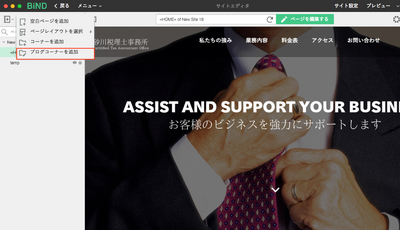
BIND Press(ブログ機能)を開始するには、まずはブログを組み込みたいサイト上にブログコーナーを作成する必要があります。ここでは、ブログコーナーの作成手順を案内します。
テンプレートによっては、最初からブログコーナーが組み込まれているものがあります。



ブログコーナーが追加されたサイトには、〈記事を編集〉ボタンが表示されます。ここから、BiND Pressのブログ記事を作成することができます。

続いて、ブログ記事のデザインをしたい場合、「ブログをデザインする」を参照してください。
記事の作成方法は、「BiND Pressの記事を作成、編集する」を参照してください。
また、記事一覧を確認するコンテンツ「記事インデックス」を作成されたい場合は、「インデックスブロックで目次を作る」を参照してください。
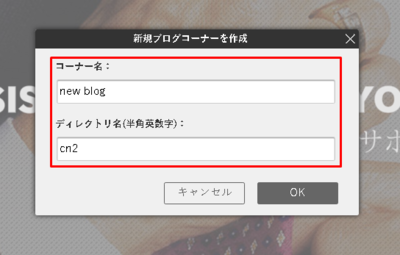
記事を作成時には、どのブログコーナーに記事を作成するかを選択しますので、ここで作成したブログコーナー名を覚えておきましょう。

「template.detail」ページのメインエリアには、実際の記事を表示させるためのタグが組み込まれています。
メインエリアの既存ブロックの、「編集」タブ内のコンテンツの内容は基本的には編集されないようご注意ください。
もし、別途カスタマイズをされる場合、高度な内容のとなりますが、エディタモードに変換することで編集も可能です。
その場合はこちらのタグ一覧をご参考ください。
ページ名「template.detail」を変更すると、ブログテンプレートが認識されず、ブログの編集ができません。ページ名は変更されないようご注意ください。
■投稿記事の確認について■
アップデーター9.0.2以降、サイトマップ上の「templarae.detail」以外のページは非表示となりました。
サイトをアップロードすることで、ページが生成されます。
ブログコーナートップに表示される鉛筆のマークアイコンから、記事エディタを起動可能ですので、各記事は記事エディタでご確認ください。
| < BiND Pressとは? | BiND Pressの記事を作成、編集する > |