お知らせ
障害情報
- トップ >
- ムービー編集の基本を理解する >
- SiGN Pro(画像編集ツール)を活用する >
- 装飾用の画像(画像枠)を作成する
装飾用の画像(画像枠)を作成する
SiGN Proを使って、装飾用の画像(画像枠)を作成する方法について解説します。既存の画像を利用すると簡単に画像枠が作成できます。作成した画像枠は、「フレーズ設定」画面(エフェクトタブ)のオーバーレイレイヤーで利用できます。画像枠の元となる画像はあらかじめ準備しておきます。
SiGN Proを起動する
新規に画像(画像枠)を作成する場合は、SiGN Proを単独で起動します。
Windowsの場合
スタート画面、またはデスクトップ画面に表示されたアイコンをダブルクリックします。
Macの場合
Dockに表示されたアイコンをクリックします。
SiGN Proのアイコン
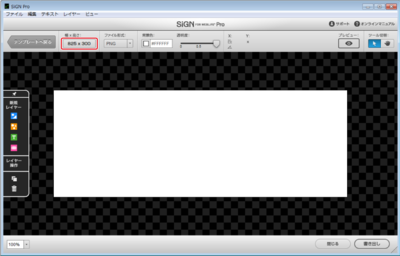
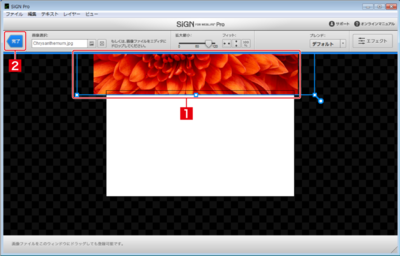
単独で起動すると、テンプレート一覧が表示されます。〈キャンセル〉をクリックして編集画面(メイン編集モード)を表示します。
画像枠のサイズを設定する
「幅×高さ」をクリックします。
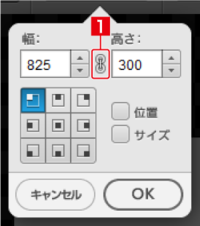
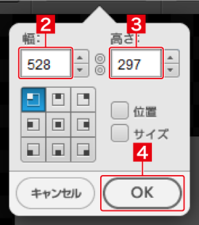
チェーンのアイコンを1回クリックして[1]、縦横比を合わせない設定にします。次にフォトシネマの画面比率(16:9)に合わせて、幅と高さの数値(ここでは「528」と「297」)を入力し[2][3]、最後に〈OK〉をクリックします[4]。
画像レイヤーを新規作成する
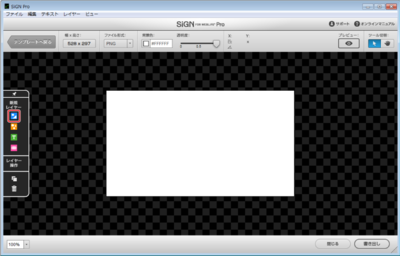
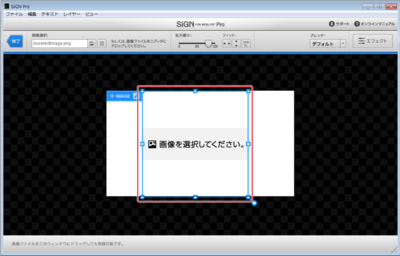
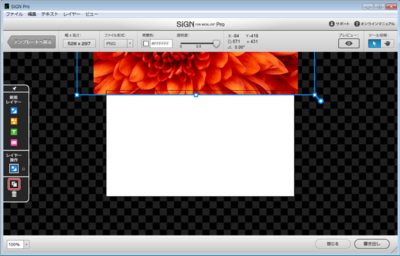
画像枠のサイズが変更されました。「新規レイヤー」グループから〈画像〉のアイコンをクリックします。
