テクニカルサポートからの重要なお知らせ
- トップ >
- 外部ツールの操作(SiGN Proその他) >
- 見出しパーツを使う(SiGN Pro) >
- 背景色を設定して保存する
背景色を設定して保存する
見出しのデザインができあがったら、背景色やファイル形式を指定して、ページに反映させます。
背景色を設定する
レイヤーでパーツ上が埋まっていたら背景色は見えません。一部のレイヤーを削除して、背景色が見えるようにします。
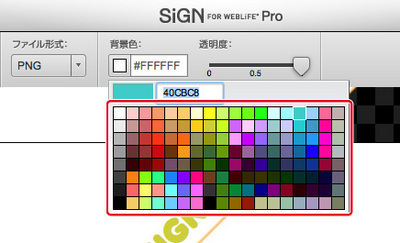
背景の色を設定するには、「背景色」のボックスをクリックします。

パレットから色を選択します。カラーコードで指定する場合は、横のボックスに直接数値を入力してください。

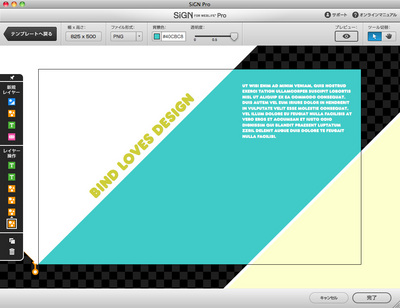
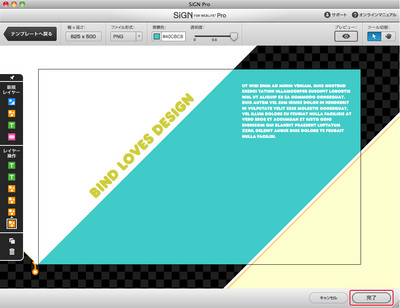
背景色が設定されました。

ファイル形式を選択する
ページに埋め込まれる際に、PNG形式かJPEG形式の画像に変換されます。PNG形式は圧縮時の劣化がなく、半透明にできるメリットはありますが、JPEG形式に比べてファイルサイズが大きくなります。
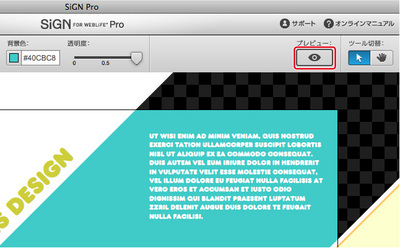
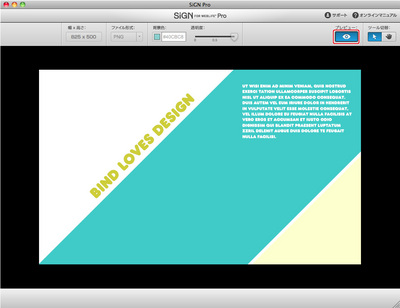
プレビューを確認する
〈プレビュー〉をクリックすると、結果を確認することができます。
プレビューを閉じるには、〈プレビュー〉をクリックします。

ページに反映させる
〈完了〉をクリックします。
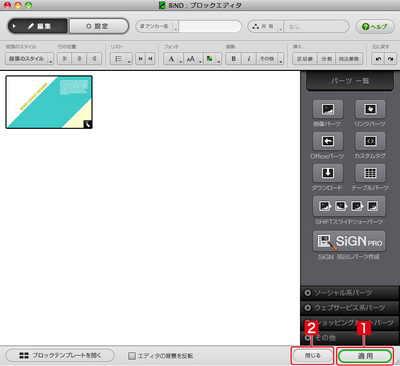
ブロックエディタに戻るので、〈適用〉をクリックし[1]、〈閉じる〉をクリックします[2]。

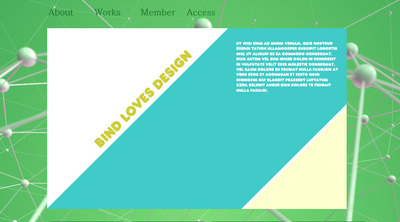
ページに見出しパーツが埋め込まれました。

| < レイヤーを操作する | 見出しパーツのサイズを変更する > |
Copyright (c) digitalstage inc. All Rights Reserved.
