テクニカルサポートからの重要なお知らせ
- トップ >
- ページの作成/編集 >
- ページ編集の基本を理解する >
- ページの構成を理解する
ページの構成を理解する
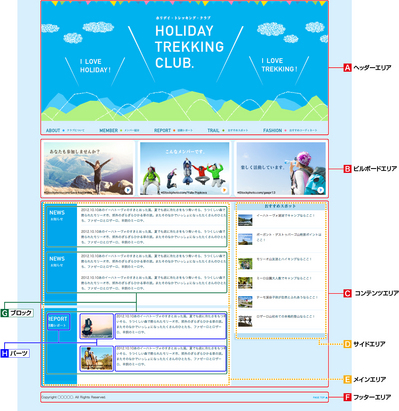
BiND6のページは、「エリア」「ブロック」「パーツ」の3つの要素から構成されています。

「エリア」とは、特定の役割や目的を持った区画のことです。エリアには、「ヘッダー」「ビルボード」「メイン」「サイドA」「サイドB」「フッター」の6種類があります。
ヘッダーエリア
ページの上部に配置されます。
ビルボードエリア
ビルボードはヘッダーとコンテンツの間に配置され、ページの看板となる写真やロゴ、メニューなどを配置します。
コンテンツエリア
メインエリアとサイドエリアを合わせたエリアです。
サイドエリア
メインエリアの左右に配置されます。場合によって、サイドAとサイドBの2つに分かれます。
メインエリア
メインとなるコンテンツを含むエリアです。ページの中央に配置されます。
フッターエリア
ページの下部に配置され、コピーライト情報などを記述します。
ブロック
エリアに含まれる要素のことで、ひとつのエリアには必ずひとつ以上のブロックが含まれます。複数のブロックがある場合は、エリアの中に上から順に並びます。このブロックに、テキストや写真などのコンテンツを配置していきます。
パーツ
BiND6では、テキスト以外の素材をすべて「パーツ」として扱い、ブロックエディタで編集します。BiND6で利用できるパーツには、「画像」「動画」「スライドショー」「見出し」「リンク」「カスタムタグ」などがあります。
| < スマートフォンサイトを作る | サイトエディタ画面の構成 > |
Copyright (c) digitalstage inc. All Rights Reserved.
