テクニカルサポートからの重要なお知らせ
- トップ >
- ページ編集の基本を理解する >
- エディタモードで書式を設定する >
- モーションメニューを作成する
モーションメニューを作成する
「モーションメニュー」は、アニメーション効果が設定されたメニューです。
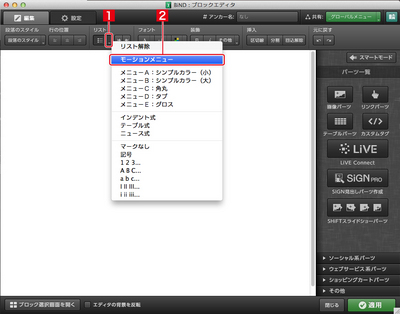
モーションメニューを選択する
〈リスト〉の右にあるボタンをクリックして[1]、〈モーションメニュー〉を選択します[2]。
種類とデザインの選択
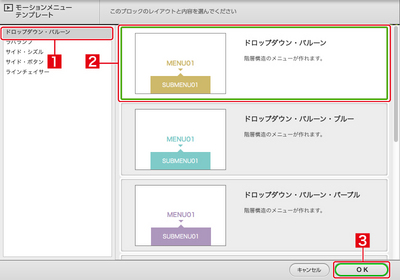
ここでは階層式のメニューを作ります。モーションメニューの種類(ここでは〈ドロップダウン・バルーン〉)を選択し[1]、デザインを選択して[2]、〈OK〉をクリックします[3]。
階層式のメニューを設定する
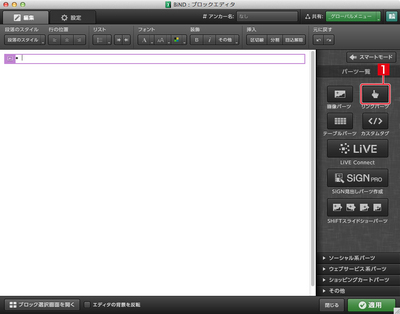
モーションメニュー枠が配置されました。続けて、モーションメニュー枠内にリンクパーツを配置します。〈リンクパーツ〉をクリックします[1]
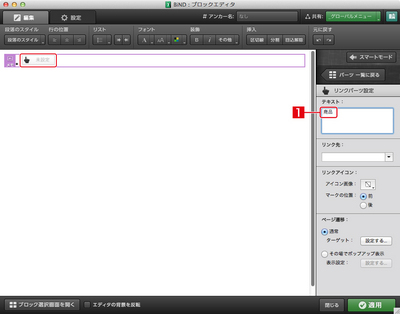
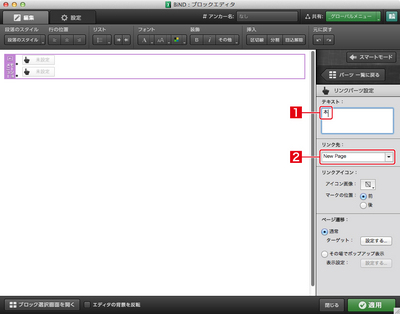
リンクパーツが配置されました。このリンクパーツが、階層式メニューのメニュー名になります。〈テキスト〉に階層式メニューのメニュー名を入力します[1]。階層式メニュー以外の場合は、〈リンク先〉も設定します。

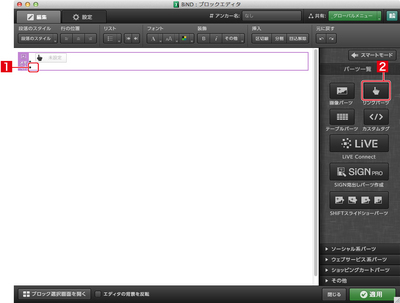
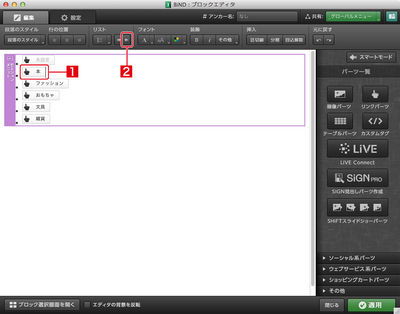
次に項目を追加します。改行し[1]、〈リンク〉をクリックします[2]。

リンクパーツが追加されました。このリンクパーツを、階層式メニューのサブメニューに設定していきます。まずは〈テキスト〉に項目名を入力し[1]、〈リンク先〉を設定します[2]。

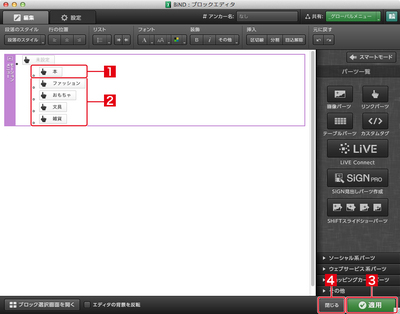
手順を繰り返してリンクパーツを追加します。この段階では、追加したリンクパーツはサブメニューになりません。サブメニューに設定するには、インデントを設定します。サブメニューに設定するリンクパーツにカーソルを移動し[1]、〈インデント〉をクリックします。

階層式メニュー以外のメニューの場合、サブメニューは必要ありません。インデントが設定されました[1]。同様の手順で、サブメニューに設定したいリンクパーツにインデントを設定します[2]。〈適用〉をクリックして[3]〈閉じる〉をクリックします[4]。

階層式メニューが設定された
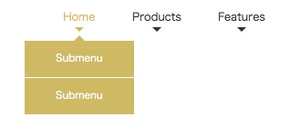
メニュー名をポイントすると[1]、サブメニューが表示されます。

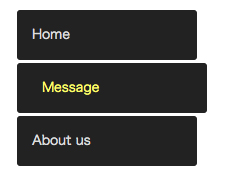
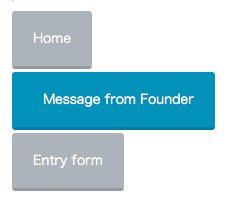
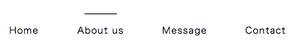
モーションメニューの種類
モーションメニューは、次の5種類あります。・ドロップダウン・バルーン
階層構造のメニューが作成できます。

| < オンラインショップ用テンプレートを使う | フロートを設定する > |
Copyright (c) digitalstage inc. All Rights Reserved.