お知らせ
障害情報
- トップ >
- ページをカスタマイズする >
- Dressを活用する >
- Dressでサイトをデザインする
Dressでサイトをデザインする
Dressを使用して、サイトの背景やメニューなどのカラーを変更できます。
ここでは、サイト全体の背景色とヘッダーにあるメニューの文字色を変更する方法について説明します。
サイト全体の背景色の変更
テンプレートを作成する
サイトエディタで〈サイトDress〉をクリックします。
〈新規作成〉をクリックします。
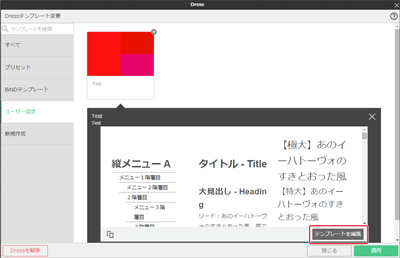
〈テンプレート名〉、〈説明文〉を入力し[1]、〈OK〉をクリックします[2]。
背景色を変更する
〈テンプレートを編集〉をクリックします。
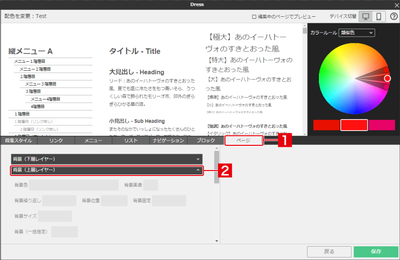
〈ページ〉を選択し[1]、〈背景(上層レイヤー)〉をクリックします[2]。
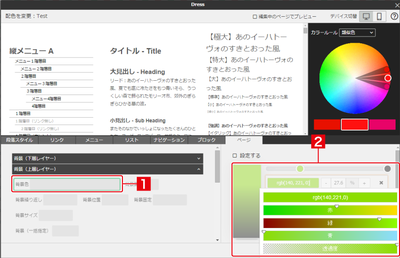
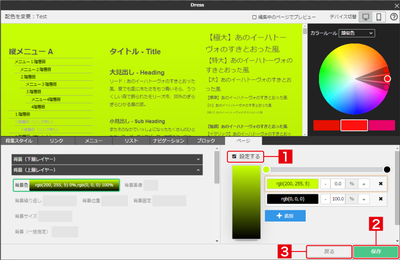
〈背景色〉を選択し[1]、文字色を調整します[2]。
〈設定する〉にチェックを入れ[1]、〈保存〉をクリックし[2]、〈戻る〉をクリックします[3]。
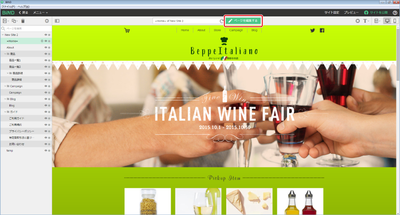
〈適用〉をクリックします。
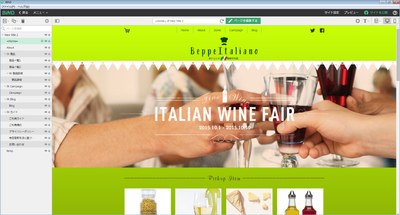
背景色が変更されたことを確認します。
ページ設定内で、Dressの〈上書きロック〉を設定しているページは、サイト全体のDressの設定は適用されません。
ヘッダーのメニューの文字色変更
テンプレートを作成する
