テクニカルサポートからの重要なお知らせ
- トップ >
- ページ編集の基本を理解する >
- スマートモードでブロックを編集する >
- 画像カテゴリーのブロックを編集する
画像カテゴリーのブロックを編集する
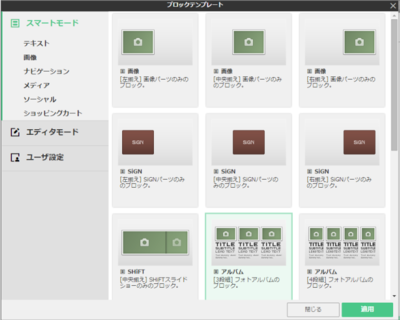
スマートモードの画像カテゴリーには、画像中心のレイアウトが組まれたテンプレートが入っています。ここでは「アルバム 3段組」テンプレートを例に、画像カテゴリーのブロックを編集する方法を説明します。このテンプレートは、初期状態で〈1〉〜〈3〉の3つのタブを持っています。

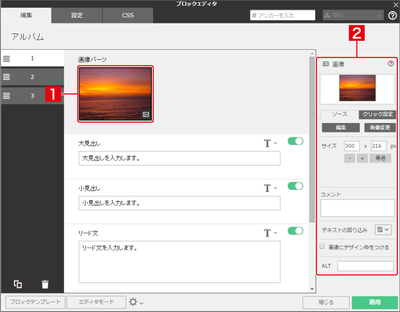
画像パーツを編集する
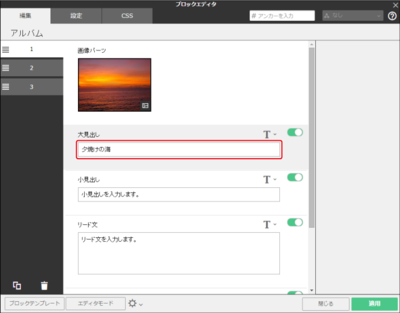
画像パーツをクリックすると[1]、「パーツ設定エリア」から画像を編集できます[2]。配置する画像ファイルは、「パーツ設定エリア」の〈画像変更〉をクリックして選択します。編集方法はエディタモードと同じなので、詳細は「画像パーツを使う」を参照してください。なお、SiGNパーツの場合は〈編集〉から画像の編集を開始します。詳細は「SiGN Proを使う」を参照してください。
ここでは〈1〉〈2〉タブの「画像パーツ」に画像を設定しました。

テキストを編集する
テキストが配置されている場合は、入力エリアをクリックしてテキストを編集できます。
ここでは〈1〉〈2〉タブの「大見出し」を編集しました。

テキスト/パーツの表示状態を設定する
各テキスト/パーツの表示欄右上のボタンをクリックするとグレーに変化し、その部分はページ上に表示されなくなります。ボタンをもう一度クリックすると緑色に戻り、表示されるようになります。
ここでは〈1〉〈2〉タブの「小見出し」「リード文」「本文」をグレーにして非表示にしました。

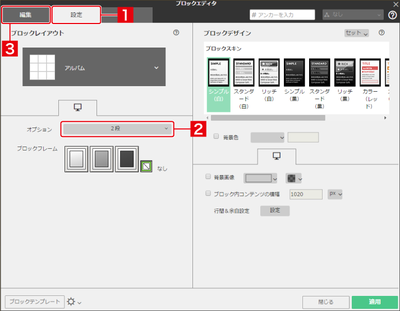
ブロックレイアウトのオプションを変更する
〈設定〉をクリックして設定画面に切り替え[1]、ブロックレイアウトの「オプション」を〈2段〉に変更します[2]。変更したら〈編集〉をクリックします[3]。
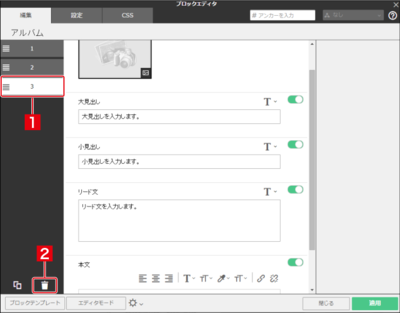
タブの削除や追加をする
タブをクリックし[1]、〈削除〉アイコンをクリックします[2]。
タブを追加する場合は、タブをクリックし、左下の〈複製〉アイコンをクリックします。
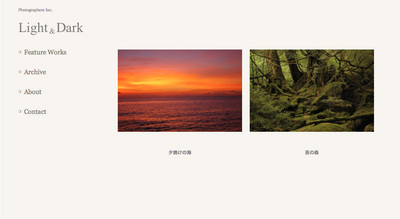
編集が完了した
上記[1]〜[5]の編集作業を行うと、下の画像のようになります。

| < 画像パーツを使う | ナビゲーションカテゴリーのブロックを編集す ... > |
Copyright (c) digitalstage inc. All Rights Reserved.