テクニカルサポートからの重要なお知らせ
- トップ >
- ページ編集の基本を理解する >
- エディタモードで書式を設定する >
- Webフォントを使用する
Webフォントを使用する
日本語Webフォントを使用することで、今までWEB上にデザインバナー(画像)として表示することしかできなかった「フォント」が使用できるようになります。
使用できるWebフォントの一覧はコチラから確認できます。
Webフォントは、WebLiFEサーバーの契約が必要です。
サイトエディタでWebフォントの初期設定を行う
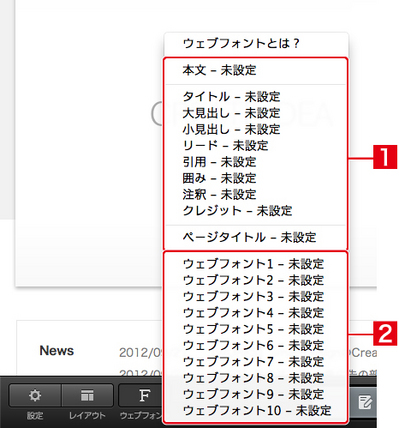
画面左下部<ウェブフォント>をクリックします。

1) エディタモードの段落スタイル「タイトル」や「大見出し」にWebフォントが設定できます。
2) どのテキストでも選択可能な<ウェブフォント1〜10>を設定できます。
1) 、2)の項目のいずれかをクリックすると、<TYPE FOR WEBLiFE*>が起動します。
TYPE FOR WEBLiFE*で使用するWebフォントを選択する
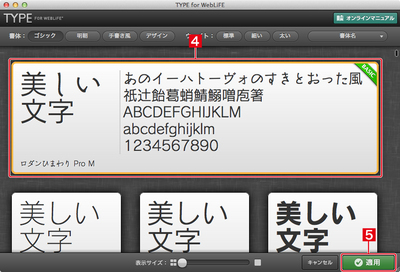
選択している段落スタイルに対し、どのWebフォントを指定するかを選択します。上部の「書体」<1>や「ウェイト」<2>「書体名」<3>より絞り込みも可能です。

表示されたWebフォント一覧より、使用するフォントを選択<4>して適用<5>します。

WebLiFEサーバーのコースにより、利用出来る書体数が異なります。
ベーシックコースと契約されている場合、「BASIC」マークが表示されているWebフォントが利用できます。ベーシックコ−ス:7書体まで登録可能/最大7書体まで利用可能
プレミアムコース:1サイトにつき20書体まで登録可能/最大316書体まで利用可能 プレミアムコース《年間一括》:プレミアムコースと同様
WebフォントはWebLiFEサーバー専用の機能となりますので、他社サーバーではWebフォントは反映されません。また契約コース未対応のWebフォントを選択・使用された場合、アップロードされても反映されません。
選択したウェブフォントの確認
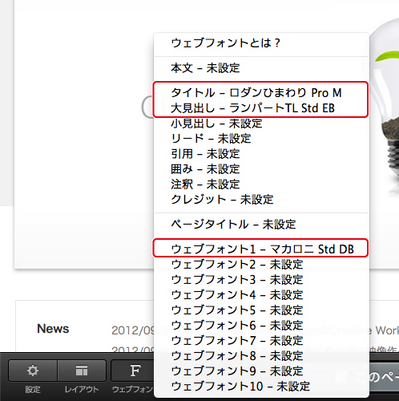
認証後、サイトエディタ画面に戻ると、選択したWebフォント名が表示されます。ここではタイトルに<ロダンひまわり Pro M>、
大見出しに<ランバートTL Stb EB>、
ウェブフォント1に<マカロニ Stb DB>と言うフォントを設定しました。

4-1.スマートモードの場合
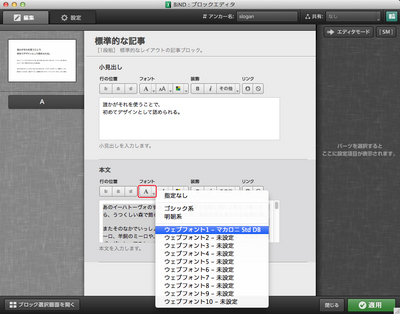
テキスト入力箇所上部の<A>をクリックし、
<ウェブフォント1>から<ウェブフォント10>に設定したフォントを選択可能です。
02-01-04-06.png
<ウェブフォント1>に設定した、<マカロニ Stb DB>が反映されました。


4-2.エディタモードの場合
エディタモードでは、左上の<段落のスタイル>より、
タイトル、大見出しなどを選択します。

また、スマートモード同様、上部<フォント>の<A>よりあらかじめ手順1〜3で登録されたWebフォントも選択可能です。

あらかじめタイトルに設定した「ロダンひまわり Pro M」、
大見出しに設定した「ランバートTL Stb EB」が反映されました。
ウェブフォント設定前

ウェブフォント設定後

公開後の閲覧について
サイトがWebLiFEサーバーへアップロードされた後、Webフォントがサイトに反映されるまでには、一定時間(15分~30分)かかります。
あらかじめご了承ください。
フィーチャーフォン向けモバイルテンプレート、WordPressテンプレートには対応しておりません。
Webフォントは、プレビューやサイトエディタでは反映されません。表示は公開後のサイトでご確認ください。
| < 段落の書式を選ぶ | パーツの概要を理解する > |
Copyright (c) digitalstage inc. All Rights Reserved.
