Dressの編集画面では、サイトのデザインを司る多くの要素を選択し、編集することが可能です。
ここでは、要素一覧を案内いたします。
編集画面では、右側の要素選択箇所より指定する要素を選択してから〈OK〉をクリックすることで、編集が行えます。
要素を選択リストから選択する以外にも、Dress編集画面左側のエリアより編集したい項目をクリックしても、その要素の編集画面に切り替えることができます。
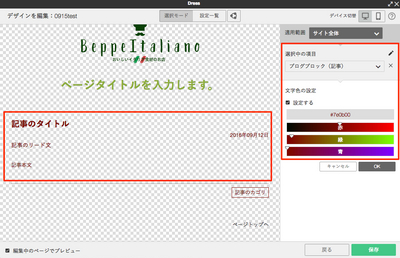
例として、「ページタイトル」を選んだ場合[1]には「ページタイトル」の編集画面になります[2]。「メニューE」内の「リスト内のリンク:現在地」を選ぶと[1]、「メニューE > リスト > 現在地」の編集画面になります[2]。
なお、「編集中のページでプレビュー」にチェックを入れ、プレビューモードに切り替えた場合は、プレビュー画面内をクリックしても、編集画面には切り替わりません。
各選択可能項目の案内をします。
Dressで指定するCSSの値は、原則、「より細かい範囲で指定した要素」が優先されます。例として、「プレーンブロック > 画像」で指定した要素より、
「プレーンブロック > 本文 > 画像 」で指定した要素の方が優先的に適用されます。
Dressの設定、編集可能な要素は非常に多岐に渡ります。ここでは、Dressの設定項目の反映状態を数点ご案内いたします。
【BIND Press(ブログ)関連のデザインについて】
BiND Press関連のDressを編集する場合は、下記の要素を編集してください。
・〈ブロックを選択〉カテゴリ内の「ブログブロック(記事)」、「ブログブロック(インデックス)」
・〈リンク・画像を選択〉カテゴリ内の「ブログ:カテゴリー」、「ブログ:新着表示」
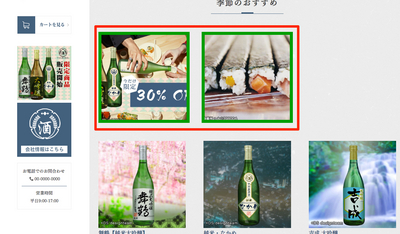
「ブログブロック(記事)」に設定した「文字色」が、ブログ記事に反映された状態です。

ブログコーナー内の「template_detail」ページには反映されません。Dressの反映は、投稿したブログ記事のページでご確認ください。

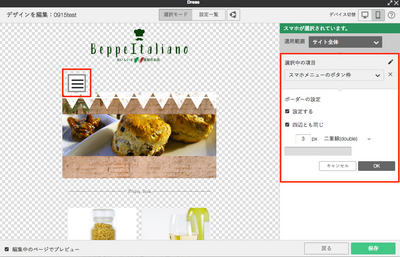
スマホ編集モードに切り替えた上で、下記の要素を編集してください。
・〈カラムを選択〉カテゴリ内の「スマホメニュー」
・〈リンク・画像を選択〉カテゴリ内の「スマホメニュー閉じるボタン」
「スマホメニュー」に設定したボーダーの線の太さ、2重線が反映された状態です。

| < Dressの編集方法 | Dressでサイトをデザインする > |