〉をクリックするとブロックエディタが開きます。あるいは、既存の編集中のページに〈追加〉で新しい空のブロックを作成し、ここからブロックエディタを開きます。ブロックエディタが開いたら、〈ブロックテンプレートを開く〉をクリックします。

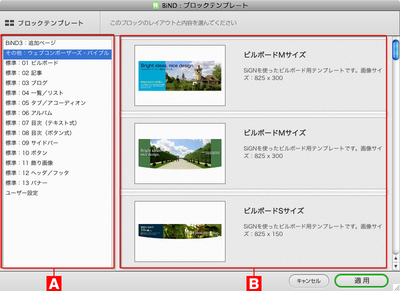
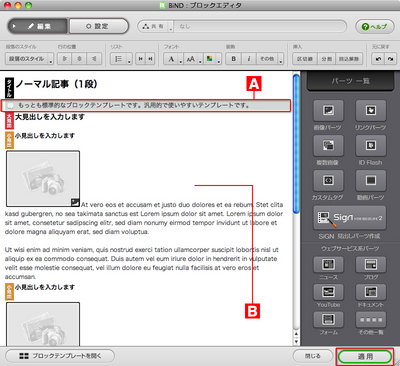
ブロックテンプレートのダイアログが表示されます。ダイアログは2つのカラムで表示され、左側からカテゴリー[A]を選ぶと、右側にカテゴリーに含まれるレイアウト[B]が表示されます。
[A]カテゴリー
ブロックの利用目的ごとにカテゴリーが整理されています。BiND3では新しいカテゴリーが追加されています。「ユーザー設定」は、自分で作成したブロックレイアウトの設定を保存しておき、次回以降にオリジナルのテンプレートとして使える機能です。
[B]レイアウト
選択したカテゴリーごとに、複数のレイアウトパターンが用意されています。レイアウト名の下には、その説明が書かれています。
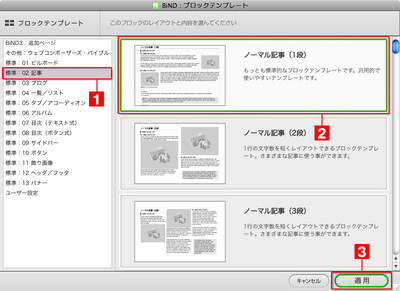
2)ブロックのレイアウトを選択する
ブロックに反映したいカテゴリーを選び[1]、利用目的に適したレイアウトをクリックします[2]。設定するには〈適用〉をクリックします[3]。
「テンプレートを適用しますか?」というダイアログメッセージが表示されますので、〈OK〉をクリックします。すると、ブロックが選択したテンプレートの内容に置き換わります。
3)ブロックテンプレートが適用される
ブロックテンプレートのダイアログが閉じて、ブロックエディタにレイアウトが配置されます。レイアウトの確認のために右下の〈適用〉をクリックします。
[A]コメント
選択したブロックテンプレートのポイントが書かれています。実際のページには表示されませんが、不要になったら削除してかまいません。
[B]写真や文字
あらかじめ文字のサイズや、段落のスタイル、挿入するパーツが設定されています。この内容を書き換えることで、簡単にコンテンツが作成できます。
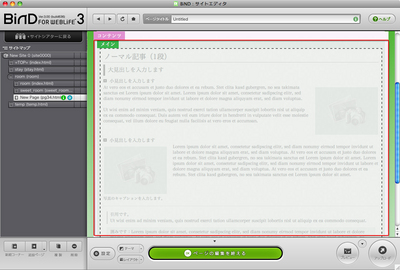
4)レイアウトを確認する
サイトエディタに戻ると、ブロックテンプレートのレイアウトが反映されています。ここまでの手順を繰り返すことで、オリジナルのページデザインをさまざまなパターンで試すことができます。





 カスタマイズ方法について
カスタマイズ方法について
 BiND3とは?
BiND3とは? BiND3をインストールする(Windows編)
BiND3をインストールする(Windows編)