テクニカルサポートからの重要なお知らせ
- トップ >
- インストール・アンインストール >
- テンプレート関連 >
- 量販店特典CD-ROMのインストール方法や活用例を教えてください
量販店特典CD-ROMのインストール方法や活用例を教えてください
量販店特典CD-ROM(ヨドバシカメラ/ビッグカメラ等)には、サイト作成用の写真やデザインパーツ(JPG,PNG ファイル)が収録されています。
BiND7 及びSiGN Pro に読み込んで使用可能ですので、ご活用ください。
インストール方法ならびに活用方法の一例は下記をご参照ください。
【インストール方法】
お持ちの「限定CD-ROM」 または「SPECIAL CD-ROM」をCD/DVDドライブより読み込み、特典CD-ROM内にあるフォルダ「BiND7_XXXXXX」※ を、BiND7をインストールしているPC内の任意の場所(デスクトップなど)にコピー&ペーストで保存してください。
※「BiND7_Special」「BiND7_Extra」など
【活用例/設定方法】
1.ページ背景(「BiND7_XXXXXX」>「Background」フォルダ内の画像)
BiND7を起動、設定したいサイトのサイトエディタを開きます。
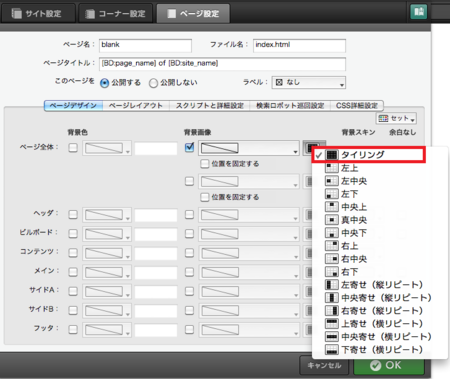
サイトエディタ下部「設定」> ページ設定 > ページデザイン 右側「背景画像」の項目でチェックを入れ、「Background」フォルダ内に入っている画像を選択後、「タイリング」を選択してください。
ページの背景全体に選択した画像が敷き詰めて表示されます。
2.ビルボード背景(「BiND7_XXXXXX」>「Billboard」フォルダ内の画像)
BiND7を起動、設定したいサイトのサイトエディタを開きます。
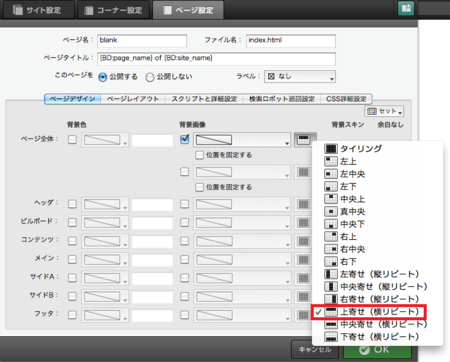
サイトエディタ下部「設定」> ページ設定 > ページデザイン 右側「背景画像」の項目でチェックを入れ、「Background」フォルダ内に入っている画像を選択後、「上寄せ(横リピート)」をを選択してください。
選択した画像が「ヘッダ」から「ビルボード」エリアにかけて横に敷き詰めて表示されます。
3.ボタン(「BiND7_XXXXXX」>「Button」フォルダ内の画像)
ここでは、画像をSiGN Proに取り込んで設定する活用例を記載します。
[1]
「Button」フォルダ内の使用したい画像のタテ・ヨコサイズを確認します。
Mac-画像を選んで、Shiftキー+マウスをクリック 「情報を観る」→「詳細情報」:大きさ
Win-画像を選んで右クリック→「プロパティ」→「概要」:幅、高さ
[2]
BiND7を起動、設定したいサイトのサイトエディタを開き、さらにブロックエディタを開きます。
ボタンを配置したい箇所にマウスでカーソルを合わせ、ブロックエディタ右側「SiGN Pro」ボタンをクリックし、起動します。
[3]
SiGN Pro が白紙の状態で起動します。
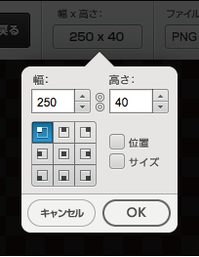
画面左上「幅× 高さ」の縦横比固定のリンクを外した後、確認したサイズを入力します。

[4]
画面左側、新規レイヤーから「画像」(水色のボタン)を選び、「Button」フォルダ内の使用したい画像を選択、取り込みます。
「フィット」:100% をクリックし、画像の元サイズに戻してください。
[5]
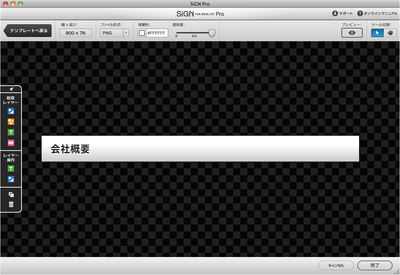
画面左側、新規レイヤーから「テキスト」(緑色のボタン)を選び、テキストを入力/フォントを選択するなど、編集を行ってください。
終了したら、画面右下「完了」でSiGN Proの画面を閉じます。
※ブロックエディタ側でも、必ず「適用」を押してください。
「適用」せずブロックエディタを閉じると、設定が反映されません。
[Tips]
手順4のように新規レイヤー「画像」を利用し、ボタンに矢印(リンクアロー)などの飾りを付けることも可能です。

