テクニカルサポートからの重要なお知らせ
- トップ >
- その他機能/リファレンス >
- SMタグリファレンス >
- SMタグの書式と構成要素
SMタグの書式と構成要素
SMタグはスマートモードでのパーツ情報を記述するためのもので、これを編集することによって既存のスマートモードブロックをカスタマイズしたり、オリジナルのブロックを作成したりすることができます。
ここでは、SMタグの書式とその構成要素を解説します。

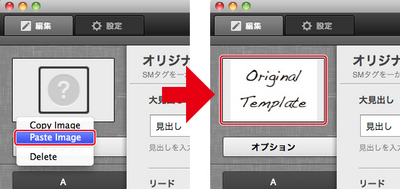
 スマートモードの編集画面でサムネイルを右クリックして〈Paste Image〉を選択します。
スマートモードの編集画面でサムネイルを右クリックして〈Paste Image〉を選択します。

・SMタグ編集モードのソースコード

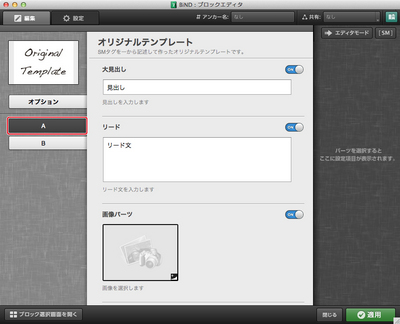
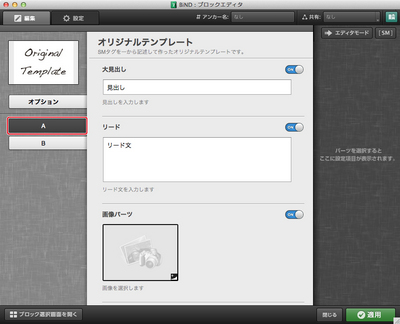
・スマートモードの〈A〉タブ

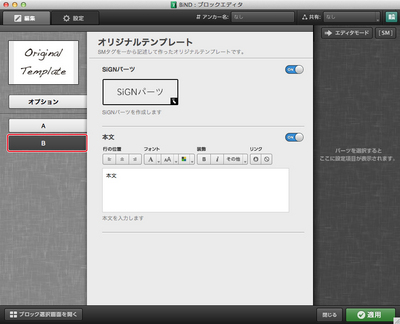
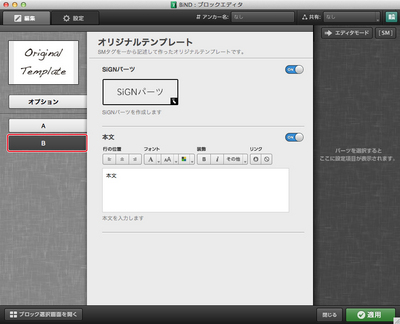
・スマートモードの〈B〉タブ

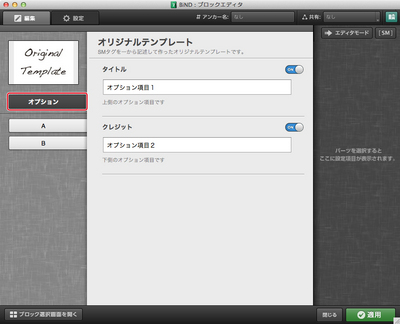
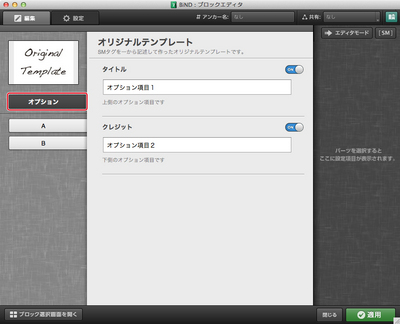
・スマートモードの〈オプション〉タブ

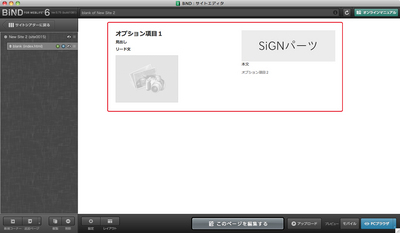
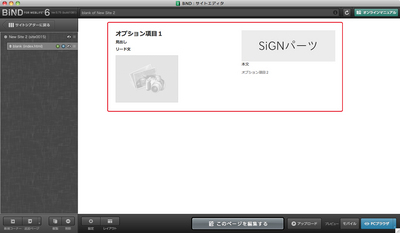
・結果

