BiNDではページ内の必要なコンテンツの追加、削除や編集などをブロック単位で行います。
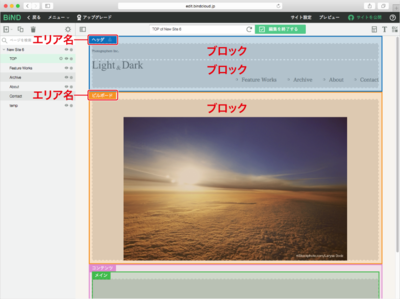
ブロックの中にテキストや画像や、様々なコンテンツを設定できます。また、ブロックが集まり「エリア」となり、エリアがまとまって「ページ」になります。ページの構成についてはこちらを参照してください。
ブロックは追加・複製・削除の他、エリア内で上下に移動できます。
ここでは一通りの基本操作を行ってみましょう。


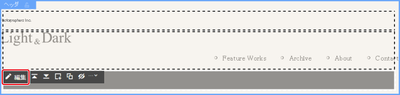
編集したいブロックを選びます。ここではヘッダエリアの一番上のブロックを選択しています。まずはブロックを複製してみましょう。編集バーの〈複製〉アイコンをクリックします[1]。空のブロックが必要な場合は、〈追加〉アイコンをクリックします[2]。

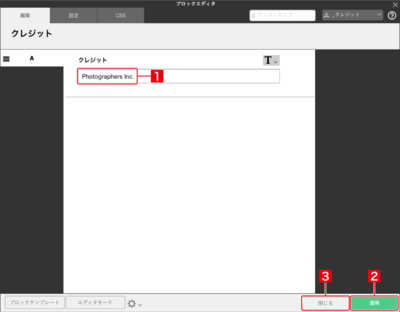
スマートモードは、あらかじめ用意されているフォームに記事のテキストを入力するためでコンテンツを作成できる編集方法です。スマートモードについては、「スマートモードでブロックを編集する」を参照してください。


ブロックの表示・非表示を切り替えることができます。〈表示/非表示〉アイコンをクリックします。
ブロックが「非表示」に切り替わります。〈表示/非表示〉アイコンをもう一度クリックすると、ブロックが「表示」に切り替わります。
ブロックを別のエリアや別のページにコピー&ペーストすることもできます。〈その他〉アイコンにマウスポインターを置き[1]、〈ブロックをコピー〉をクリックします[2]。
選択したブロックの下に、コピーをしたブロックを貼りつけます。〈その他〉アイコンにマウスポインターを置き[1]、〈ブロックをペースト〉をクリックします[2]。
不要なブロックは削除します。編集バーの〈その他〉アイコンにマウスポインターを置き、〈ブロックを削除〉をクリックします。


| < ブロックエディタの画面構成【編集タブ】 | スマートモードとエディタモード > |