ブログコーナー内の「template.detail」に設定したブログ連携用のブロックは、同じブログコーナー内のすべてのページに反映されます。
「template.detail」は編集用のページのため、サイトをアップロードしても非公開の状態です。
ページ名「template.detail」を変更すると、ブログテンプレートが認識されず、ブログの編集ができません。ページ名は変更されないようご注意ください。
ここでは、「template.detail」内のブログ連携用ブロックの背景色を変更し、同じブログコーナー内のすべてのブログページにする手順を案内します。



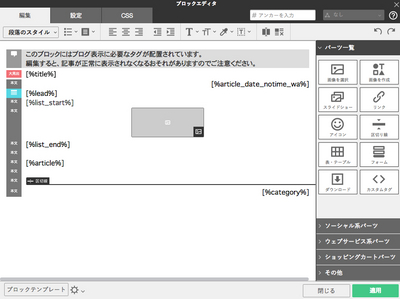
〈編集〉タブは、ブログ記事連携用のタグが組み込まれているため基本的には編集できませんが、ブロックをエディタモードに切り替えることで編集することも可能です。タグを調整することで、ブログ記事のレイアウトなどを調整することができます。高度な内容となるため、あらかじめサイトを複製するなど、バックアップデータをお取りください。


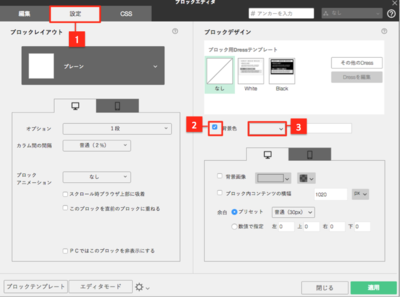
カラーを選択し、〈OK〉をクリックします。
〈適用〉をクリックし、ブロックエディタを閉じます。
該当ブロックの背景色が設定されました。
次に、右上のアイコンから〈サイト全体を再構築〉をクリックします。
ブログコーナーのデザインは、再構築することで他のページに反映されます。
設定内容が、同じブログコーナー内のすべての記事表示部分に反映されました。
ブログコーナーを追加した際、そのコーナー内の各ページはあらかじめ決められた横幅になっています。「template.detail」で横幅の変更を行った場合、各記事ページに適応されます。
| < BiND Pressの記事を作成、編集する | ブロックテンプレートでブログ記事のデザイン ... > |