新規レイヤーが作成され、編集画面が画像編集モードになります。レイヤーをクリックします。
利用する画像を選ぶ
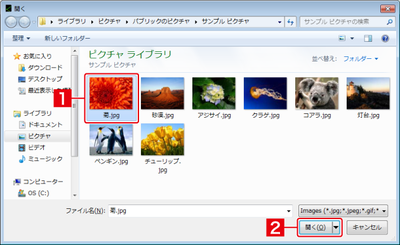
「開く」画面が表示されます。画像枠作成に利用する画像の入ったフォルダーを選択し、画像を選んで[1]、〈開く〉をクリックします[2]。
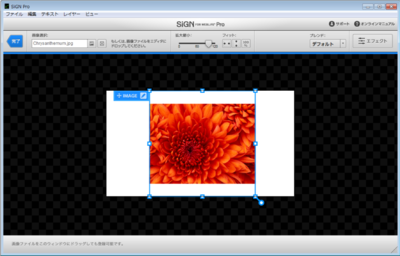
作成したレイヤーに画像が配置されます。
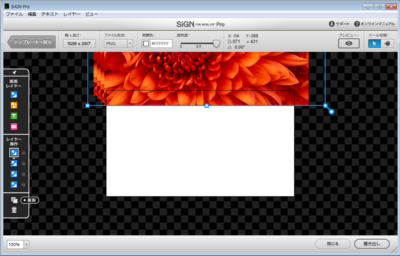
画像枠に合わせてサイズを調整する
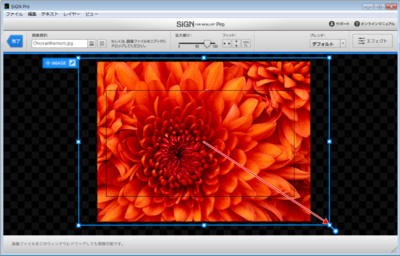
画像の幅が画像枠の幅より狭い場合は、レイヤー枠周囲のハンドルをドラッグして、画像枠より少し大きくなるように調整します。
画像レイヤーを移動する
画像枠と画像が重なった部分が枠の「フチ」となります。少し重なり合うように画像レイヤーを移動します[1]。続いて〈完了〉をクリックします[2]。
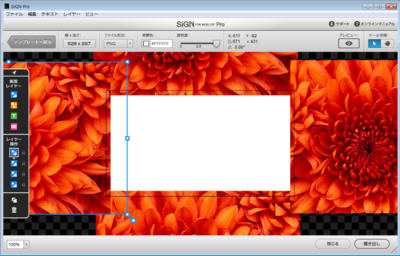
レイヤーを複製する
〈複製〉を3回クリックします。
画像レイヤーの複製が3つできます。
残りのフチを作る
複製したレイヤーを移動し、残った「フチ」を作ります。
フチ以外を透過する
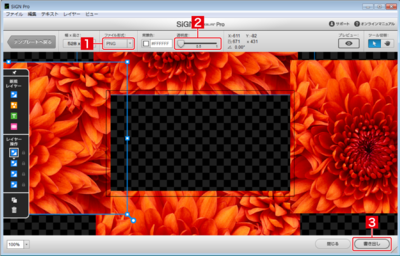
〈ファイル形式〉でPNGを選択します[1]。
その横の〈透明度: 〉スライダーを一番左(数字0の状態)に設定します[2]。続いて、〈書き出し〉をクリックします[3]。
画像枠を書き出す
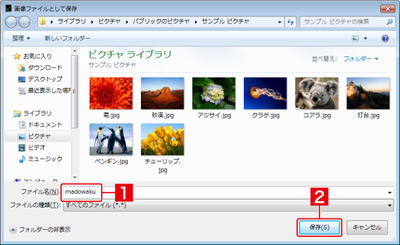
「画像ファイルとして保存」画面が開きます。画像枠を保存するフォルダーを選択し、ファイル名を入力して[1]、〈保存〉をクリックします[2]。
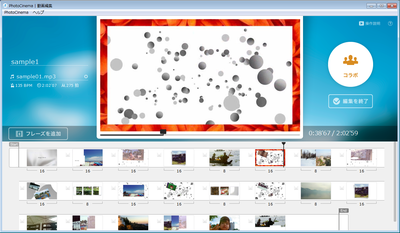
作成した装飾枠は画像にはめ込むと、以下のようになります。
| < 画像のサイズを変更する | 作成したムービーを書き出す > |