テクニカルサポートからの重要なお知らせ
- トップ >
- ブロックエディタ画面 >
- 設定/CSS詳細設定 >
- [CSS詳細設定]でできることを教えてください
[CSS詳細設定]でできることを教えてください
ページに表示されるデザイン(文字の大きさ・色・行間の幅・装飾など)を指定する項目です。
BiND6では、選択したテンプレートやそれに紐づくテーマ設定などによりCSSが設定されています。
その内容をカスタムしたい場合、この機能を使用します。
例)リンクのフォントサイズを変えたい
例)段落スタイル>[本文]で入力するテキストの色指定や背景色をつけたい
設定方法の概要は下記オンラインマニュアルをご参照ください。
■CSS詳細設定を利用する
※CSS詳細設定はCSSの知識がある上級者向けの設定となるため、設定手順や項目の詳細はサポート対象外となります。
下記に設定の一例を記載しますが、お問い合わせいただいた場合も詳細や個別のご案内/サポートは行いませんので、あらかじめご了承ください。
ブロックスキン[シンプル(白)]に設定しているブロックにリンク設定を行いました。
CSS詳細設定で、リンクの
・テキストカラー(Color) を赤に
・フォントサイズ(font-size) を20ピクセルに
・リンクの背景色(background-color) をグレーに 指定しました。
設定後、ブロックエディタを適用し閉じます。
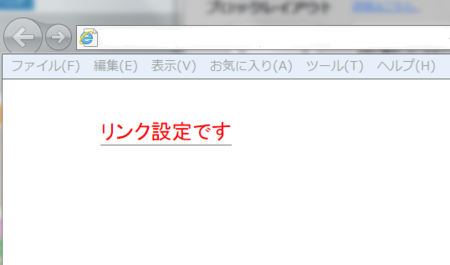
プレビュー画面で確認すると、先ほどのリンク設定のテキストがCSS詳細設定の指定内容に変わっています。
| < [SM]ボタンとはなんですか(プロフェッシ ... | リンクテキストの色や文字の大きさを変更した ... > |
Copyright (c) digitalstage inc. All Rights Reserved.