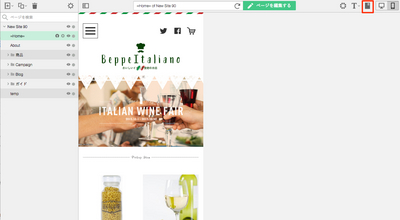
サイトエディタはサイト編集の起点となる画面です。中央の「プレビューブラウザ」にページが表示され、
サイトの管理やページ編集モードへの切り替えなどを行うことができます。
「サイトシアター」に戻ります。
リソースエディターの起動、環境設定、BiND の終了ができます。BiND7形式の場合は、テーマの変更もできます。
プロパティ設定が開き、サイトやコーナーの設定ができます。詳しくは「サイト/コーナー設定を行う」を参照して
ください。
新規ウィンドウに編集中のサイトやページが表示できます。
また、右側の下矢印アイコンからサイト全体の再構築を行うことができます。
サイトを公開することができます。
オンラインマニュアルが表示されます。
メニューから空白ページやコーナーの追加ができます。また、ページレイアウトを選択し、追加することもできます。
サイトマップで選択したコーナーやページを複製します。また、複製先を指定することができます。
サイトマップで選択したコーナーまたはページを削除します。
クリックすると〈プロパティ設定〉を開きます。サイトやコーナー、サイトマップで選択したページの設定ができます。サイトやコーナーの設定については「サイト/コーナー設定を行う」、ページの設定については「ページのデザインを設定する」を参照してください。
サイトマップの表示/非表示を切り替えます。
クリックすると設定画面が開き、ページの名前やファイル名、ページタイトルを変更できます。
開いているページを再読み込みします。
〈ページを編集する〉をクリックすると編集モードに切り替わり、ボタン名が〈編集を終了する〉に変わります。
〈編集を終了する〉をクリックすると、元のプレビューモードに戻ります。
編集モードでは、ブロック単位で編集します。
ブロックについては「ページの構成を理解する」、ブロックの編集については、「ブロックエディタの概要」を参照してください。
カラー、書体、余白など、Webサイト全体のデザインを設定することができます。レスポンシブ形式の場合に表示されます。詳しくは「Dressを活用する」を参照してください。
Webフォントを設定することができます。
ページのおおまかなレイアウトを一気に変えることができます。詳しくは「ページのレイアウトを変更する」を参照
してください。
プレビューを「PC専用サイト」「スマホ専用サイト」に切り替えることができます。レスポンシブ形式の場合に表示されます。
スマホ専用サイトの画面構成は、基本的にはPC専用サイトと同様ですが、右上に「スマホメニュー」
ボタンのみ追加されています。 スマホメニューの編集可能項目については「BiND7形式のサイトをレスポンシブ化する」の手順4を参照してください。
サイト内のページを検索します。
サイトの構成を一目で見ることができます。詳しくは「サイトエディタのサイトマップを理解する」を参照してください。
| < サイトを新規作成する | サイトエディタのサイトマップを理解する > |