2016年10月6日
指定のエリアにフロートを設定すると、ページをスクロール時、指定したエリアのコンテンツがついてくる動作の設定が可能です。
■フロートを設定する
http://www.digitalstage.jp/support/bind9/manual/03/01/05.html
ヘッダーにフロートを設定した際、その下のビルボードエリアのコンテンツがヘッダー部分にずれ、ビルボード内の一部コンテンツが表示されない現象が発生しております。
※編集中は表示は正常ですが、プレビューやアップロード後の画面で、現象が発生します。
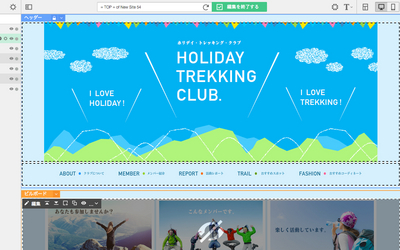
■編集中の画面

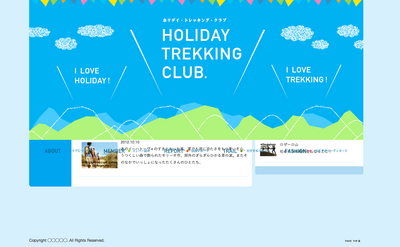
■プレビュー/アップロード後の画面

現在専門部署にて、原因の調査を進めております。
ご利用のユーザー様にはご不便をおかけしており申し訳ございません。
------------■
なお、現時点の対処方法として、ビルボードエリアに、ヘッダーエリアと同程度の高さを指定した空白のブロックを設定することで、本現象を抑えることが可能です。
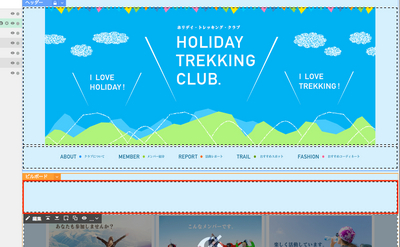
1.新規ブロックをビルボードエリアの最上部に追加します。

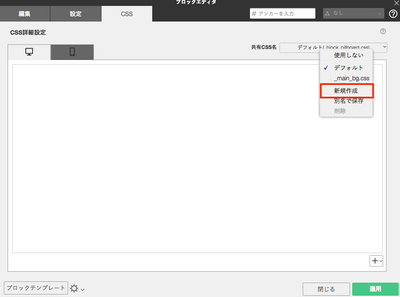
2.追加したブロックのブロックエディタを開き、「CSS」タブを開きます。
右上の「共有CSS名」から〈新規作成〉をクリックし、CSS名を作成します。

右下の「+」より、下記、CSS情報を指定します。
■ブロック自体 > 高さ > ピクセル数の指定
ピクセル数は、ヘッダーエリア内にある各ブロックのすべての高さを足した数値程度を設定します。

対処方法を行った場合、現象の修正後には該当の空白のブロックを削除していただく必要があります。
| < 【BiND Box】同期がうまくいかない | ライセンス認証時、デジタルステージIDと ... > |