テクニカルサポートからの重要なお知らせ
- トップ >
- ページ編集の基本を理解する >
- ブロックエディタの概要 >
- ブロックエディタの画面構成
ブロックエディタの画面構成
ブロックエディタでは、ブロック内のテキストの修正や書式設定、写真などのパーツの挿入などを行うことができます。ここではブロックエディタの概要と画面各部の名称を、スマートモードとエディタモードの2通りで説明します。
ブロックエディタを開くには、ブロックの編集バーから〈編集〉をクリックします。

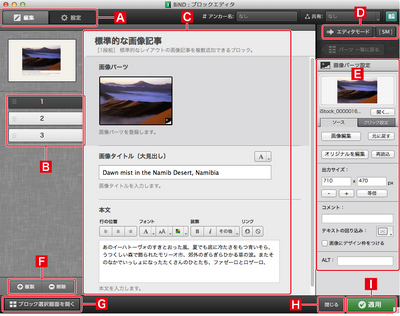
スマートモードのブロックエディタ画面
スマートモードのブロックエディタでは、あらかじめブロック内に配置されたテキストやパーツがそれぞれ独立して表示されます。
〈編集〉と〈設定〉
〈編集〉をクリックすると「編集モード」に切り替わり、ブロック内のテキストやパーツを編集できるようになります。〈設定〉をクリックすると設定画面に切り替わります。「3 ブロックエディタの設定モード」をご覧ください。タブ
ブロックテンプレートの種類や状態に応じて、ブロックを構成する各部分に対応したタブが表示されます。入力フォーム
ブロックに配置されているテキストの編集やパーツの選択を行います。画像などのパーツを選択した場合、右側のパーツ設定エリアに設定項目が表示されます。先頭にはブロックテンプレートの名前と説明が表示されます。〈エディタモード〉と〈[SM]〉
〈エディタモード〉をクリックすると、ブロックの内容を変換してエディタモードに切り替えます(変換するとスマートモードへ戻すことはできません)。〈[SM]〉をクリックすると、スマートモードの情報を記述した「SMタグ」を含めながらエディタモードへ切り替えます(SMタグの内容が失われない限りは、スマートモードへ戻すことができます)。※〈[SM]〉SMタグ編集モードはプロフェッショナル版(クロスプラットフォーム版)のみの機能です。
パーツ設定エリア
選択したパーツの設定項目が表示されます。テキストを選択している場合は何も表示されません。〈複製〉と〈削除〉
クリックすると、選択中のタブを複製または削除します。ブロックテンプレートの種類によっては表示されません。〈ブロック選択画面を開く〉
クリックすると、ブロックテンプレートの選択画面が表示されます。異なる種類のブロックに変更が可能です。〈閉じる〉
クリックするとブロックエディタを終了し、サイトエディタ画面に戻ります。〈適用〉
クリックすると編集内容をページに反映させます。これをクリックせずに〈閉じる〉ボタンをクリックすると、編集内容は破棄されます。エディタモードのブロックエディタ画面
エディタモードのブロックエディタでは、段組などの複雑なレイアウトが解除され、ワープロソフトのような表示になります。
〈編集〉と〈設定〉
〈編集〉をクリックすると「編集モード」に切り替わり、ブロック内のテキストやパーツを編集できるようになります。〈設定〉をクリックすると設定画面に切り替わります。「3 ブロックエディタの設定モード」をご覧ください。書式設定エリア
選択したテキストに「段落のスタイル」や「行揃え」「フォント」「サイズ」などの書式を設定します。〈元に戻す〉
左のボタンをクリックすると、直前に行った操作を取り消して元の状態に戻します。右のボタンをクリックすると取り消した操作をやり直します。※「適用」ボタンを押したタイミングでリセットされます。「適用」ボタンを押す以前の状態や、ブロックを一度閉じてしまうとそれ以前の状態には戻りません。
段落のスタイルを表すマーク
段落にスタイルを設定すると、行頭にその種類を表すマークが表示され、種類によってはカコミや網掛けが表示されます。段落のスタイルには「タイトル」「大見出し」「注釈」などがあります。〈スマートモード〉
「SMタグ」が正しく記述されている場合、スマートモードに切り替えます。パーツ一覧/設定エリア
これらのボタンをクリックすると、画像やリンクなどのパーツがカーソル位置に挿入されます。パーツ一覧が表示されるのは何も選択していない時かテキスト選択時だけで、編集画面で何らかのパーツを選択すると、その設定を行う画面に切り替わります。〈ブロック選択画面を開く〉
クリックすると、ブロックテンプレートの選択画面が表示されます。〈エディタの背景を反転〉
クリックしてチェックを入れると、エディタの背景色が反転します。もう一度クリックしてチェックを外すと元に戻ります。テキストの文字が見づらい場合に利用します。〈閉じる〉
クリックするとブロックエディタを終了し、サイトエディタ画面に戻ります。〈適用〉
クリックすると編集内容をページに反映させます。これをクリックせずに〈閉じる〉ボタンをクリックすると、編集内容は破棄されます。ブロックエディタの設定モード
〈設定〉をクリックしてブロックエディタを設定モードに切り替えると、ブロックのレイアウトやスキン、CSS詳細設定の変更ができます。
| < SMタグの書式と構成要素 | ブロック編集の概要 > |
Copyright (c) digitalstage inc. All Rights Reserved.
