テクニカルサポートからの重要なお知らせ
- トップ >
- ページのカスタマイズ >
- メニューとタグを活用する >
- BiNDのメニューをカスタマイズする
BiNDのメニューをカスタマイズする
BiND6で利用できるメニューについて紹介します。
メニューを編集する
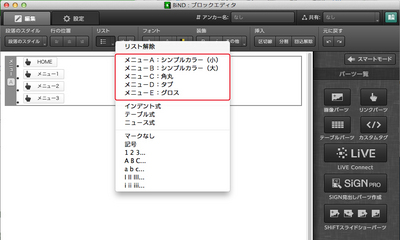
BiND6のグローバルメニューやサイドメニューは、ブロックエディタから作成できます。あらかじめ、リンクパーツを複数項目用意しておいて、〈リスト〉のプルダウンメニューから「メニューA」から「メニューE」のいずれかを選択するだけです。メニューの名称はリンクパーツの「テキスト」から変更できます。
メニューA
メニューB
メニューC
メニューD
メニューE
メニューのスキンを変更する
ブロックエディタの設定からブロックスキンを変更すると、メニューのデザインを変更できます。サイドメニューを変更する
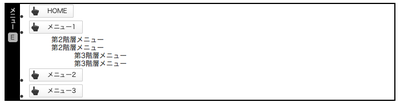
同じメニューを、「サイドA」か「サイドB」のエリアに配置すると、縦長のメニューになります。この場合には、メニューの階層表示が可能です。
階層はリストをインデント(字下げ)を適用するだけで行えます。

階層は3層目までメニューに表示されます。

| < ブロック共有の活用 | カスタムタグパーツを使う > |
Copyright (c) digitalstage inc. All Rights Reserved.
