テクニカルサポートからの重要なお知らせ
- トップ >
- ページをカスタマイズする >
- ページのデザインを設定する >
- ページレイアウトを設定する
ページレイアウトを設定する
ページレイアウトの設定を行うと、ページ全体の構造を変更し、エリアの数、配置方法、横幅の伸び縮みを有効にするかどうかを設定できます。設定できるレイアウトは固定型、左揃え型、可変(ウィンドウ幅に合わせて広がる)の3種類があります。
ページレイアウトの設定は、サイトエディタ画面のレイアウトメニューか、ページ設定画面の〈ページレイアウト〉タブから行います。前者は簡単に設定を変更するのに向いており、後者は数値設定などの細かい設定を行うことができます。
サイトエディタ画面から設定する
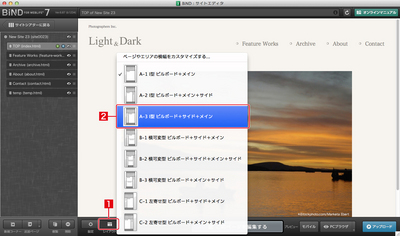
レイアウトを変更したいページを表示した状態で、〈レイアウト〉をクリックし[1]、目的のレイアウトを選択します[2]。
ページ設定画面から設定する
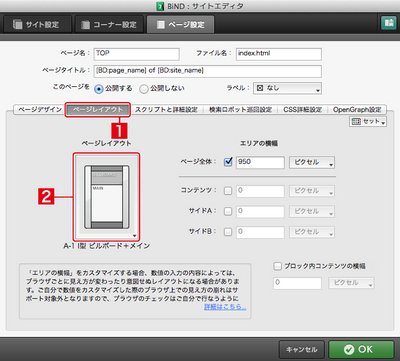
〈ページ設定〉の〈ページレイアウト〉を選択し[1]、ページレイアウトのアイコンをクリックします[2]。
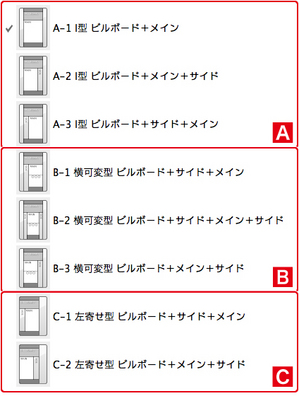
表示されたメニューから、ページのレイアウトを変更できます。レイアウトはコンテンツエリアの配置方法によって〈I型〉[A]、〈横可変型〉[B]、〈左寄せ型〉[C]の3種類に分類されます。

I型
中央にコンテンツエリアがあり、左右に余白が付きます。コンテンツエリアの幅は固定され、ブラウザのウインドウ幅を変更しても常に中央に表示されます。ビルボード+メイン
コンテンツエリアが「メイン」のみのシンプルなレイアウト
ビルボード+メイン+サイド
コンテンツエリア左に「メイン」、右に「サイドA」のレイアウト
ビルボード+サイド+メイン
コンテンツエリア左に「サイドA」、右に「メイン」のレイアウト
横可変型
ブラウザのウインドウ幅に応じてコンテンツエリアの幅が変わります。ただし、サイドエリアの幅は固定です。ビルボード+サイド+メイン
コンテンツエリア左に「サイドA」、右に「メイン」のレイアウト
ビルボード++サイド+メイン+サイド
コンテンツエリア左に「サイドA」、中央に「メイン」、右に「サイドB」のレイアウト
ビルボード+メイン+サイド
コンテンツエリア左に「メイン」、右に「サイドA」のレイアウト
左寄せ型
コンテンツエリアが常に左寄せになり、余白は右側に付きます。コンテンツエリアの幅は固定されます。ビルボード+サイド+メイン
コンテンツエリア左に「サイドA」、右に「メイン」のレイアウト
ビルボード+メイン+サイド
コンテンツエリア左に「メイン」、右に「サイドA」のレイアウト
| < JavaScriptとその他の詳細設定を行 ... | ページデザインを設定する > |
Copyright (c) digitalstage inc. All Rights Reserved.
