Facebookページを作成するには、事前にBiND5以降に収録されているFacebookページ用のサイトテンプレートを使用しFacebookページ用サイトを作成しておき、WebLiFEサーバーにアップロードしておく必要があります。その後、WebLiFEサーバーコントロールパネルから「BiND for Facebook」を選択し、アップロードしておいたページからFacebook側に表示させるページを選んで公開するという手順が必要です。
Facebookページを作成していない場合は事前にFacebookにアクセスし、新規Facebookページを作成し、タイトルと基本情報のみ設定しておきます。こちらはFacebook側の機能ですので、利用方法や注意事項などの詳細はコチラから確認してください。
Facebook対応サイトを選ぶ
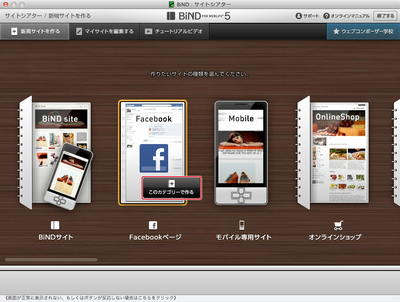
BiND5のサイトシアターから〈Facebookページ〉にカーソルを合わせ、〈このカテゴリーで作る〉をクリックします。

チュートリアル画像が表示されますので、再び〈このカテゴリーで作る〉をクリックします。〈この説明を次回は表示しない〉をチェックすれば、次回以降この画面は表示されません。

テンプレートデザインの選択
カテゴリーを選んだら、テンプレートを選択します。1つのカテゴリーには色合いの異なるバリエーションが数種類用意されていますのでクリックし[1]、〈作成〉をクリックします[2]。サイトフォルダを作成するダイアログが表示されたら〈ローカルフォルダ〉または〈Dropboxフォルダ〉を選択します。

〈プレビュー〉をクリックすると、カートリッジの内容をブラウザで確認できます。
BiND上のサイトデータを810ピクセルに対応させる
ここまでの設定では、BiNDで作成されたfacebookページが500pxのままですので、設定を変更して810pxに対応させます。
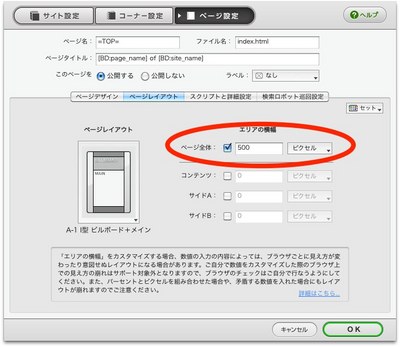
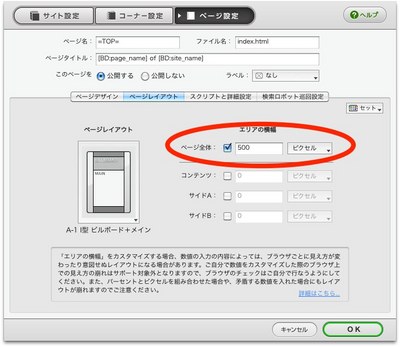
まず、ページ設定>ページレイアウトに入り、ページ全体のエリアの横幅を「500」ピクセルから「790」に変更します。
横幅810pxに対してBiNDサイトの横幅を少し狭くすることで全体が表示されます。

ページ設定の>スクリプトと詳細設定に入り、記載されているスクリプトを全て消してから〈OK〉してください。

Facebookサイトの作成
BiNDのサイトを作成するのと同じようにFacebookページ用サイトを作成してください。
WebLiFEサーバーの設定
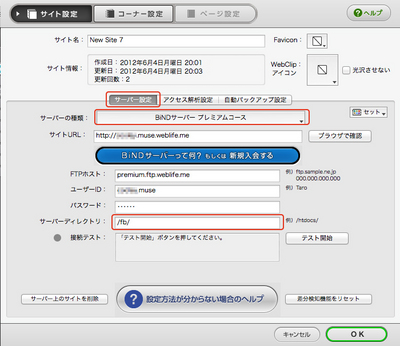
「サイト設定」画面の「サーバー設定」からFacebook対応サイトをアップロードする先を指定します。このFacebookページの利用には、WebLiFEサーバーのご契約が必要です。必ずサーバーディレクトリに任意の半角英数字を入力してください。わかりやすいように/fb/と記載することをおすすめします。また、もともとサーバーディレクトリを指定している場合は、その下位ディレクトリにアップロードしてください。

BiNDサイトデータとfacebook用サイトデータを別々にアップロードする為、必ずサーバーディレクトリを入力してください。
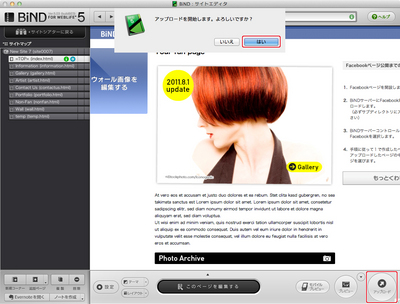
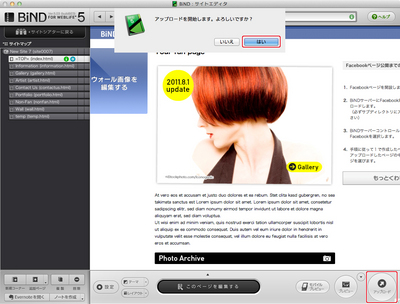
Facebook対応サイトのアップロード
WebLiFEサーバー設定を済ませ、Facebook対応サイトを編集したら〈アップロード〉をクリックして、WebLiFEサーバーにデータをアップロードします。