テクニカルサポートからの重要なお知らせ
- トップ >
- ページ編集の基本を理解する >
- エディタモードで書式を設定する >
- モーションメニューを作成する
モーションメニューを作成する
「モーションメニュー」は、アニメーション効果が設定されたメニューです。
モーションメニューを選択する
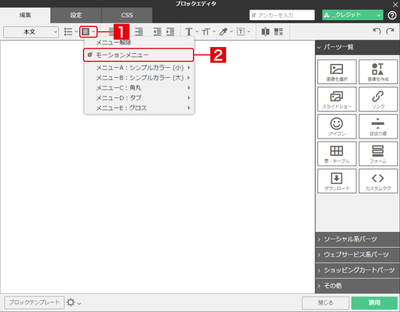
〈リスト〉アイコンをクリックして[1]、〈モーションメニュー〉を選択します[2]。
種類とデザインの選択
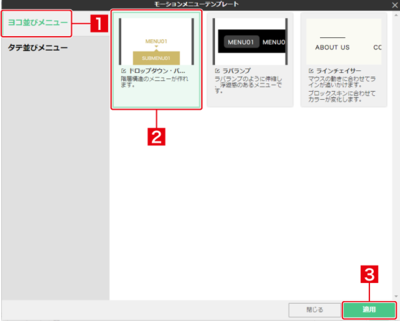
ここでは階層式のメニューを作ります。モーションメニューの種類を選択し[1]、デザインを選択して[2]、〈適用〉をクリックします[3]。ここでは、「ヨコ並びメニュー」にある〈ドロップダウン・バルーン〉を選択します。
階層式のメニューを設定する
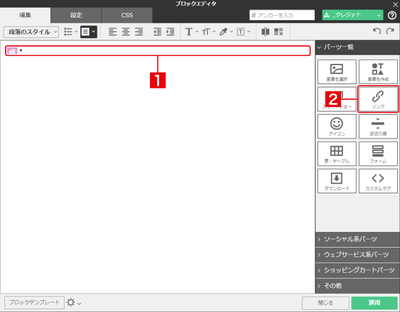
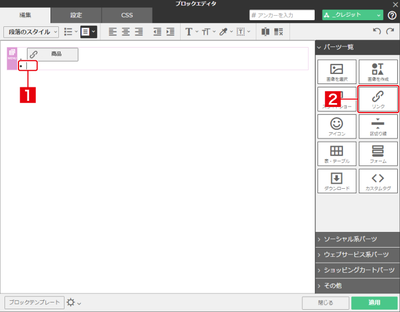
モーションメニュー枠が配置されました[1]。続けて、モーションメニュー枠内にリンクパーツを配置します。〈リンク〉をクリックします。[2]
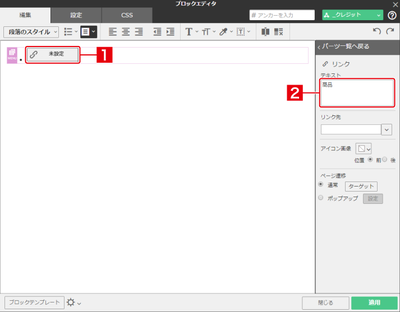
リンクパーツが配置されました[1]。このリンクパーツが、階層式メニューのメニュー名になります。〈テキスト〉に階層式メニューのメニュー名を入力します[2]。階層式メニュー以外の場合は、〈リンク先〉も設定します。

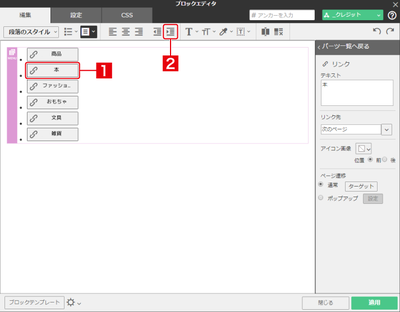
次に項目を追加します。改行し[1]、〈リンク〉をクリックします[2]。

リンクパーツが追加されました[1]。このリンクパーツを、階層式メニューのサブメニューに設定していきます。〈テキスト〉に項目名を入力し[2]、〈リンク先〉を設定します[3]。

手順を繰り返してリンクパーツを追加します。この段階では、追加したリンクパーツはサブメニューになりません。サブメニューに設定するには、インデントを設定します。サブメニューに設定するリンクパーツにカーソルを移動し[1]、〈インデント〉アイコンをクリックします。

階層式メニュー以外のメニューの場合、サブメニューは必要ありません。
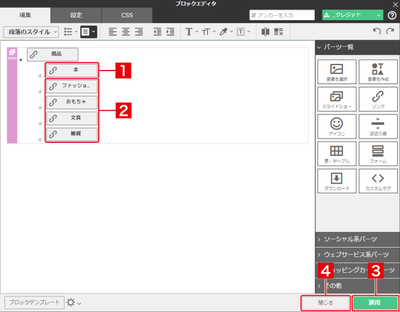
インデントが設定されました[1]。同様の手順で、サブメニューに設定したいリンクパーツにインデントを設定します[2]。〈適用〉をクリックして[3]〈閉じる〉をクリックします[4]。

設定した階層式メニューを確認する
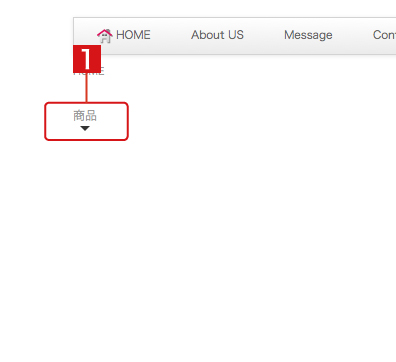
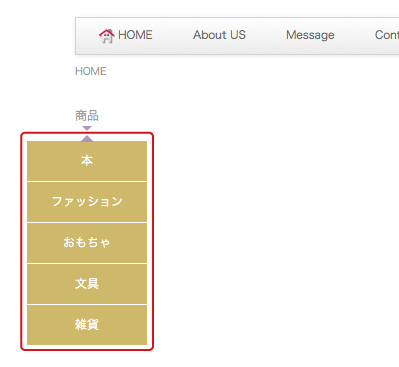
メニュー名にマウスポインターをおくと[1]、サブメニューが表示されます。

モーションメニューの種類
モーションメニューは、次の5種類あります。
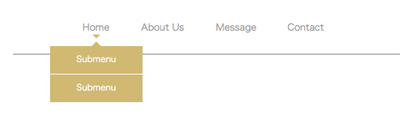
ドロップダウン・バルーン
階層構造のメニューが作成できます。
ラバランプ
マウスの動きに合わせて、ボタンがラバランプのように動きます。
サイド・シズル
マウスの動きに合わせてバウンドします。
サイド・ボタン
ボタンのデザインです。
ラインチェイサー
マウスの動きに合わせてラインが追いかけます。
| < WordPress用テンプレートを使う | スマートフォンサイト用テンプレートを使う > |
Copyright (c) digitalstage inc. All Rights Reserved.
