テクニカルサポートからの重要なお知らせ
- トップ >
- 外部ツールの操作(SiGN Proその他) >
- 見出しパーツを使う(SiGN3) >
- 画像の編集を行う(1)ー画像の差し替え/読み込み
画像の編集を行う(1)ー画像の差し替え/読み込み
SiGN3では、見出しに使用する画像の貼りつけや差し替え、サイズの変更、画像処理(エフェクト)など、さまざまな編集作業を行うことができます。
SiGN3は旧テンプレートの見出しパーツを編集する時だけ、起動します。パーツ一覧の見出しパーツを起動した時には最新の見出しパーツ作成編集ソフト「SiGN Pro」が起動します。
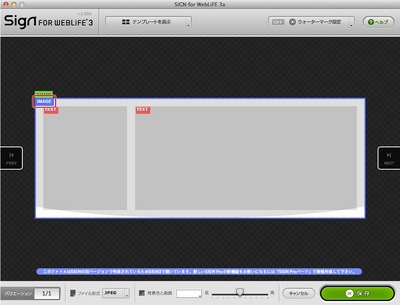
画像エディタに切り替える
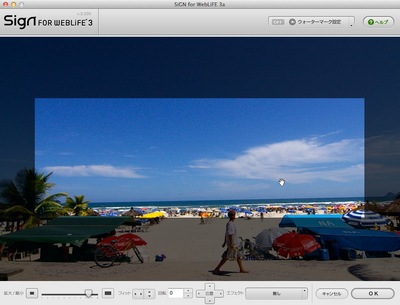
SiGN3の編集画面でマウスを動かし「IMAGE」の青枠がハイライト表示になったらクリックします。
BiND付属のデザインテンプレートを開いた場合、使用する事が出来ない画像が見本として使用されていると「元画像が見つかりませんでした」という警告が表示されます。その場合は他の画像に差し替えて編集してください。

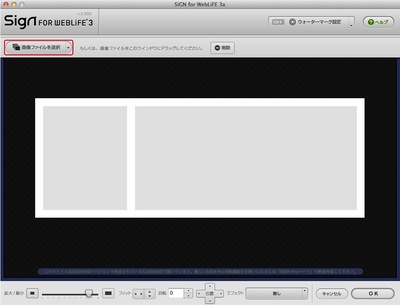
画像を貼りつける
画像エディタに切り替わるので、〈画像ファイルを選択〉をクリックします。
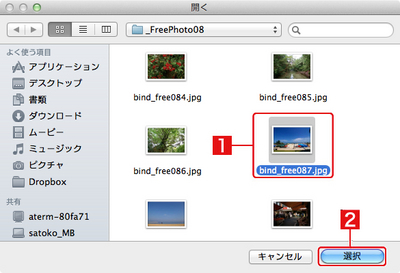
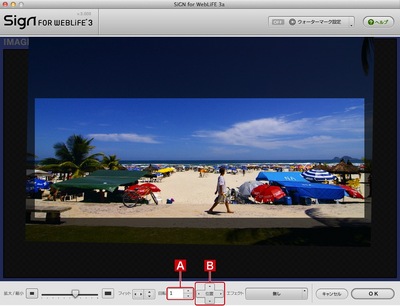
ダイアログボックスが表示されるので、目的の画像を選択して[1]、〈開く〉をクリックします[2]。

読み込んだ画像がSiGN3の画面に表示されます。SiGN3のウィンドウに画像ファイルをドラッグ&ドロップして貼りつけることもできます。

用意する画像の大きさは、テンプレートのサイズより大きなものを用意する方がきれいに仕上がります。テンプレートサイズより小さい画像を拡大して使うこともできますが、画質が悪くなります。
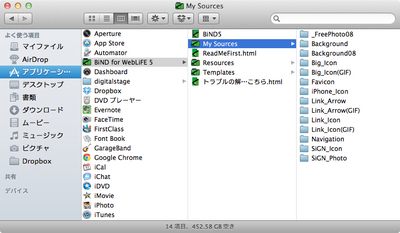
なお、写真などの画像ファイルについては、手持ちの写真の他、BiND6が用意しているフリーの写真素材を利用することもできます。Macintoshの場合は、「アプリケーション」フォルダの「BiND for WebLiFE*6」フォルダの中にある「My Sources」に入っています。

Windowsの場合は、「Program Files」→「digitalstage」→「bind6」フォルダの中にある「My Source」フォルダに入っています。
画像のサイズを調整する
読み込んだ画像のサイズを、テンプレートの見出しの大きさに合わせて調整します。
拡大/縮小
スライダーを左右に動かして画像サイズを調整します。フィット
クリックするとテンプレートの幅または高さに合わせて画像サイズを自動調整します。画像の表示位置を調整する
画像の角度や表示位置を調整することができます。
回転
ボックスに角度を設定します。位置
十文字キーをクリックして画像を上下左右に動かすことができます。画像上をドラッグして動かすことも可能です。編集画面に戻る
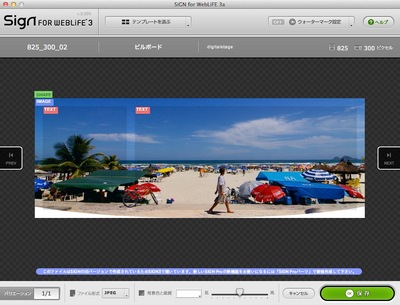
画像エディタの画面で〈OK〉をクリックすると、編集画面に戻ります。画像が意図した通りに表示されていることを確認します。
| < 既存の見出しをSiGN3で開く | 画像の編集を行う(2)ー画像の加工を行う > |
Copyright (c) digitalstage inc. All Rights Reserved.
