お知らせ
障害情報
- トップ >
- ページ編集の基本を理解する >
- エディタモードで書式を設定する >
- Webフォントを使用する
Webフォントを使用する
日本語ウェブフォントやGoogle Fontsを使用することで、今までWEB上にデザインバナー(画像)として表示することしかできなかった「フォント」が使用できるようになります。
日本語Webフォントについては、BiNDクラウドのコースにより利用可能な種類が異なります。詳細に関しましては、下記ページを参照してください。
■TYPE FOR WEBLiFE*利用可能フォント
http://www.digitalstage.jp/weblife/webfont/
FONTPLUS社以外が提供するフリーフォントや、Google Fontsはコースに限らず使用できます。2015年9月現在、Google Fontsは703書体利用可能です。Googleや提供元の仕様変更により、書体数は変更される可能性があります。
サイトエディタでウェブフォントの初期設定を行う
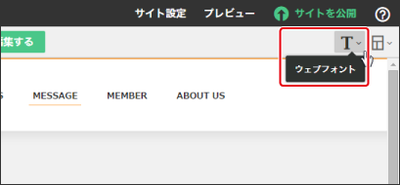
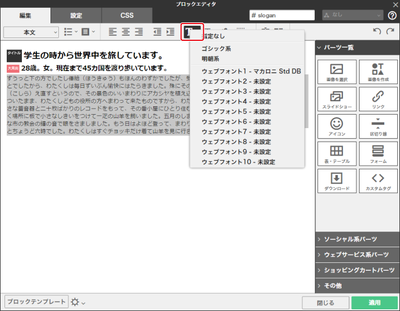
画面右上部の〈ウェブフォント〉アイコンをクリックします。
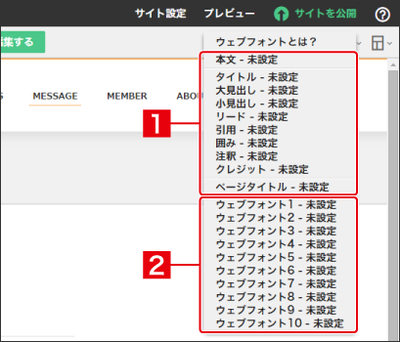
エディタモードの段落スタイルにある〈タイトル〉や〈大見出し〉などにウェブフォントが設定できます[1]。
どのテキストでも選択可能な〈ウェブフォント1〜10〉を設定できます[2]。
[1]、[2]の項目のいずれかをクリックすると、TYPE FOR WEBLiFE*が起動します。

TYPE FOR WEBLiFE*で使用するウェブフォントを選択する
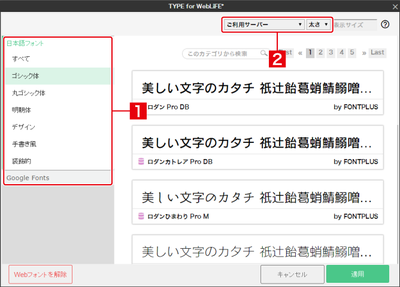
選択している段落スタイルに対して、どのウェブフォントを指定するかを選択します。左の〈日本語フォント〉または〈Google Fonts〉からフォントのタイプを選んだり[1]、上部の〈ご利用サーバー〉や〈太さ〉を選んで[2]、フォントを絞り込むことが可能です。

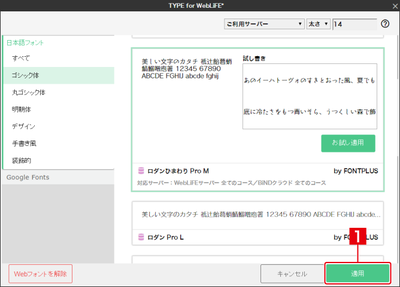
表示されたウェブフォント一覧より、使用するフォントを選択して適用します[1]。
〈試し書き〉に文字を入力して、フォントのイメージを確認できます。

1サイトにつき20書体まで登録可能 /最大316書体まで利用可能 となります。
選択したウェブフォントの確認
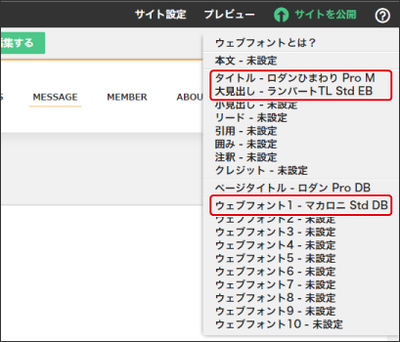
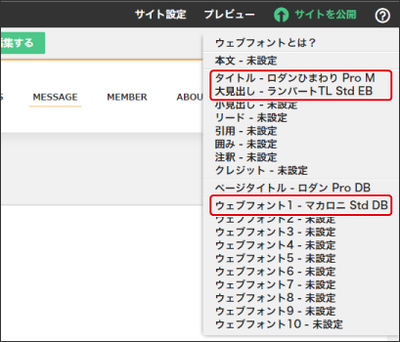
認証後、サイトエディタに戻ると、選択したウェブフォント名が表示されます。ここでは下記のフォントを設定しました。
・タイトル「ロダンひまわり Pro M」
・大見出し「ランバートTL Std EB」
・ウェブフォント1「マカロニ Std DB」

