テクニカルサポートからの重要なお知らせ
- トップ >
- ページのカスタマイズ >
- ページ追加/プロックを作成/編集する >
- ブロックのスキンを変更する
ブロックのスキンを変更する
ブロックのスキンはブロックエディタの〈設定〉画面で変更できます。
設定画面を表示する
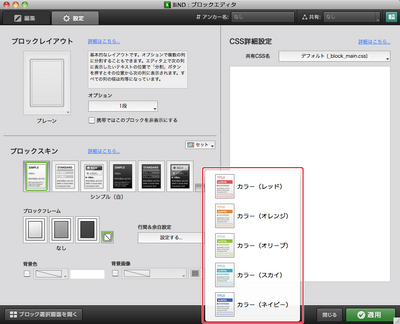
〈ブロックエディタ〉で〈設定〉をクリックすると、設定画面が表示されます。

ブロックスキン
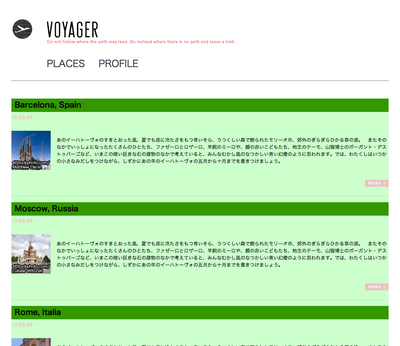
基本カラーと各部のデザインをまとめて変更します。黒色と白色の場合は〈シンプル〉〈スタンダード〉〈リッチ〉の3種類のスキンを選択でき、右側のメニューからは5種類のカラースキンを選択できます。

基本カラーを変更しても文字色だけが変わって背景色が変わらない場合には、「背景色」の項目でブロック全体の背景色を変更してください。

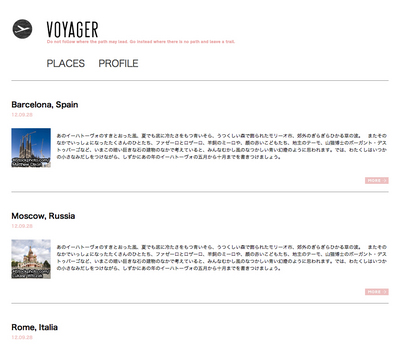
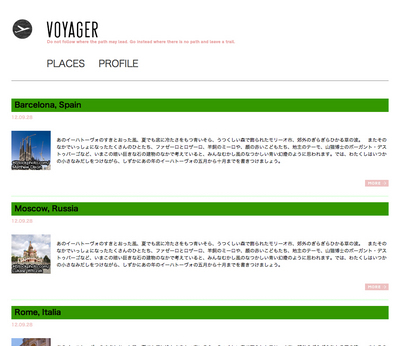
上の画像のページに〈カラー(オリーブ)〉のブロックスキンを適用しました。

ブロックフレーム
ブロックの枠線と塗りの種類を設定します。
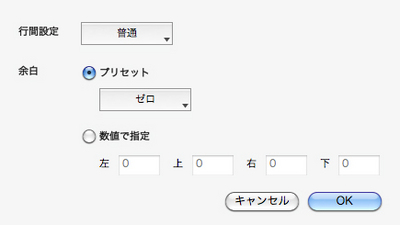
行間&余白設定
行間と余白を設定できます。〈普通〉〈狭い〉〈広い〉といったプリセットのほか、余白については数値指定も可能です。
「CSS詳細設定」を使用すれば、行間も数値指定が可能です。

背景色
ブロックの背景色を設定します。チェックボックスをクリックしてオンにしてしてから中央のボタンをクリックし、「カラーピッカー」から任意の色を設定します。カラーコードを入力して指定することも可能です。

背景画像
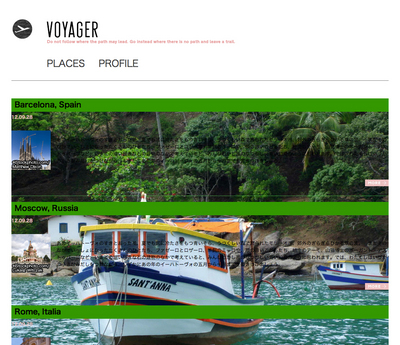
ブロックの背景画像を設定します。チェックボックスをクリックしてオンにしてから中央のボタンをクリックし、〈ファイルを選択〉から画像を選択します。右のボタンをクリックするとメニューが開き、画像の配置形式を選択できます。

ブロックの背景画像が適用されました。

セット
上記の設定項目をまとめて「セット」として保存したり、保存した「セット」を呼び出したりできます(下記参照)。
作成したブロックの設定を保存する/呼び出す
自分でカスタマイズした〈ブロックスキン〉の設定を保存するには、〈セット〉をクリックし[1]、メニューから〈保存〉を選択します[2]。

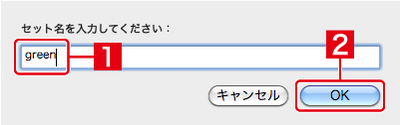
「セットを保存」ダイアログが表示されるのでセット名を入力して[1]、〈OK〉をクリックします[2]。作成したセットは、〈セット〉から呼び出すことができます。

| < さまざまなブロックのカスタマイズ方法 | ブロックのレイアウトを変更する > |
Copyright (c) digitalstage inc. All Rights Reserved.
