機能について-2(サイトマップ画面)
サイトマップ画面とは
サイト内のページを一覧することができる画面です。この画面の中で、新しいページを生み出していきます。また、サイトをカスタマイズさせたり、公開するための設定をすることもできます。

A.
B.
C.
D.
E.
F.
G.
H.
I.
J.
K.
A. SITENEME
サイトの名前を入力することができます。また、いちど決めた名前を変更することもできます。
B. サイトカスタマイズボタン
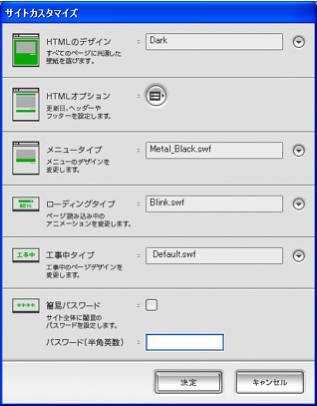
クリックすると、サイトカスタマイズ画面が表示されます。サイトカスタマイズでは、サイト全体に関わるさまざまなデザインや簡易パスワードなどを設定することができます。

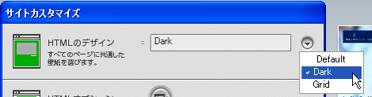
1 HTMLのデザイン
すべてのページに共通した壁紙が選べます。デフォルトの場合は白色です。
右端にある▼印をクリックして、リストの中から壁紙の色を選びます。これは

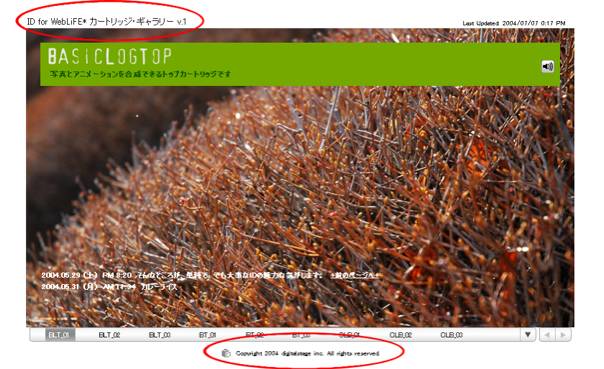
壁紙がデフォルト時のページ画面

壁紙を「

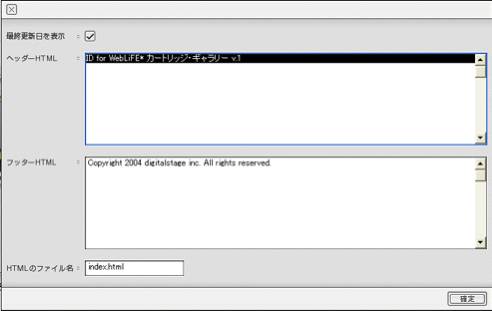
2 HTMLオプション
更新日、ヘッダーやフッターを設定することができます。
選択ボタンをクリックすると入力画面があらわれます。

最終更新日を表示させたいときは、いちばん上のチェックボックスをチェックします。ページの上にある余白部分に表示させたいテキストや画像があれば「ヘッダー

ブラウザで実際に確認すると、最終更新日やヘッダー、フッターが表示されているのがわかります。

3 メニュータイプ
メニュー部分のデザインを変更することができます
右はしにある▼印をクリックすると、メニューのリストがあらわれます。この中からメニュー部分のデザインを選ぶことができます。
*メニュータイプのデザインは追加することができます。たとえば、自分で
メニュータイプ「
メニュータイプ「

4 ローディングタイプ
ページ読み込み中のアニメーションを変更することができます。
右はしにある▼印をクリックすると、ローディングタイプのリストがあらわれます。この中からページ読み込み中のアニメーションを選ぶことができます。
ローディングタイプ「
ローディングタイプ「

ヒント!
このアニメーションは追加することができます。たとえば、自分でFlashを使ってつくったローディングのアニメーションを使うこともできます。その場合は、つくった
5 工事中タイプ
工事中のページデザインを変更することができます。
右はしにある▼印をクリックすると、工事中タイプのリストがあらわれます。この中からページ工事中のページデザインを選ぶことができます。

工事中タイプ「

工事中タイプ「

ヒント!
このページデザインは追加することができます。たとえば、自分で
6 簡易パスワード
サイト全体に簡易パスワードを設定することができます。
チェックボックスをチェックすると、サイト全体に簡易のパスワードを設定することができます。その場合のパスワードは、下のパスワード入力の欄に半角英数で入力します。
実際にブラウザでみるときには、パスワードを問う画面が出てきます。ここに、設定した簡易パスワードを入力して、「

C. 新しいページをつくるボタン
名前のとおり、新しいページをつくるボタンす。
クリックするとカートリッジセレクターの画面があらわれます。
カートリッジセレクターでカートリッジを選んだら、サイトマップ画面の中のページがひとつ増えます。このようにして、ページをひとつずつ増やしていきます。