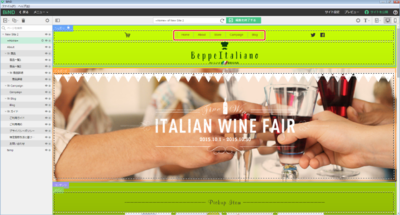
サイトエディタの〈ページを編集する〉をクリックします。
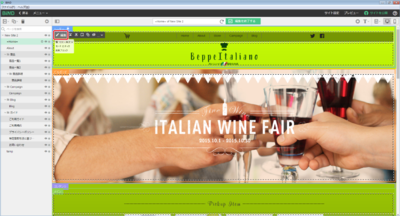
ヘッダーのメニューのブロックエディタを開き、〈編集〉をクリックします。
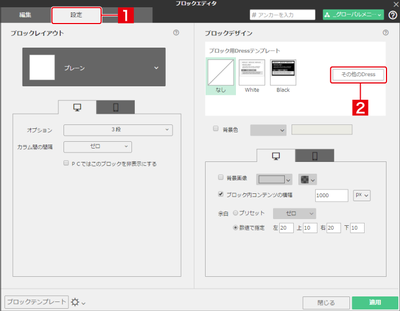
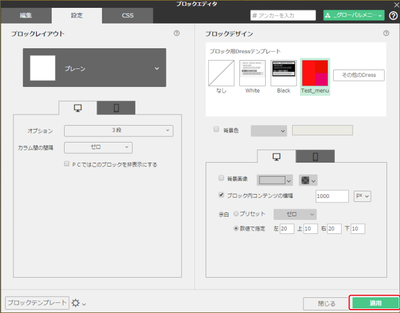
〈設定〉を選択し[1]、ブロックデザインで〈その他のDress〉をクリックします[2]。
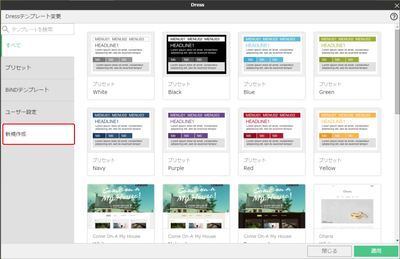
〈新規作成〉をクリックします。
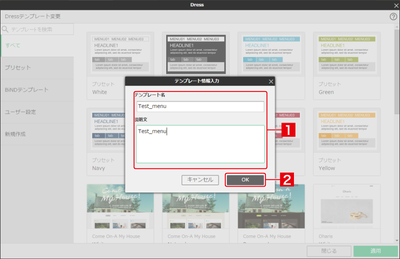
〈テンプレート名〉、〈説明文〉を入力し[1]、〈OK〉をクリックします[2]。
メニューの文字色を変更する
〈テンプレートを編集〉をクリックします。
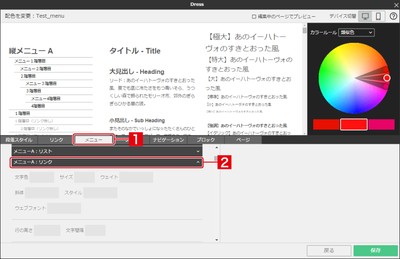
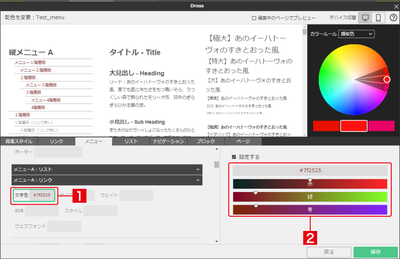
〈メニュー〉を選択し[1]、〈メニューA:リンク〉をクリックします[2]。
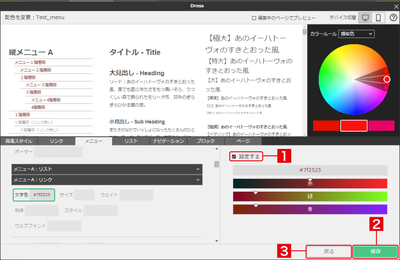
〈文字色〉を選択し[1]、文字色を調整します[2]。
〈設定する〉にチェックを入れ[1]、〈保存〉をクリックし[2]、〈戻る〉をクリックします[3]。
〈適用〉をクリックします。
| < Smooth Contactを貼り付ける | レスポンシブWebの編集個所 > |
Copyright (c) digitalstage inc. All Rights Reserved.