SMタグの基本書式
SMタグは大きく分けて「コンテントタグ」と「入力フィールドタグ」の2種類に分けられます。コンテントタグ
HTMLの<html>や<body>に相当するタグです。ブロック全体の設定を記述します。このタグの内側に記述するか外側に記述するかによって、その内容を表示するタブが変わります。
[SM:content:type=VALUE,title=VALUE,desc=VALUE]
ブロックのメイン要素(内側の内容は、「A」または「1」から始まるメインタブに表示されます)
[SM:content_end]
ブロックのオプション要素(外側の内容は、「オプション」タブに表示されます。メイン要素の前後どちらに表示されるかは、コンテントタグの前後どちらに記述したかによって決まります)
| 属性 | 値 | 説明 |
|---|---|---|
| type | SINGLE | タブ数が固定のブロックを作成する場合に使用します。「[SM:sep]」を記述すると、それ以降の内容が次のタブに表示されます。タブ名はアルファベットの大文字で、「A」から始まります(「Z」の次は「AA」となります)。 |
| MULTI | タブ数が可変のブロックを作成する場合に使用します。タブの〈複製〉〈削除〉ボタンが表示されるようになります。タブ名は数字で、「1」から始まります。 | |
| title | 任意の文字列 | ブロック名を記述します。 |
| desc | 任意の文字列 | ブロックの説明文を記述します。 |
入力フィールドタグ
HTMLの<form>や<object>、<a>等に相当するタグです。ブロック内に配置する各パーツの設定を記述します。
[SM:tag:id=VALUE,type=VALUE,title=VALUE,desc=VALUE,hiddenable=VALUE]
DEFAULT_VALUE
[SM:tag_end]
| 属性 | 値 | 説明 |
|---|---|---|
| id | 任意の文字列 | タグのIDを記述します。同一ブロック内で重複することは許されません。 |
| type | INPUT | 一行のテキスト入力フィールドを定義します。 |
| TEXTAREA | 複数行のテキスト入力フィールドを定義します。 | |
| RICHTEXT | リッチテキスト形式のテキスト入力フィールドを定義します。 | |
| OBJECT | 画像、SiGNパーツ、リンクパーツなど、上記3タイプ以外の全ての入力フィールドを定義します。パーツの種類は、DEFAULT_VALUEの部分に挿入したパーツによって決まります。 | |
| title | 任意の文字列 | パーツ名を記述します。 |
| desc | 任意の文字列 | パーツの説明文を記述します。 |
| hiddenable | 1 or 空欄 | パーツの表示/非表示を設定するための〈ON〉/〈OFF〉スイッチを表示するかどうかのフラグを記述します。「1」でスイッチが表示されます。この値を空欄にするか「hiddenable」属性自体を省略すると、スイッチは表示されません。 |
| DEFAULT_VALUE | 任意の文字列/パーツ | 初期テキストを記述、または初期パーツを挿入します。 |
type=OBJECTの場合、パーツの種類を変更した後はidも変更しなければ、パーツの変更が反映されません。idは直前の状態から変更されていれば、過去に使用していたidを再使用しても構いません。
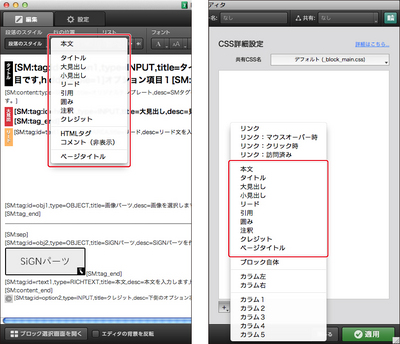
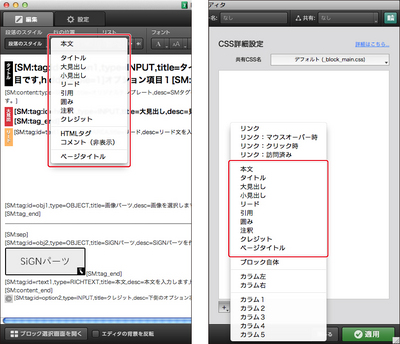
段落のスタイルとCSS詳細設定
「段落のスタイル」や「分割」、テキストの書式設定等、ブロックエディタの機能はそのまま使用できます。なお、「段落のスタイル」の種類はCSS詳細設定でのカテゴリーに対応します。つまり「本文」以外に対するCSS詳細設定を適用するには、該当箇所の「段落のスタイル」を適宜設定しておく必要があります。
ブロックのサムネイル画像を設定する
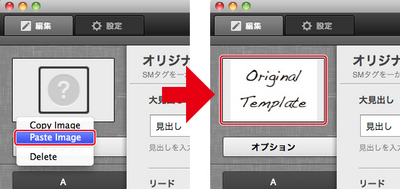
まず、サムネイルとして使う画像をクリップボードにコピーします。jpgやpng等の一般的な画像形式に対応しています。 スマートモードの編集画面でサムネイルを右クリックして〈Paste Image〉を選択します。
スマートモードの編集画面でサムネイルを右クリックして〈Paste Image〉を選択します。

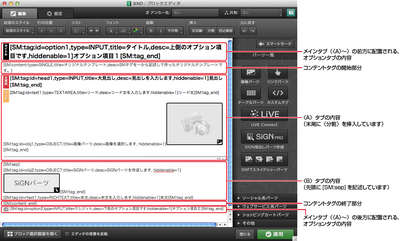
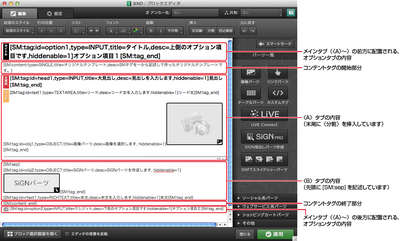
スマートモードブロックの作成例
実際の作成例を下記画像で示します。あらかじめブロックレイアウトのオプションを〈2段〉に設定してあります。 なお、この例は構成要素を見せる目的で作成しており、あまり実用的ではありません。より実用的な記述方法の具体的手順につきましては、「スマートモードのオリジナルテンプレートを作る」を参照してください。・SMタグ編集モードのソースコード

・スマートモードの〈A〉タブ

・スマートモードの〈B〉タブ

・スマートモードの〈オプション〉タブ

・結果

| < スマートモードのオリジナルテンプレートを作 ... | ブロックエディタの画面構成 > |
Copyright (c) digitalstage inc. All Rights Reserved.
