BiND Pressの記事内に挿入する画像について、挿入した時点で自動で、ブログ記事側で設定されている画像サイズに変換されて表示されます。
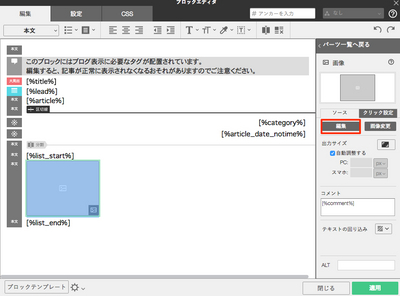
上記の画像サイズは、「template.detail」内で、該当ブロックのサイズの編集を「SiGN Pro」で行うことで、そのブログコーナー内の全記事に反映されます。ここでは、画像のサイズ変更方法をご案内いたします。

エディタモードに変換後は、スマートモードに戻せません。またブログ記事を構成するタグを直に編集できるようになります。誤った編集をすると、ブログ記事のレイアウトが崩れる原因となりますのでご注意ください。

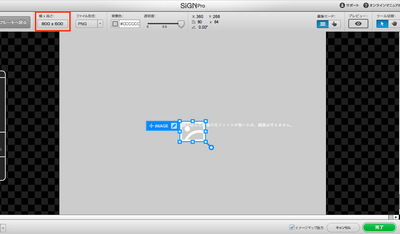
SiGN Pro編集画面が表示されますので、左上の〈幅×高さ〉をクリックします。

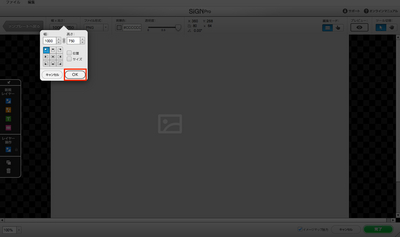
幅と高さの間のマークをクリックすると、縦横比率に影響されず、数値を指定可能です。
表示させたいサイズを選択し、〈OK〉をクリックします。

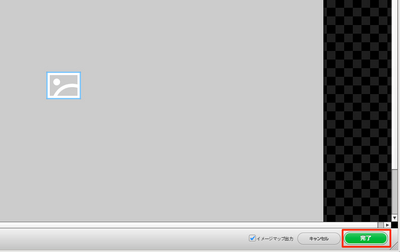
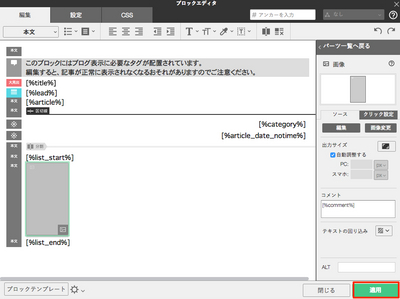
右下の〈完了〉をクリックし、ブロックエディタに戻ります。

ブロックエディタ画面で〈適用〉をクリックし、サイトエディタ画面に戻ります。

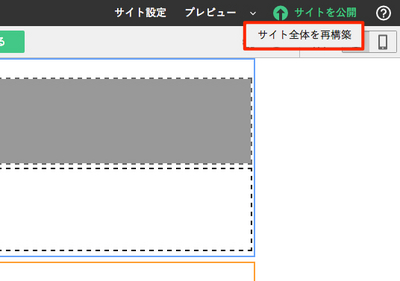
次に、サイトエディタ右上のアイコンから〈サイト全体を再構築〉をクリックします。

ブログコーナーのデザインは、再構築することで他のページに反映されます。
サイトをアップロードし、設定した画像サイズが適用されたことを確認します。

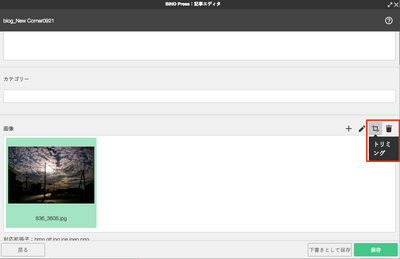
記事投稿画面では、サイトエディタ側で表示されている画像サイズ内でのトリミングも可能です。
ひとつのブログコーナー内の各種ブログ記事は「template.detail」ページ内のデザインを元に構築される為、ひとつのブログコーナー内の記事デザインは、画像サイズも含めすべて統一されます。
異なる画像サイズを設定されたい場合は、別途ブログコーナーを作成していただきますようお願いいたします。
------------------
※なお、複数画像の挿入時、上記で指定した画像サイズ内に設定する手順とは別に、「記事エディタ画面で「本文」内に画像を設定」することで、画像間の改行によるスペースを反映させることも可能です。
| < インデックスブロックで目次を作る | BiNDの独自タグ(BDタグ)を使用する > |