テクニカルサポートからの重要なお知らせ
'H1'タグを設定する
サイト内の任意の位置に、検索エンジン対策のひとつとして'H1'タグを挿入できます。
'H1'タグは挿入が必ず必要なタグではありませんが、大見出しの役割があり、そのページの内容を閲覧者と検索エンジン側により正確に伝えることが出来る為、SEO対策に効果があると言われています。
ここでは、ヘッダーエリアに'H1'タグを組み込む手順を説明します。
サイトを選択する
'H1'タグを設定する、サイトのサイトエディタ画面を開きます。 左側のサイトマップより、'H1'タグを設定したいページをクリックし[1]、画面上部の「ページを編集する」をクリックします。[2]
ブロックを追加する
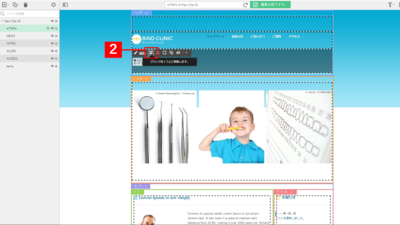
ヘッダーエリアのいずれかのブロックを選択し、編集バーが表示されたら「追加」ボタンをクリック押し、ヘッダーにブロックを追加します。[1]

追加した新しいブロックをクリック>編集バー「上へ」をクリックし、エリア内で一番上まで移動します。[2]

ブロックの編集の準備をする
ブロックエディタを開きます。ブロック選択画面が表示されますが、そのまま「閉じる」を押し閉じます。[1]
ブロックエディタ/エディタモード画面が表示されたら、画面内でマウスをクリックし編集できる状態にします。

段落スタイルを選択する
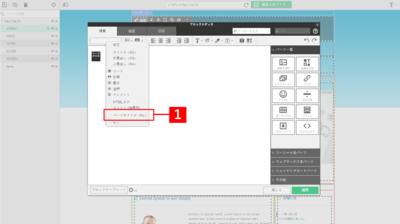
左上「段落スタイル」>ページタイトル を選択します。[1]
タイトルを付ける
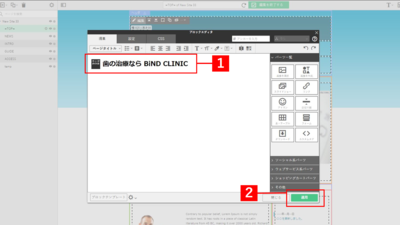
ページタイトルとして使用したいテキストを入力し[1]、ブロックエディタを「適用」し閉じます。[2]
以上で手順は完了です。
入力したページタイトルのテキストが、'H1'タグとして認識されます。
ページごとに異なった'H1'タグを設定する場合は、各ページごとに設定を行ってください。
'H1'タグはテキストとして入力しますので、作成したサイト/ページ内でそのテキストが表示されます。非表示にすることはできません。
| < ブロックのスキンを変更する | Dropboxでサイトを共同編集する > |
Copyright (c) digitalstage inc. All Rights Reserved.
