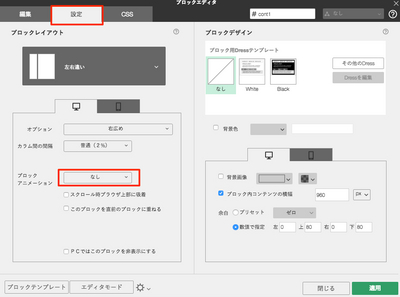
ブロックアニメーションの設定をすればページを開いたときに、ブロックをフェードイン、ズームインなど、アニメーションと共に表示させることができます。
ブロックレイアウトの「タブ」「アコーディオン」「フロート」では、ブロックアニメーションは動作しません。



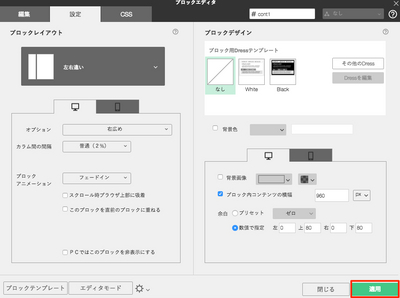
ここでは「フェードイン」を選択し、〈適用〉をクリックします。

プレビュー画面で該当の箇所へスクロールし、動作を確認します。

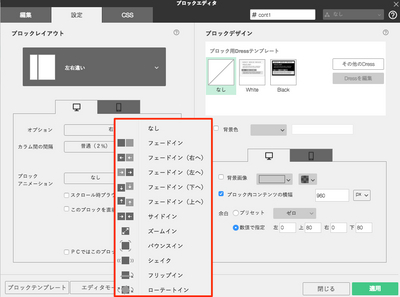
ブロックアニメーションの種類
・フェードイン・・・ブロックが徐々にフェードインします。方向が指定されている場合、その方向からブロックが現れます。
・ズームイン・・・ブロックがズームしながら現れます。
・サイドイン・・・ブロックがサイドから現れます。
・バウンスイン・・・ブロックがバウンドしながら現れます。
・シェイク・・・ブロックがシェイクしながら現れます。
・フリップイン・・・ブロックのコンテンツがフリップのように現れます。
・ローテートイン・・・回転しながらコンテンツが現れます。
ブロックアニメーション以外にも、動きのあるコンテンツの設定内容は複数あります。ぜひご活用ください。
■フロートを設定する
http://www.digitalstage.jp/support/bindcloud/manual/04/01/010.html
■スティッキーブロックでコンテンツを印象的に表示する
http://www.digitalstage.jp/support/bindcloud/manual/03/02/008.html
| < サイトテンプレートの種類を確認する | ブロックを重ねて表示する > |