TIPS集
ひととおりの使い方がわかったら、もっといろいろ試してみたくなるはず。
ここでは、ちょっとした“こわざ”から、ちょっと高度なサイトづくりのヒントを紹介していきます。
あなたの伝えたい“想い”にピッタリ合ったサイトに仕上げてみよう!
メニューの順序を変えてみよう!
サイトをつくって公開すると、その後もいろいろいじって更新したりしますよね?
そうすると、ページが増えたり、ページの雰囲気が変わってきたりもあるはず。たとえば、日頃の日記を書いていたはずが、いつの間にか「愛娘・子育て奮闘記」になっていたり。また、フォトギャラリーのはずが、「我が家のおかずレシピ集」になっていたりと、いつでも今の自分に合ったものをつくっていけるのがウェブサイトのいいところ。でも、そうなってくるとはじめに考えたメニューの並びじゃ、ちょっと見にくくなってしまっているかもしれません。たまには、これから初めてサイトを訪れる人のためにメニューの並びを見直してみましょう。
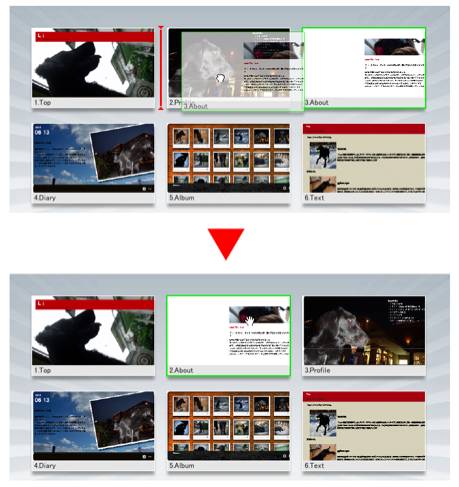
やり方はカンタンです。サイトマップ画面のページにポインタを配置すると、ポインタが手のマークに変わります。

ページを変更したい並びにドラッグすると、赤いラインがあらわれます。この赤いラインの位置が変更するターゲットとなります。マウスを放すと、並びの変更が完了します。

ページの並びを変えると、それにともなってメニュー部分の並びも変わります。

ジョイントカートリッジできれいなサイトに
ホームページは、いつでも誰か新しい人が訪れる可能性を持っています。だからこそ「見やすい」っていうのも大切です。メニューにたくさんの項目が並んでいるのは、一覧できるという利点もあるけれど、どっから見ようか迷っちゃうこともあるはず。ごちゃごちゃしてちょっと不細工なサイトになっていると感じたら、きれいなかたちに整えてみましょう。整えるといっても、粘土を捏ねるようなことではありません。ちょっとガイドをつけるようなものです。
たとえば多趣味な人で、音楽や映画や、お芝居といろんなページをつくったとします。きっとそのうち、それぞれについてのページが増えるでしょう。音楽で言えば、テクノやハウスやらとジャンルでページを分けることになるかもしれません。でも、そんないろんなページが一覧できても、仕方ありません。そんなときはトップページのほかに、小さなエントランスをつくってみましょう。音楽ページの入り口、映画ページの入り口、お芝居ページの入り口というように。あとは樹ように、どんどん小さな枝分かれしたページ構成にすればいいのです。
これを実現するのがIDカートリッジのJointシリーズです。リンクでページとページをつないでいくことができます。
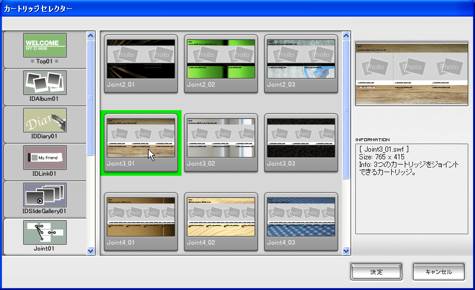
カートリッジセレクターからジョイントカートリッジを選びます。

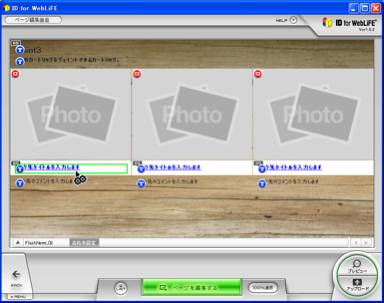
このページを編集します。

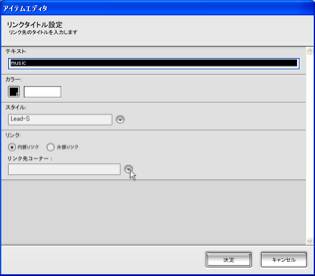
ページ編集画面で、リンクのタイトル部分を選びます。

リンクのペインでリンク先(それぞれのトップページ)を指定します。

ほかの画像部分なども設定したら、それぞれの入り口が完成です。