スマートモードの場合
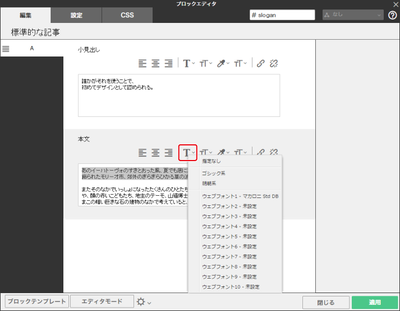
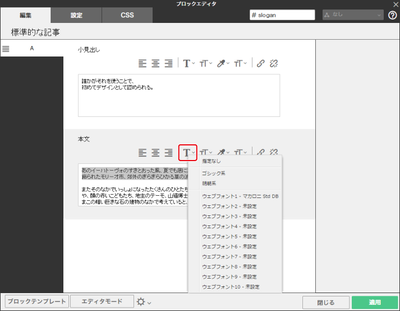
フォントを設定するテキストを選択し、〈フォント〉アイコンをクリックして〈ウェブフォント1〉から〈ウェブフォント10〉に設定したフォントを選択します。

〈ウェブフォント1〉に設定した、「マカロニ Std DB」が反映されました。

エディタモードの場合
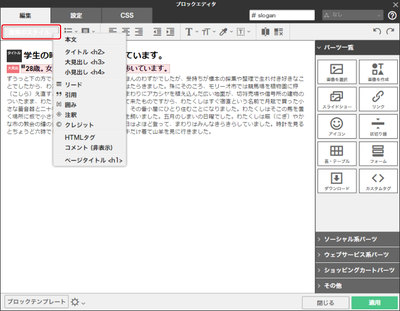
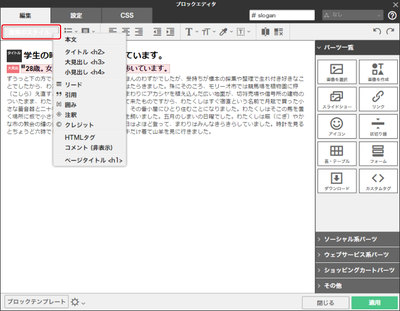
エディタモードでは、左上の「段落のスタイル」から〈タイトル〉や〈大見出し〉などを選択します。

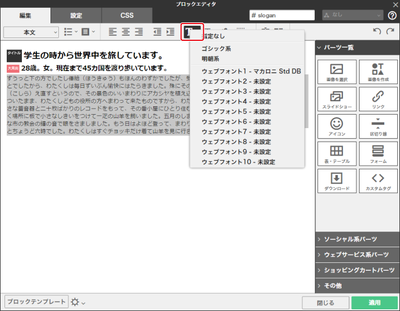
また、スマートモード同様、上部の〈フォント〉アイコンよりあらかじめ手順1〜3で登録したウェブフォントも選択可能です。

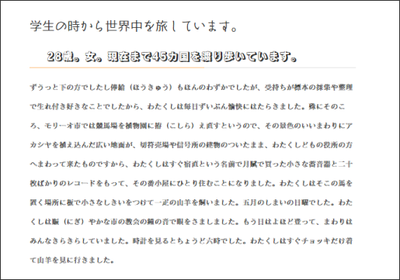
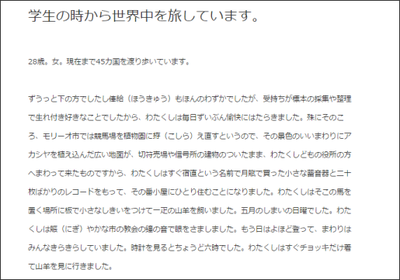
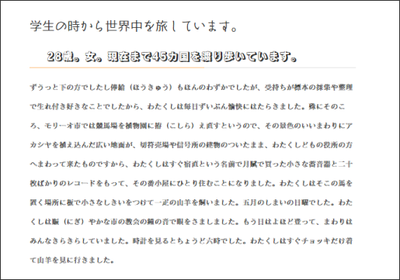
あらかじめタイトルに設定した「ロダンひまわり Pro M」、大見出しに設定した「ランバートTL Std EB」が反映されました。
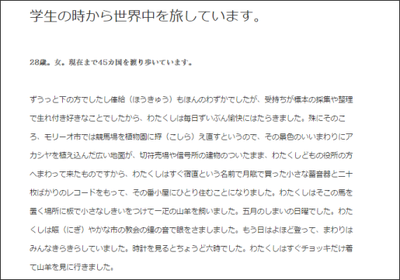
ウェブフォント設定前

ウェブフォント設定後

・大見出し「ランバートTL Std EB」
・ウェブフォント1「マカロニ Std DB」

スマートモードの場合
フォントを設定するテキストを選択し、〈フォント〉アイコンをクリックして〈ウェブフォント1〉から〈ウェブフォント10〉に設定したフォントを選択します。

〈ウェブフォント1〉に設定した、「マカロニ Std DB」が反映されました。

エディタモードの場合
エディタモードでは、左上の「段落のスタイル」から〈タイトル〉や〈大見出し〉などを選択します。

また、スマートモード同様、上部の〈フォント〉アイコンよりあらかじめ手順1〜3で登録したウェブフォントも選択可能です。

あらかじめタイトルに設定した「ロダンひまわり Pro M」、大見出しに設定した「ランバートTL Std EB」が反映されました。
ウェブフォント設定前

ウェブフォント設定後

公開後の閲覧について
サイトがアップロードされた後、ウェブフォントがサイトに反映されるまでには、一定時間(15分~30分)かかります。WordPressテンプレートには対応しておりません。
| < 段落の書式を選ぶ | モーションメニューを作成する > |
Copyright (c) digitalstage inc. All Rights Reserved.
