ページの編集が完了したら、実際のサイト表示を確認しておきましょう。
レスポンシブ形式のサイトの場合、PC上でも、ブラウザの横幅を縮め640pxl以下にすると、スマホでの表示を想定したプレビューが可能です。詳しくは、手順3「スマホでの表示を確認する」をご確認ください。
サイトエディタの〈プレビュー〉をクリックします。

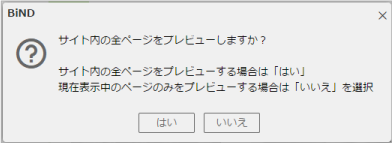
プレビューするページ範囲を問うダイアログが表示されるので、
サイト内の全ページの場合は〈はい〉、現在表示中のページのみの場合は〈いいえ〉をクリックします。

サイト内の全ページをプレビューする場合(=「はい」を選択した場合)は、 すべてのサイトページデータを読み込むため、画面表示に時間がかかります。
 別ブラウザでプレビュー確認を行う場合は、URLをコピー&ペーストしてページを開いてください。
別ブラウザでプレビュー確認を行う場合は、URLをコピー&ペーストしてページを開いてください。
 横幅を短くした際の表示です。スマホでの閲覧時を想定したプレビュー画面になりました。
横幅を短くした際の表示です。スマホでの閲覧時を想定したプレビュー画面になりました。
| < ブロック共有の活用 | サイトエディタの「ページ設定」の概要を理 ... > |