テクニカルサポートからの重要なお知らせ
- トップ >
- ページの作成/編集 >
- ページをプレビューする >
- モバイルページのテーマとレイアウトを指定する
モバイルページのテーマとレイアウトを指定する
モバイルサイトのテーマ色やレイアウトを設定することができます。
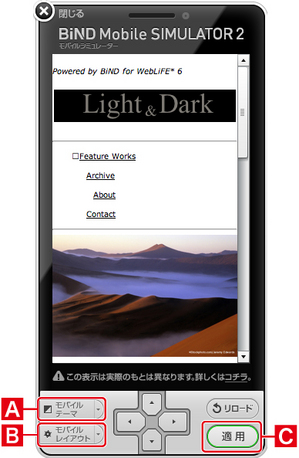
モバイルシミュレーターで行う設定
モバイルシミュレーターでは、「テーマ」「レイアウト」を選ぶことができます。設定は〈適用〉をクリックすると保存されます。

テーマ
モバイルサイトのデザインを選択します。
レイアウト
サイドバーの配置方法を選択します。
適用
テーマとレイアウトの設定を保存します。
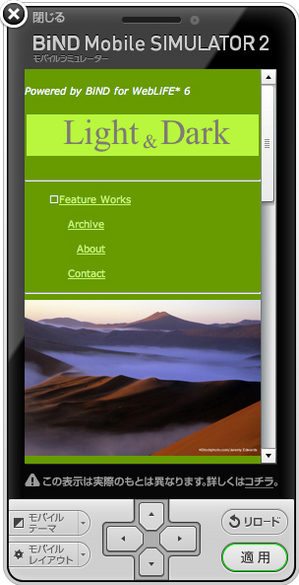
テーマの変更
テーマを「みどり系(明)」にした例です。

レイアウトの変更
レイアウトを「サイドを非表示」にした例です。

ブロックを非表示にする
ブロックエディタの設定画面で「携帯ではこのブロックを非表示にする」にチェックを入れて適用すると、そのブロックは携帯サイトでは非表示になります。

| < 作成したサイトをモバイルプレビューで確認す ... | さまざまなブロックのカスタマイズ方法 > |
Copyright (c) digitalstage inc. All Rights Reserved.
