テクニカルサポートからの重要なお知らせ
- トップ >
- ページのカスタマイズ >
- サイトエディタでページを設定する >
- ページデザインを設定する
ページデザインを設定する
〈ページ設定〉の〈ページデザイン〉では、ページ全体、またはエリアごとに背景色、背景画像、背景スキンなどを設定できます。設定したい項目のチェックボックスをオンにして、背景色や画像などを選択します。
ページデザイン画面を開く
サイトエディタの〈設定〉をクリックして〈ページ設定〉画面を開き、〈ページデザイン〉をクリックします。

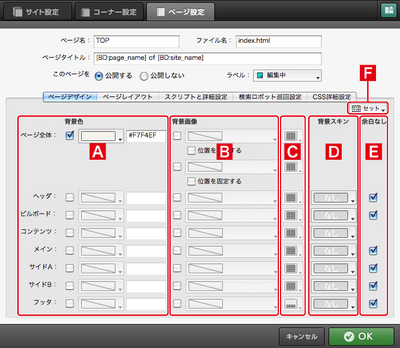
背景色
チェックボックスで選択した部分の背景色を設定します。
背景画像
チェックボックスで選択した部分の背景画像を設定します。〈ページ全体〉のみ2つの画像を設定可能で、上の欄で設定した画像が前面、下の欄で設定した画像が背面になって表示されます。また、「位置を固定する」にチェックを入れて有効にすると、ページをスクロールしても背景画像が動かなくなります。
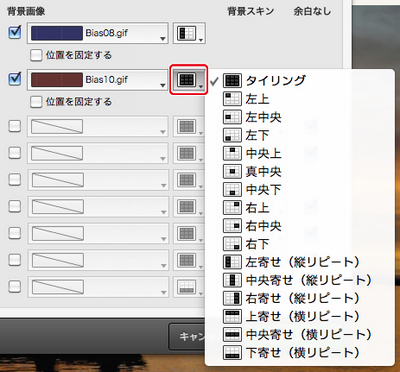
画像の配置方法
背景画像をどのように配置するかの設定です。〈タイリング〉を選択すると画像がページ全体に並べられるため、背景色が見えなくなります。
背景スキン
選択したエリアに、内部を塗りつぶした外枠を付けることができます。クリックするとスキンの一覧が表示されるので、任意のスキンを選択します。
余白なし
エリア外周の余白をなくすことができます。
セット
〈ページデザイン〉の設定をまとめて保存できます。
背景色を設定する
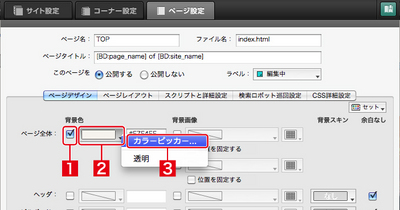
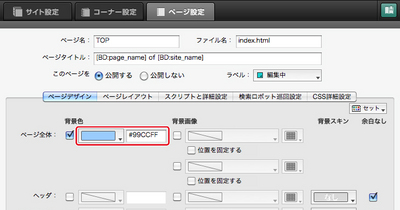
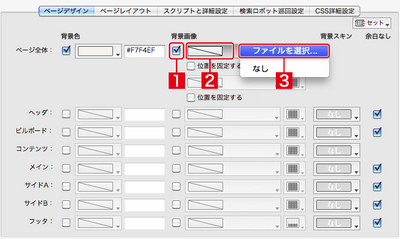
背景色を設定するには、対象エリアのチェックボックスをオンにして[1]、その右側のボタンをクリックし[2]、〈カラーピッカー〉から色を選択します[3]。

16進数での色指定も可能です。

ページ全体の背景色が切り替わりました。背景画像の表示はオフにしてあります。

背景画像を選択する
背景画像を設定するには、対象エリアのチェックボックスをオンにしてからその右側の細長いボタンをクリックし、〈ファイルを選択〉から画像を選択します。

画像選択ボタンのさらに右側にある小さいボタンをクリックすると、背景画像の配置方法を設定できます。

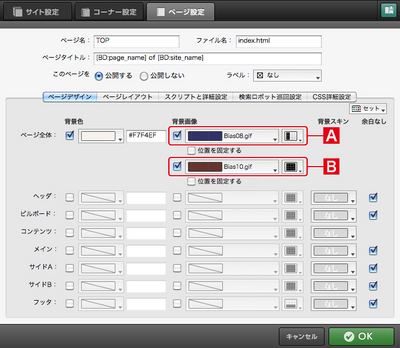
ページ全体の背景画像のみ、2つまで設定できます。[A]に設定した画像が手前、[B]に設定した画像が奥に表示されます。

ページ全体の背景画像が適用されました。赤い縞模様の画像の上に、左端のみ青い縞模様の画像が表示されています。

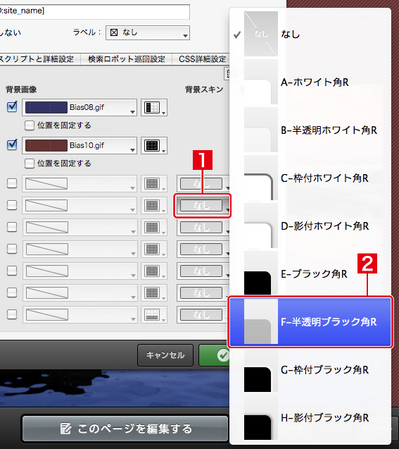
背景スキンを選択する
背景スキンボタンをクリックし[1]、メニューから背景スキンを選択します[2]。

ビルボードエリアの背景スキンに「半透明ブラック角R」を適用しました。ビルボードエリアの背景が暗くなっています。
| < サイトエディタの「ページ設定」の概要を理解 ... | ページレイアウトを設定する > |
Copyright (c) digitalstage inc. All Rights Reserved.