お知らせ
障害情報
- トップ >
- フォームを作成・編集する >
- フォームを作成・編集する >
- フォームのデザインを設定する
フォームのデザインを設定する
フォームの各項目を決めたら、次はデザインを設定してみましょう。
SmoothContactでは、以下2種類のデザイン設定モードをご用意しています。
【テンプレートモード】・・・全てのコースで利用いただくことができます。
あらかじめ用意されたデザインテンプレート(36パターン)からイメージに合うものを選択し、
ボタン1つでお手軽にフォームのデザインイメージを一括で設定することができます。
【カスタムモード】・・・プロコース(有料)でのみ利用いただくことができます。
フォーム入力欄のアニメーション(表示動作)、各項目テキストのフォントや色など、
フォームのデザインイメージを細かく項目毎に設定することできます。
▼「テンプレートモード」でデザインを設定する
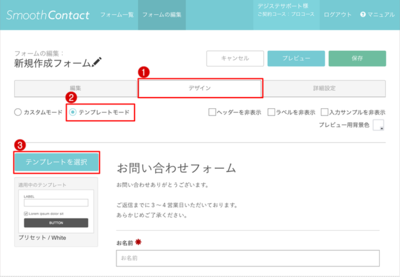
テンプレートを表示させる
デザインタブをクリックし[1]、〈テンプレートモード〉を選択し[2]、〈テンプレートを選択〉をクリックします[3]。
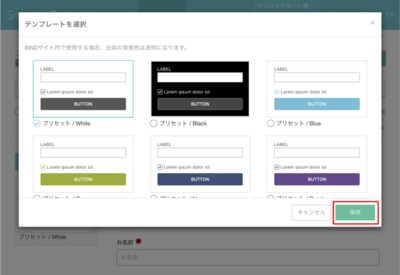
テンプレートを選択する
サイトイメージに合うデザインテンプレートを選択し、〈保存〉をクリックします。
▼「カスタムモード」でデザインを設定する
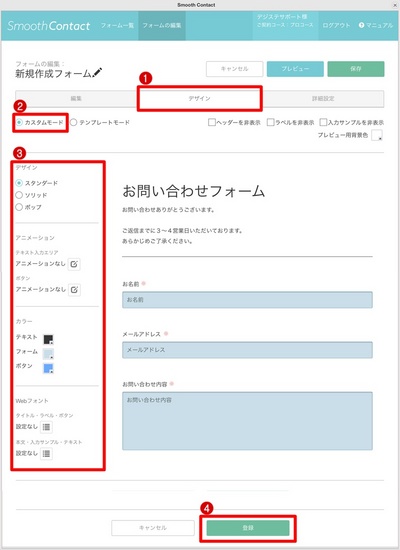
各デザイン要素を設定する
デザインタブをクリックし[1]、〈カスタムモード〉を選択し[2]、各デザイン要素を設定(※後述参照)し[3]、〈保存〉をクリックします[4]。

※上記手順[3]で設定できる各デザイン要素は、以下4点です。
■デザイン
入力欄などのデザインイメージを指定できます。以下3種からお選びください。
・スタンダード →ベーシックなデザイン。どんなサイトにもマッチします。
・ソリッド →フラットなデザイン。堅実なイメージを持たせることができます。
・ポップ →丸みのあるデザイン。ソフトなイメージを持たせることができます。
■アニメーション ※以下マニュアルページをご参照ください。
https://www.digitalstage.jp/support/smoothcontact/manual/03/01/06/
■カラー
テキスト、フォーム、ボタンにカラーを指定できます。
■Webフォント ※以下マニュアルページをご参照ください。
https://www.digitalstage.jp/support/smoothcontact/manual/03/01/08/
| < フォームを編集する | フォームの投稿内容をメールで受け取る > |
Copyright (c) digitalstage inc. All Rights Reserved.
