BiNDカートは、FacebookページやWordPressサイトでご利用いただくことはできません。
通常のPCサイトやスマートフォンサイトでご利用ください。
ここでは、カートに入れた商品を確認するための「カートを見る」パーツをサイトに設置する方法をご案内します。
※事前にBiNDカートのダッシュボードで、ショップ情報の設定と商品の登録を行ってください。
スマートモードで設定する場合の手順はこちら
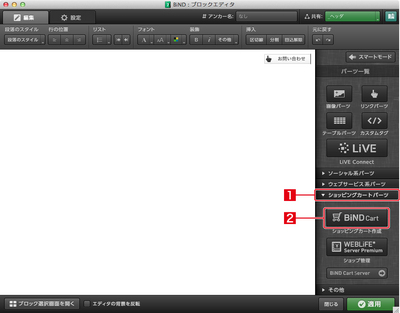
ショッピングカートパーツを選ぶ
ブロックエディタを開き、〈ショッピングカートパーツ〉をクリックし[1]、〈BiNDカート〉を選びます[2]。

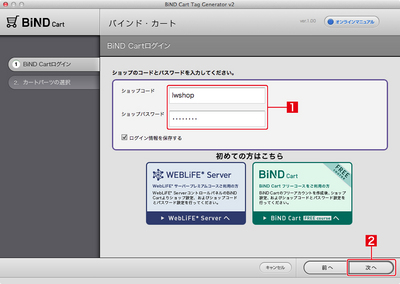
BiNDカートにログインする
BiNDカートが起動します。ショップ情報設定画面で設定した「ショップコード」と「ショップパスワード」を入力し[1]、〈次へ〉をクリックします[2]。〈ログイン情報を保存する〉にチェックを入れると、次回からショップコードとショップパスワードの入力を省略できます。

「カートを見る」パーツを選ぶ
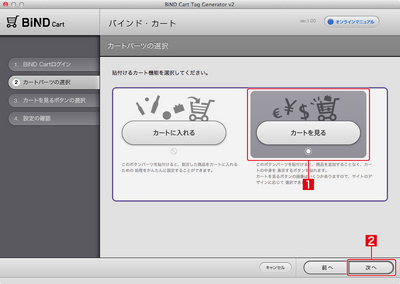
〈カートを見る〉を選択し[1]、〈次へ〉をクリックします[2]。

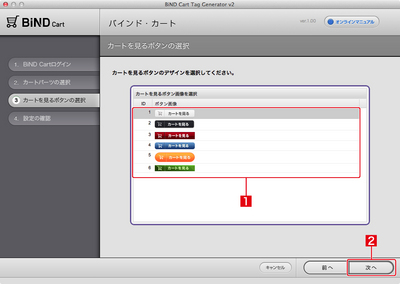
ボタンのデザインを選ぶ
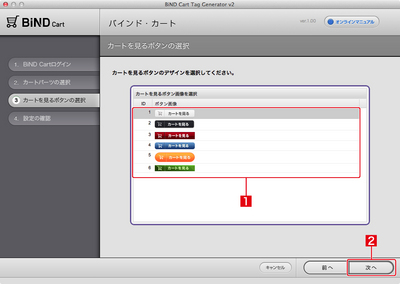
「カートを見る」ボタンのデザインを選択し[1]、〈次へ〉をクリックします[2]。

BiNDup、BiND8以降ではSiGN Proを利用してオリジナルボタンを作成することができます。詳しくはこちらを参照してください。※BiND4~BiND6は非対応の機能です。
設定を確認する
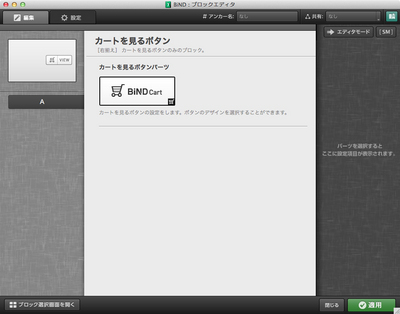
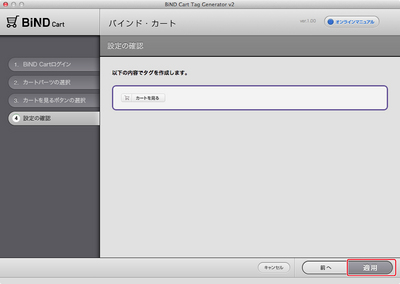
設定した内容が表示されます。問題がなければ〈適用〉をクリックします。

ブロックエディタにパーツが貼り付けられるので、〈適用〉をクリックします。

表示を確認する
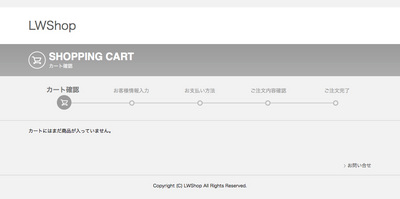
パーツが正しく表示されるかを「プレビュー」で確認します。

「カートを見る」ボタンをクリックすると、ショッピングカートのページが表示されます。

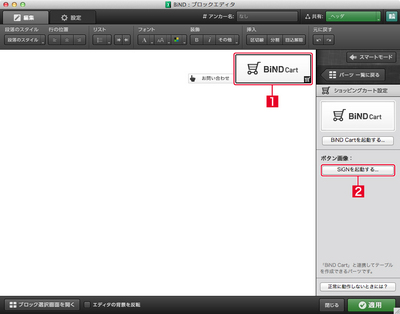
SiGN Proを利用してボタンデザインを編集することが可能です。ブロックエディタで配置済みの「BiND Cart」のパーツを選び[1]、〈SiGNを起動する〉をクリックします[2]。

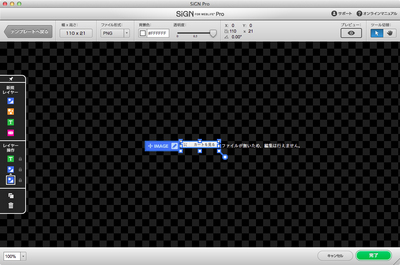
SiGN Proが起動するのでボタンデザインを変更します。

ブロックテンプレートでパーツを挿入する
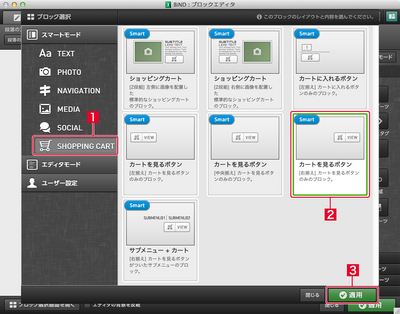
スマートモードのブロックテンプレートで〈SHOPPING CART〉を選択し[1]、ブロックを選択して[2]、〈適用〉をクリックします[3]。

ショッピングカート用ブロックの設定ページが表示されます。〈適用〉をクリックしてから〈閉じる〉をクリックします。