テクニカルサポートからの重要なお知らせ
- トップ >
- サイトの設定・公開・管理 >
- サイトの設定 >
- サイトの公開設定を行う
サイトの公開設定を行う
サイト公開設定では、LiVEで作成したWebページをインターネットに公開するための設定を行います。ここでは、サイトの名前やサイトアイコン(Favicon)の設定、サイトのURL、サーバーへのデータの送信(アップロード)など、サイト全般に関する設定を行います。
設定画面を表示する
サイトエディタ画面で〈サイト設定〉をクリックします。

サイト名やアイコンを設定する
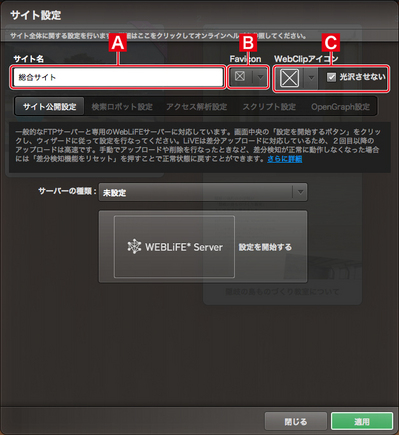
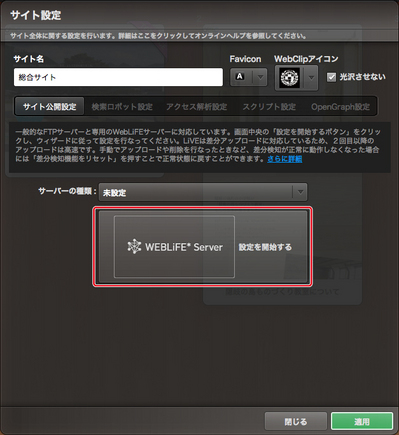
サイト設定画面の上部では、サイト名やFavicon(ブックマークに表示するアイコン)、WebClipアイコン(iPhoneのホーム画面に表示するアイコン)の設定を行います。

サイト名
サイトの名前を入力します。
Favicon
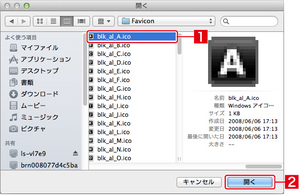
Faviconとは、ブックマークやタイトルバーなどに表示される小さなアイコンのことです。〈Favicon〉をクリックして〈画像を選択〉をクリックすると「開く」ダイアログボックスが表示されます。アイコンファイルを選択し[1]、〈開く〉をクリックします[2]。

faviconは.icoという拡張子のデータです。自分でfaviconを用意する場合は、画像をfavicon形式に変換して選択してください。
WebClipアイコン
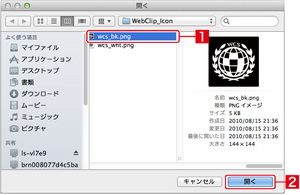
iPhone、iPadではWebページをホーム画面に登録することができますが、このときに表示されるアイコンをWebClipアイコンといいます。〈WebClipアイコン〉をクリックして〈画像を選択〉をクリックすると「開く」ダイアログボックスが表示されます。アイコンファイルを選択し[1]、〈開く〉をクリックします[2]。

サーバー設定アシスタントを起動する
サイト公開設定の画面で、サーバの種類に「未設定」が選ばれている場合、〈WEBLiFE* Server 設定を開始する〉ボタンが表示されています。これをクリックすると、「サーバー設定アシスタント」が起動します。

WebLiFE* サーバーに新規登録する
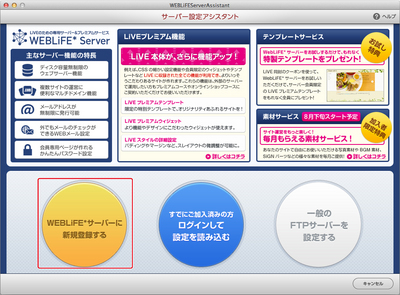
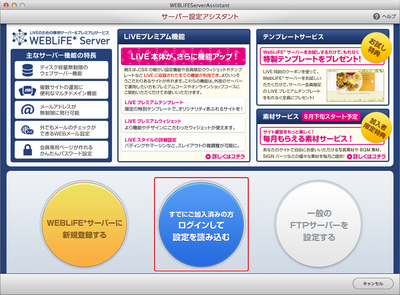
サーバー設定アシスタントの最初の画面には3つのボタンが表示されています。WebLiFE* Serverに新規登録する場合は、〈WEBLiFE*サーバーに新規登録する〉をクリックします。