カートリッジセレクターについて
カートリッジセレクター画面には、たくさんのカートリッジがおさめられています。この中から、どんなページデザインにするかを自由に選ぶことができます。
カートリッジセレクター
1 左のタブは、カートリッジのカテゴリー分けしたものです。たとえば、トップページによく使いやすいカートリッジは「-Top-」に入っているので、ここをクリックして、カートリッジの種類を選びます。
2 中央は選んだタブの中のカートリッジの一覧です。つかいたいカートリッジはクリックすると選択されます。
3 選んだカートリッジが右上の画面にプレビューされます。とくに、アニメーションになっているページなどは、ここで画面の動きを確認することができます。
4 INFORMATIONには選んだカートリッジの詳しい情報が表示されます。名前やサイズのほか、どのようなページなのかが記されています。
カートリッジ一覧
ID
Top
ID
アニメーションするタイトルや
ID Album
旅行の写真や思い出の写真、そして心のこもった言葉でアルバムをつくりましょう。
いままで撮りためた写真がハードディスクに未整理のまま眠っていませんか?それらをテーマにそって集めて、気持ちのこもった言葉を添えてみよう。あとはIDが素敵なアルバムに変身させてくれます。
また、アルバムとしてだけでなく、サッカーチームならメンバーを紹介するページにしたり、カフェならメニューを紹介するページにしたりと、いろんな使い方ができます。
ID Diary
その日に撮った写真と文章を打ち込めば、IDダイアリーの完成です。写真や文章の追加もワンタッチでできるので、更新に手間がかかりません。とかく日記は、公開した後なかなかデザインの変更ができません。
ID Link
ID
想像してみてください。たとえば他のIDサイトオーナーがあなたのサイトをIDリンクに登録してくれたら、嬉しくありませんか?あなたが嬉しく感じることは、きっと他の誰かも嬉しいはず。どんどんお気に入りのサイトを登録してください。もちろん、リンクの登録も手軽にできます。
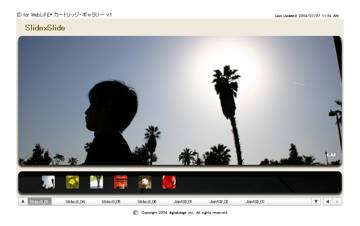
ID SlideGallery
お気に入りの写真や心をこめて書いた文章で、
スライドショーはもちろん、BGMも追加して、じっくりとつくってみましょう。
最初はIDアルバムで集めた写真の中から、お気に入りをいくつか選んでつくってみるとよいでしょう。
Joint
ジョイントカートリッジは、カートリッジ同士をつなぎ合わせたり、他のウェブサイトにリンクをして、コーナーのトップページがつくれるカートリッジです。たとえば、家族みんなでつくったページをひとつにまとめたり、何匹かのペットの成長記録をつなげたりと、いろいろな“コーナー”をつくり出すことができます。
PhotoCinemaGallery
ID
テーマ別に集めたり、結婚式でつくった複数のフォトシネマをまとめて、
Plain
写真に簡単な一言を付け加えてドラマチックなページをつくったり、文章のみでコラムやエッセイなどを書いたりできるカートリッジです。
Plain
Rich Text
ID
ちょっとしたメモからレポート、小説にいたるまで、工夫次第でさまざまなページをつくり出すことができます。
使い方はあなた次第。あなたのクリエイティビティーを存分に発揮してください。
THE 速報
「子どもが生まれた
裏技:
ID
D. ページ
サイト内にあるページをあらわしています。
サイトマップ画面のページをクリックすると、そのページの名前などが表示された画面があらわれます。この画面から、ページを編集する画面へと進むことができます。
1 PAGENAME
ページの名前を入力することができます。また、いちど決めた名前を変更することもできます。
2 EDITボタン
クリックすると画面全体が回転して、ページ編集画面に進むことができます。
3 カートリッジ変更ボタン
カートリッジを変更することができます。クリックするとカートリッジセレクター画面があられます。
4 COPYボタン
このページを複製することができます。通常、「○○のコピー」という名前で複製されます。
5 DELETEボタン
このページを削除することができます。
6 公開中ボタン
公開中/工事中を切り替えるボタンです。
このボタンをクリックすると、ボタンの表示が「工事中」にかわります。
「工事中」に設定すると、サイトマップ画面内のページの右下にも工事中のマークがつきます。
ブラウザで確認すると、画面に
7 メニュー表示中ボタン
メニュー表示中/メニュー非表示中を切り替えるボタンです。
このボタンをクリックすると、ボタンの表示が「メニュー非表示」にかわります。
「メニュー非表示」に設定すると、サイトマップ画面のページにも「メニュー非表示」のマークがつきます。ブラウザで確認すると、「メニュー非表示」に設定したページはメニューに表示されなくなります。
E. プレビューボタン
このサイトをローカルでブレビューすることができます。
クリックするとブラウザが起動して、このサイトをプレビューします。
F.
このサイトをサーバーにアップロードすることができます。つまり、実際にインターネット上に公開されるということです。
まだ公開していないサイトをアップロードするときは、サーバーの設定をするかを問う画面が出ます。その場合は自動的に「公開設定」が表示されるので、サーバーの設定をしてください。
G.
クリックすると、公開設定の画面があらわれます。これは、インターネットに公開するためのサーバーや公開する
契約しているプロバイダのサーバーを使う場合は、
H.
表示されているページを上または下にスクロールすることができます。
I.
このサイトを構成するファイルが入ったフォルダが開きます。そして、この中に入っている、サイトのすべてのファイルを確認することができます。
Winの場合
これは、IDの「My Site」に入っているサイトのフォルダです。これを、ダイレクトに表示させることができます。
J. リスト表示ボタン
このサイト内にあるページを一覧で表示することができます。

K. BACK
ウェブシアター画面にもどります。