Dress機能を使用してデザインを構成するCSSを一括設定し、サイトのデザインに統一感を持たせることができます。
Dressは「レスポンシブ形式」のサイトに設定することができます。「BIND7形式」のサイトには設定できません。レスポンシブ形式のサイトに関してはこちらを確認してください。
Dressはサイト全体、ページごと、ブロックごとに設定できます。設定する箇所によりDressを開く操作は異なります。
サイトエディタで〈サイトDress〉アイコンをクリックします。

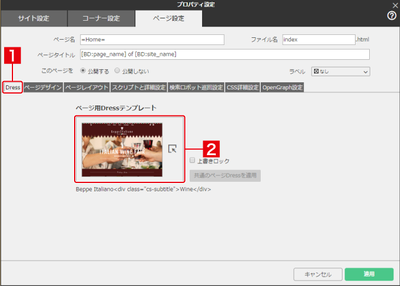
ページ設定で〈Dress〉をクリックし[1]、〈ページ用Dressテンプレート〉アイコンをクリックします[2]。

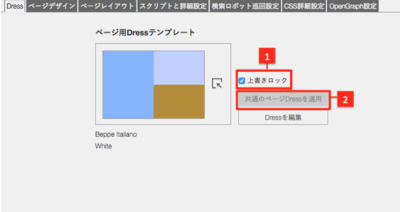
サイト全体にDressを設定し、特定のページにだけ異なるDressを設定する場合は、ページ用Dressテンプレートを選択したあとに「上書きロック」にチェックを入れます[1]。サイト全体のDressを適用させたい場合は、〈共通のページDressを適用〉をクリックします[2]。

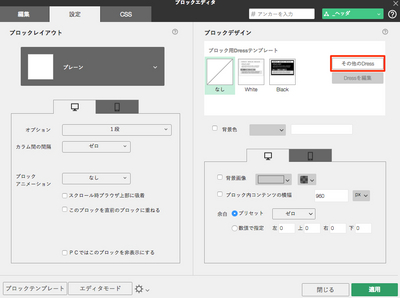
ブロックエディタ内の〈設定〉タブを開き、「ブロックデザイン」の〈その他のDress〉をクリックします。

ブロックに設定したDressは、サイトやページに設定したDressより優先されます。
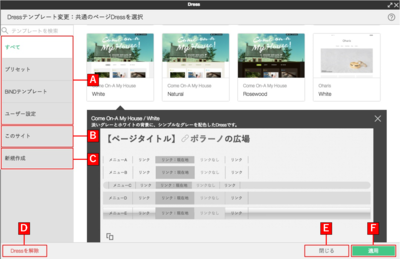
テンプレートの設定や解除、新規作成ができます。

Dressテンプレートのカテゴリです。Dressテンプレートを選択して、Dressを設定できます。
〈プリセット〉は、用意されたカラーデザインを選択できます。〈BiNDテンプレート〉は、数点の収録テンプレートのデザインを選択できます。〈ユーザー設定〉は、新規で作成したり、編集したDressが登録できます。Dressテンプレートを新規作成できます。作成したDressテンプレートは〈ユーザー設定〉から選択できます。
現在設定中のDressを解除できます。
クリックするとDressを終了します。
クリックするとDressテンプレートが反映されます。クリックせずに〈閉じる〉をクリックすると、Dressテンプレートは反映されません。
カテゴリを選択し[1]、Dressテンプレートを選択して[2]、〈適用〉をクリックします[3]。
選択中のサイトに、該当のDressが適用されます。
| < ゴーストヘッダーを設定する | Dressの編集方法 > |