テクニカルサポートからの重要なお知らせ
- トップ >
- その他機能/リファレンス >
- WordPressサイトを作成する >
- WordPressテーマのデザインを編集する
WordPressテーマのデザインを編集する
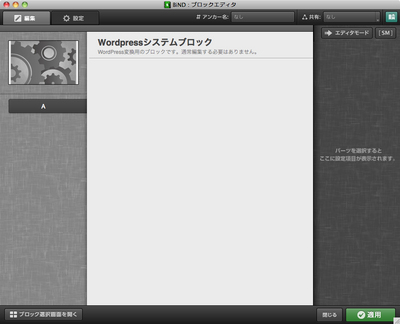
WordPress用テンプレートには「WordPressシステムブロック」が配置されています。これはWordPress側のデータ(ブログの記事やカレンダーなど)を受け取って表示するためのブロックであり、このブロックが削除されたり内容が壊れてしまった場合、該当するデータを表示することができなくなります。新規に「WordPressシステムブロック」を追加することはできませんので、削除や編集は行わないようにしてください。
それ例外の部分については、通常のBiNDサイトと同様に編集可能です。ここでは編集の一例を紹介します。
↓WordPressシステムブロック

WordPressテーマを作成する
WordPress用テンプレートを使用してWordPressテーマを作成します。作成手順については「WordPress用テンプレートを使う」を参照してください。

「〜テンプレート」という名前のページはWordPressテーマの構成要素であり、削除、複製およびファイル名の変更はできません。
サイトエディタでデザインを変更する
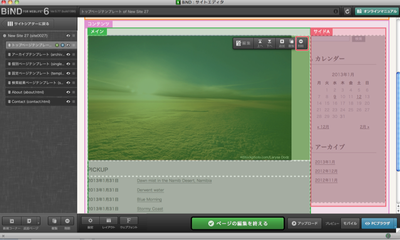
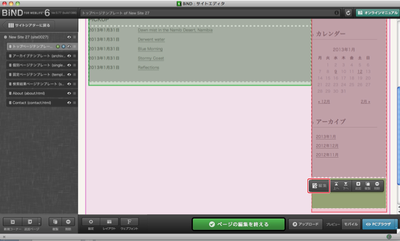
サイトエディタの〈設定〉ボタンからは、ページデザインやページレイアウトを変更できます。詳細は「サイトエディタでページを設定する」を参照してください。
・ページレイアウトを「A-2 I型 ビルボード+メイン+サイド」に変更します。

ブロックを追加/削除/移動する
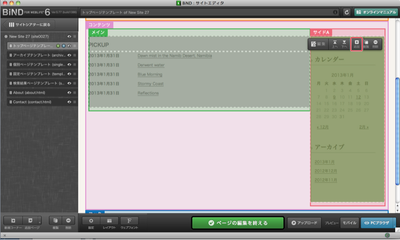
「編集バー」から、ブロックの追加、削除および移動が可能です。詳細は「ブロック編集の概要」を参照してください。
・メインエリアのSHiFTパーツが配置されたブロックを削除します。


ブロックエディタでデザインを編集する
通常のブロックや新規に追加したブロックは、そのままブロックエディタで編集できます。詳細は「ブロックエディタでページを編集する」を参照してください。ただし、テンプレートに初期配置されている「WordPressシステムブロック」は編集できません。
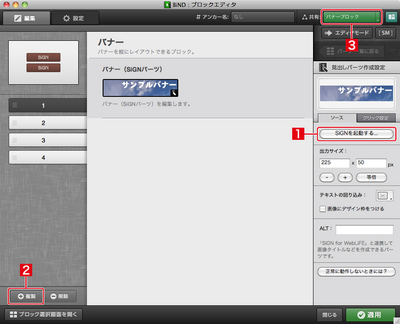
・上で追加した「バナー」ブロックのSiGNパーツを編集し[1]、複製します[2]。SiGNパーツの編集方法については「見出しパーツを使う(SiGN Pro)」を参照してください。また、このブロックを共有ブロックに設定し[3]、他のページのサイドAエリアにも同様にブロックを追加して共有設定をします。共有ブロックについては「ブロックを共有設定する」を参照してください。

プレビューで動作確認する
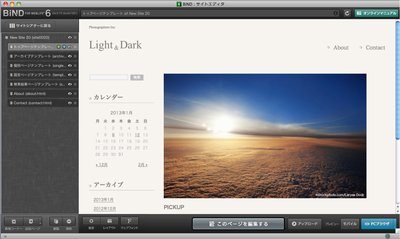
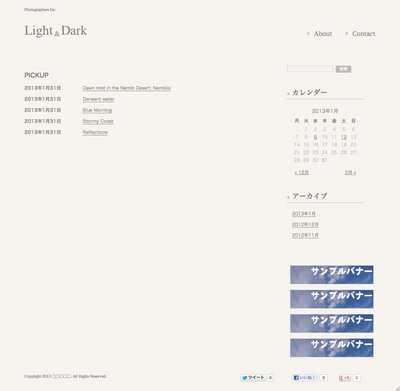
サイトエディタの〈PCブラウザ〉をクリックして、Webブラウザでの動作を確認します。

| < WordPressサイトの構成 | WordPressテーマをアップロードする > |
Copyright (c) digitalstage inc. All Rights Reserved.