テーマを使ってデザインを変更する
管理番号: 2-5-02
「テーマ」を利用すると、サイトのページデザインを自由に着せ替えることができます。候補から好みのテーマを選ぶだけで、全ページのデザインが一気に変更されます。

テーマの設定画面を表示する
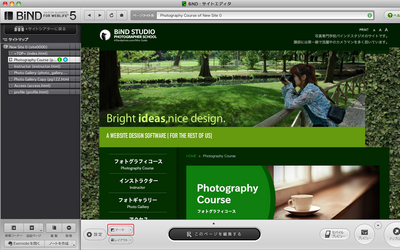
サイトエディタ画面の〈テーマ〉をクリックします。

テーマを選択する
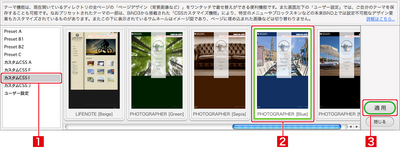
テーマのカテゴリーをクリックして選択し[1]、目的に応じたテーマをクリック[2]。〈適用〉をクリックします[3]。

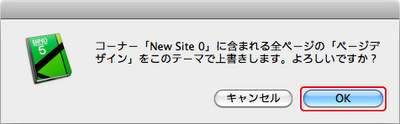
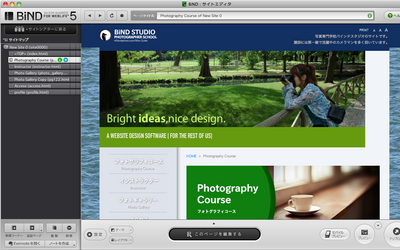
〈OK〉をクリックすると、サイトの全ページのデザインが変更されます。


上図では結果を見せるためにテーマの画面を閉じていますが、実際はサイトエディタ画面の上に重なって表示されます。ページのデザインが確認しやすいよう、あらかじめBiND5のウィンドウを広げてから設定することをおすすめします。
テーマを元に戻す
テーマを元に戻すには、候補の中からBiNDカートリッジと同じデザインのものを選んで適用します。

- 関連エントリーはありません。
とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.