テクニカルサポートからの重要なお知らせ
- トップ >
- ページをカスタマイズする >
- ページのデザインを設定する >
- ページデザインを設定する
ページデザインを設定する
〈ページ設定〉の〈ページデザイン〉では、ページ全体、またはエリアごとに背景色、背景画像、背景動画、背景スキンなどを設定できます。設定したい項目のチェックボックスをオンにして、背景色や画像や動画などを選択します。
ページデザイン画面を開く
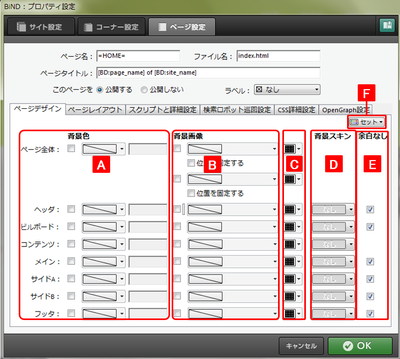
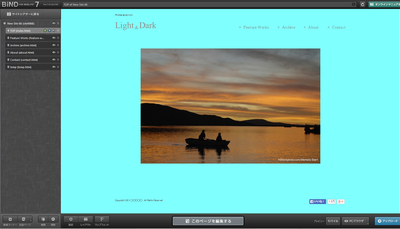
サイトエディタの〈設定〉をクリックして〈ページ設定〉画面を開き、〈ページデザイン〉をクリックします。背景色
チェックボックスで選択した部分の背景色を設定します。背景画像・背景動画
チェックボックスで選択した部分の背景画像・背景動画を設定します。背景画像は〈ページ全体〉のみ画像を2つ設定でき、上の欄で設定した画像が前面、下の欄で設定した画像が背面に表示されます。また、「位置を固定する」にチェックを入れると、ページをスクロールしても背景画像が動かなくなります。
背景動画はページ全体(背面)・ヘッダ・ビルボード・コンテンツ・メイン・サイドA・サイドB・フッタの各エリアに設定できます。また、背景ストレッチ機能をご利用いただく事で背景に動画を100%表示する事ができます。
背景動画につきましては、下記をご参照ください。
■背景動画を設定する
http://www.digitalstage.jp/support/bind7/manual/04/01/11.html
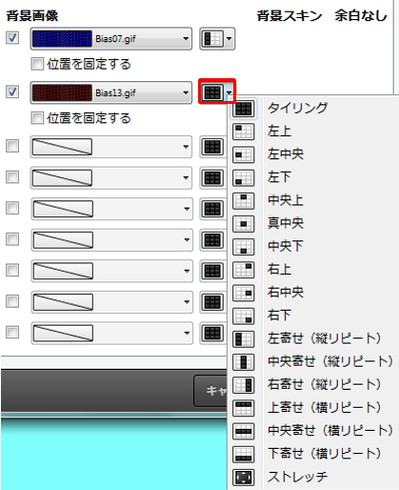
画像の配置方法
背景画像をどのように配置するかの設定です。〈タイリング〉を選択すると画像がページ全体に並べられるため、背景色が見えなくなります。 ※背景動画は〈タイリング〉は選択できません。背景スキン
選択したエリアに、内部を塗りつぶした外枠を付けることができます。クリックするとスキンの一覧が表示されるので、任意のスキンを選択します。余白なし
エリア外周の余白をなくすことができます。セット
〈ページデザイン〉の設定をまとめて保存できます。背景色を設定する
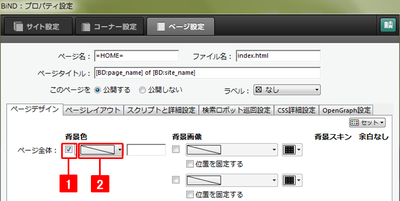
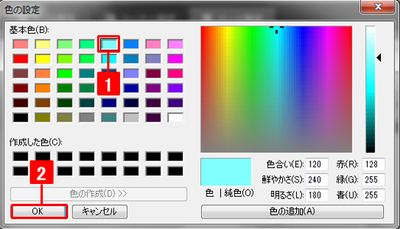
背景色を設定するには、対象エリアのチェックボックスをオンにして[1]、その右側のボタンをクリックし[2]、カラーピッカーを表示します。カラーピッカーで色を選択し[1]、〈OK〉をクリックします[2]。
16進数での色指定も可能です。
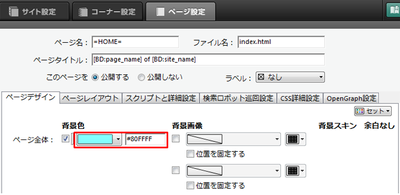
ページ全体の背景色が切り替わりました。背景画像・背景動画の表示はオフにしてあります。
背景画像を選択する
背景画像を設定するには、まず対象エリアのチェックボックスをオンにします[1]。その右側の細長いボタンをクリックし[2]、〈ファイルを選択〉から画像を選択します[3]。画像選択ボタンのさらに右側にある小さいボタンをクリックすると、背景画像の配置方法を設定できます。
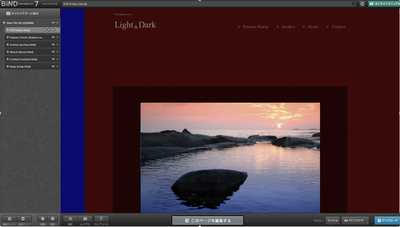
ページ全体の背景画像のみ、2つまで設定できます。[A]に設定した画像が手前、[B]に設定した画像が奥に表示されます。

ページ全体の背景画像が適用されました。赤い縞模様の画像の上に、左端のみ青い縞模様の画像が表示されています。
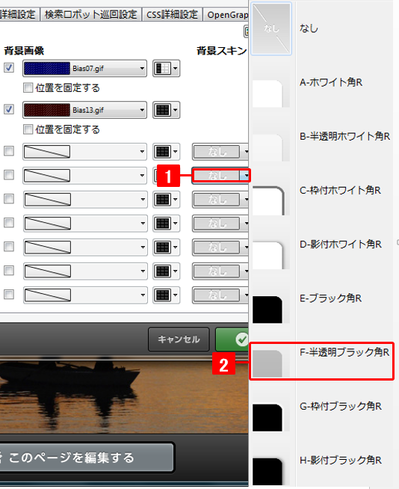
背景スキンを選択する
背景スキンボタンをクリックし[1]、メニューから背景スキンを選択します[2]。| < ページレイアウトを設定する | 段落書式で「HTMLタグ」を記述する > |
Copyright (c) digitalstage inc. All Rights Reserved.