素材としてBiND7本体の My Sources > Link_Arrow フォルダ内の画像を使用してください。
Mac- HD > アプリケーション > BiND for WebLiFE 6 > My Sources > Link_Arrow
Win- C > Program Files > digitalstage > bind6 > My Sources > Link_Arrow
4.フッタ背景(「BiND7_XXXXXX」>「FootBg」フォルダ内の画像)
BiND7を起動、設定したいサイトのサイトエディタを開きます。
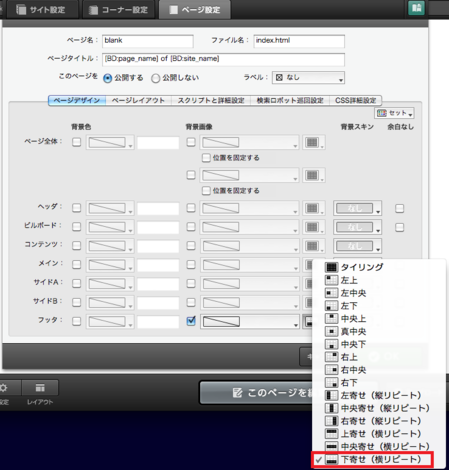
サイトエディタ下部「設定」> ページ設定 > ページデザイン 右側「背景画像」の項目でチェックを入れ、「FootBg」フォルダ内に入っている画像を選択後、「下寄せ(横リピート)を選択してください。
ページ下部のフッタエリアに選択した画像が横に繰り返しで表示されます。
5.写真素材(「BiND7_XXXXXX」>「Photos」フォルダ内の画像)
下記の注意事項をご了承の上、サイト作成にご活用ください。
・提供されている写真は、BiNDで作成するサイト上で自由に利用できます。
・PR 物などでの商用利用も可能ですが、印刷物として利用することはできません。ご遠慮ください。
・素材自体を再販売したり、再配布する事は禁止されています。
・著作権は撮影者本人に帰属します。提供されるのは、その使用権になります。
6.アイコン(「BiND7_XXXXXX」>「Pict」フォルダ内の画像)
テキストと併用して、メニューや段落のアクセントのデザインが可能になります。
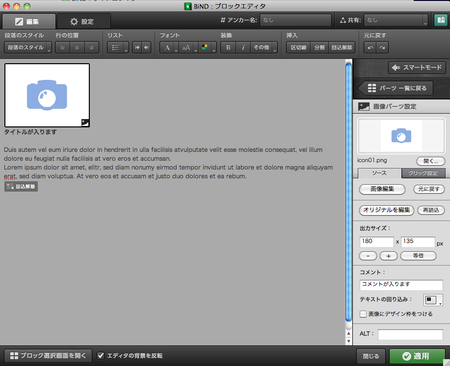
BiND7を起動、設定したいサイトのサイトエディタを開き、さらにブロックエディタを開きます。
右側「画像パーツ」より取り込み、使用してください。

7.ボタン(「BiND7_XXXXXX」>「Subtitle」フォルダ内の画像)
[1]
「Subtitle」フォルダ内の使用したい画像のタテ・ヨコサイズを確認します。
Mac-画像を選んで、Shiftキー+マウスをクリック 「情報を観る」→「詳細情報」:大きさ
Win-画像を選んで右クリック→「プロパティ」→「概要」:幅、高さ
[2]
BiND7を起動、設定したいサイトのサイトエディタを開き、さらにブロックエディタを開きます。
ボタンを配置したい箇所にマウスでカーソルを合わせ、ブロックエディタ右側「SiGN Pro」ボタンをクリックし、起動します。
[3]
SiGN Pro が白紙の状態で起動します。
画面左上「幅× 高さ」の縦横比固定のリンクを外した後、確認したサイズを入力します。

[4]
画面左側、新規レイヤーから「画像」(水色のボタン)を選び、「Subtitle」フォルダ内の使用したい画像を選択、取り込みます。
「フィット」:100% をクリックし、画像の元サイズに戻してください。

[5]
画面左側、新規レイヤーから「テキスト」(緑色のボタン)を選び、テキストを入力/フォントを選択するなど、編集を行ってください。

終了したら、画面右下「完了」でSiGN Proの画面を閉じます。
※ブロックエディタ側でも、必ず「適用」を押してください。
「適用」せずブロックエディタを閉じると、設定が反映されません。
---------------------------------------
※上記量販店様向け特典となり、デジタルステージオンラインストアの特典CD-ROMとは異なります。
また、数量限定となりますので、なくなり次第配布は終了となります。あらかじめご了承ください。
※特典となりますので、収録されているデザインなどの詳細は公開しておりません。
こちらも重ねてご了承ください。
| < 追加テンプレート集(BiND Site B ... | WebLiFEサーバープレミアムコースとB ... > |
Copyright (c) digitalstage inc. All Rights Reserved.