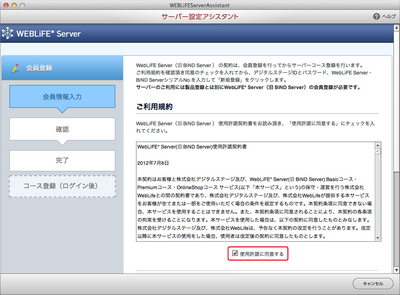
「使用許諾に同意する」にチェックを入れ、下にスクロールします。

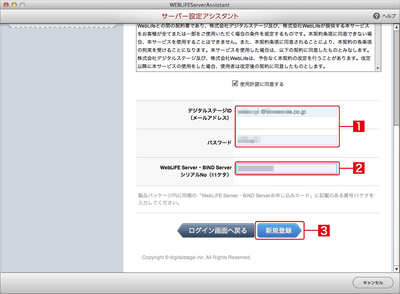
ライセンス認証の際に登録したデジタルステージIDとパスワードを入力し[1]、WebLiFE* Server お申し込みカードに記載されているあなたのシリアル番号(11桁)を入力して[2]、〈新規登録〉をクリックします[3]。

画面の指示に従ってコースを選択し、FTPログインIDなどを決めていきます。詳しくはWebLiFE*サーバーのマニュアルを参照してください。
WebLiFE*サーバー(Premiumコース《年間一括》)の初期登録を行う
WebLiFE*サーバー(Premiumコース)の初期登録を行う
BasicコースはBiND専用コースとなりますので契約できません。
登録済みのWebLiFE* サーバーを利用する
独自ドメインを利用する場合は、サイト設定のサーバーディレクトリに設定が必要です。詳しくは下記マニュアルをご覧ください。
WebLiFE* Server オンラインマニュアル 独自ドメイン設定
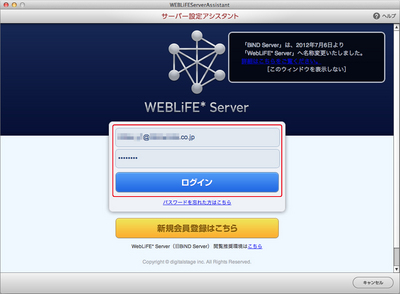
すでにWebLiFE*サーバーに登録し、コース契約を結んでいる場合は、〈ログインして設定を読み込む〉をクリックします。

ライセンス認証の際に登録したデジタルステージIDとパスワードを入力し[1]、〈ログイン〉をクリックします。

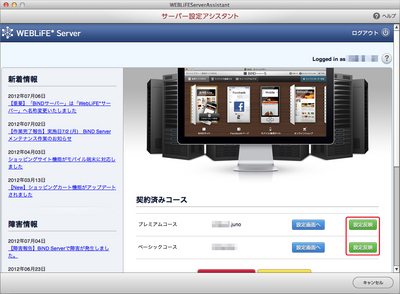
契約済コースが表示されるので、それぞれの〈設定反映〉ボタンをクリックします。なお、ベーシックコースはBiND専用です。LiVEではご利用いただけないので、ご注意ください。

設定が反映され完了します。

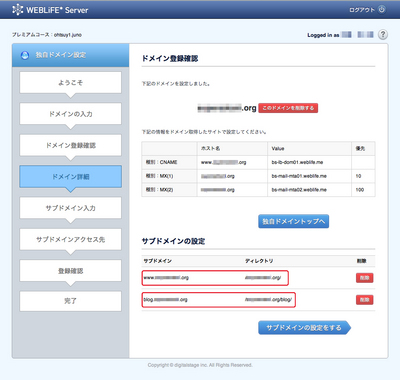
・独自ドメイン設定について
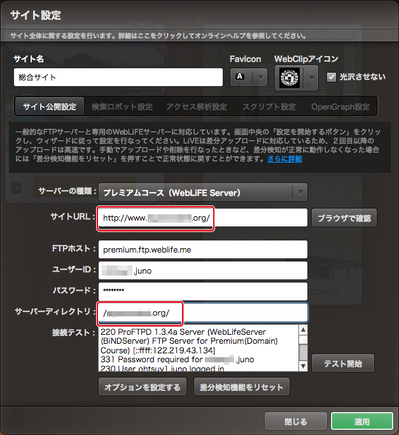
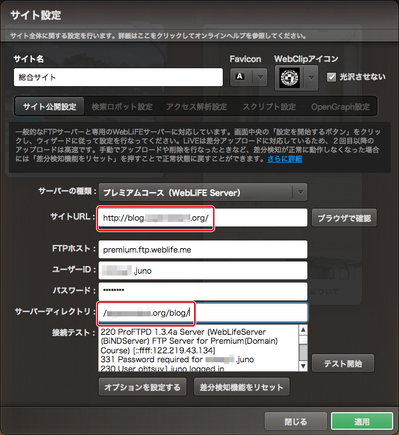
独自ドメイン設定を利用している場合は、WebLife*サーバーの設定を反映した後で、「サイトURL」と「サーバーディレクトリ」の設定を変更します。
たとえば、以下は独自ドメイン設定にて「www.〇〇〇.org」と「blog.〇〇〇.org」という2つのサブドメインを登録しています。

LiVEで「www.〇〇〇.org」を利用する場合は、サーバーディレクトリに「/〇〇〇.org/」と設定します。

LiVEで「blog.〇〇〇.org」を利用する場合は、サーバーディレクトリに「/〇〇〇.org/blog/」と設定します。

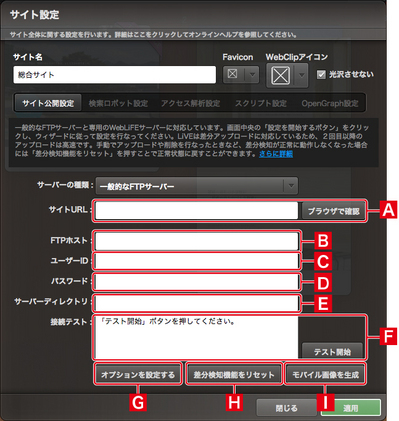
一般的なFTPサーバー用の設定を行う
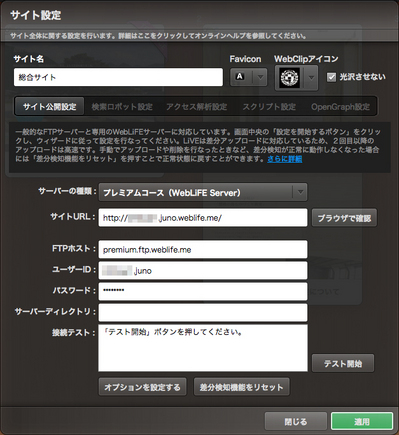
WebLiFE*サーバー以外を利用する場合は、手動でアップロード用の設定を行う必要があります。サーバーの種類から「一般的なFTPサーバー」を選択し、必要な情報を入力してください。
なお設定内容は契約プロバイダ、または、レンタルサーバ事業者の提供するマニュアル等をご覧下さい。

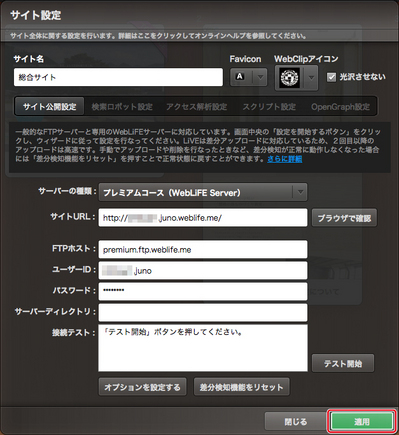
サイトURL
このサイトを公開する際のURLを指定します。〈ブラウザで確認〉を押すとwebブラウザが起動してサイトをプレビューします。
FTPホスト
Webサーバーのデータアップロードに使用するFTPサーバーのホストアドレスを設定します。
ユーザーID
FTPサーバーの自分のユーザーIDを入力します。
パスワード
FTPサーバーの自分のパスワードを入力します。
サーバーディレクトリ
アップロードを行うサーバーのフォルダを指定します。プロバイダやレンタルサーバ事業者から特に指定されている場合は、その名前を設定します。この設定内容については、契約するプロバイダ、または、レンタルサーバ事業者の提供するマニュアル等をご覧下さい。
接続テスト
FTPサーバーの設定が終わったらこのボタンをクリックします。設定が正しければ「接続テストに成功しました」というダイアログが表示されます。
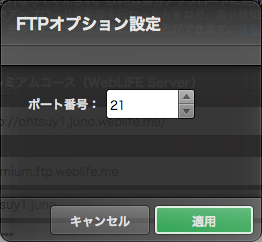
オプション設定
〈オプションを設定する〉をクリックすると、FTPのポート番号を設定できます。

差分検知機能をリセット
LiVEの2回目以降のアップロードは、差分検知機能により更新されたファイルのみアップロードを行います。正しくサイトが更新されない場合は、このボタンをクリックすることで全てのサイトデータをアップロードできるようになります。確認画面が表示されるので〈はい〉を選びます。
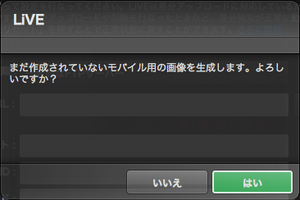
モバイル画像を生成
モバイル(スマートフォン)用のサイズが小さい画像を生成します。

サイト公開設定を反映する
設定が完了したら、〈適用〉をクリックしてサイト設定を反映させます。情報に間違いがなければサイトをアップロードできるようになります。

| < サイト共通フッターを表示する | 検索ロボット設定を行う > |
Copyright (c) digitalstage inc. All Rights Reserved.
