お知らせ
障害情報
- トップ >
- 外部ツールを活用する >
- 見出しパーツを使う(SiGN Pro) >
- 見出しのクリック設定を行う
見出しのクリック設定を行う
ブロックエディタで SiGN Proで作成した見出しパーツを選択すると、右側に〈見出しパーツ作成設定〉が表示されます。ここでは見出しパーツの表示設定や、見出しをクリックしたときの動作を設定することができます。




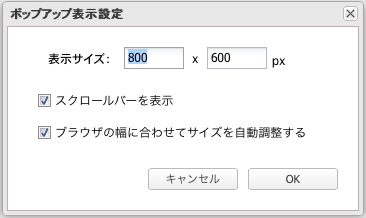
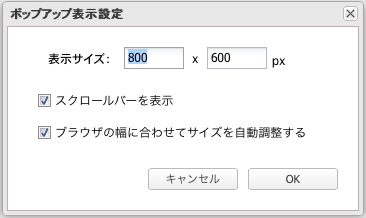
 〈その場でポップアップ表示〉を選ぶと、ポップアップウインドウにリンク先が表示されます。ポップアップウインドウのサイズなどは、表示設定項目の〈設定する〉をクリックすることで変更できます。
〈その場でポップアップ表示〉を選ぶと、ポップアップウインドウにリンク先が表示されます。ポップアップウインドウのサイズなどは、表示設定項目の〈設定する〉をクリックすることで変更できます。



見出しパーツを設定する
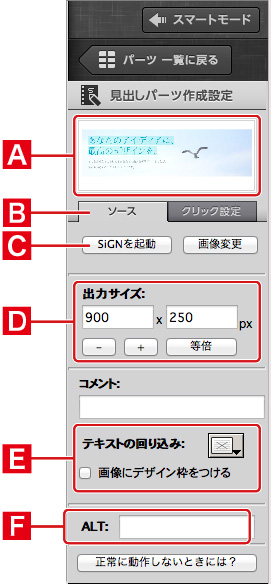
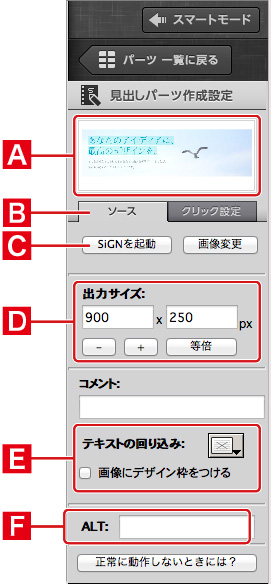
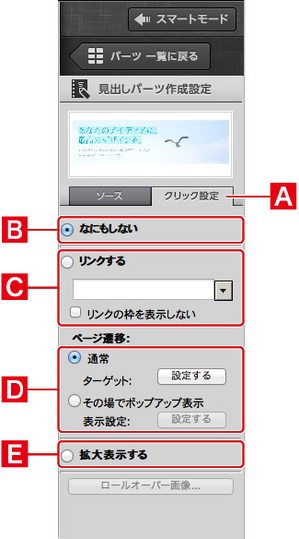
〈見出しパーツ〉をクリックすると、見出しパーツ作成設定が表示されます。設定画面は出力サイズなどを設定する「ソース」と、見出しをクリックした際の動作を設定する「クリック設定」をタブで切り替えられます。
プレビューエリア
配置された見出しのサムネイルが表示されます。〈ソース〉タブ
配置した見出しの表示状態を設定する際に開くタブです。SiGNを起動する
SiGN Proを起動し、見出しを編集します。出力サイズ
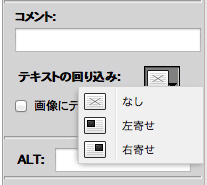
見出しサイズをピクセル単位で指定できます。〈+〉〈ー〉をクリックすると、見出しの縦横比を維持したまま、サイズを変更できます。〈等倍〉では、元の見出しのサイズに戻すことができます。テキストの回り込み
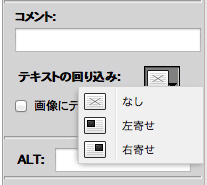
見出しに対するテキストの回り込みを、プルダウンメニューから〈左寄せ〉〈右寄せ〉で指定できます。
ALT
ALT(オルト)は、Webブラウザ側で画像を非表示にしていた場合に、画像の代わりに表示されるテキストです。ブラウザによっては、各ブラウザの仕様により、ALT項目の入力をしても表示されない場合があります。
クリックした際の動作を設定する
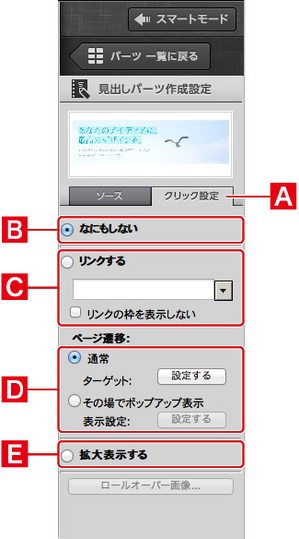
見出しパーツ作成設定で〈クリック設定〉では、見出しが実際にクリックされた際の動作を設定できます。
〈クリック設定〉タブ
〈ソース〉で配置した見出しをクリックした際の動作を設定。なにもしない
見出しをクリックしても何も起こらない設定です。初期設定では〈なにもしない〉が選ばれています。リンクする
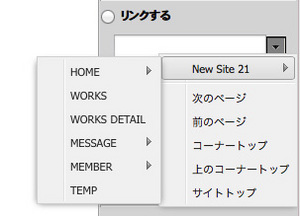
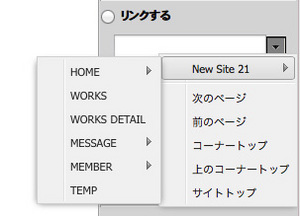
見出しにリンクを設定する際に選択します。ポップアップメニューからサイト内の別のページを指定することや、外部のURLアドレスを入力してリンクを作成することもできます。
画像内の一部分にリンクを設定したい場合や、1つの画像内に複数のリンクを設定したい場合は、
「 イメージマップを設定する」を参照してください。
ページ遷移
リンク先への移動方法を設定します。 〈通常〉を選んで〈設定する〉をクリックすると、ターゲットを指定できます。 ターゲットについては「リンクパーツを使う」を参照してください。 〈その場でポップアップ表示〉を選ぶと、ポップアップウインドウにリンク先が表示されます。ポップアップウインドウのサイズなどは、表示設定項目の〈設定する〉をクリックすることで変更できます。
〈その場でポップアップ表示〉を選ぶと、ポップアップウインドウにリンク先が表示されます。ポップアップウインドウのサイズなどは、表示設定項目の〈設定する〉をクリックすることで変更できます。

ロールオーバー画像
ロールオーバー効果を設定します。ロールオーバー効果を設定する
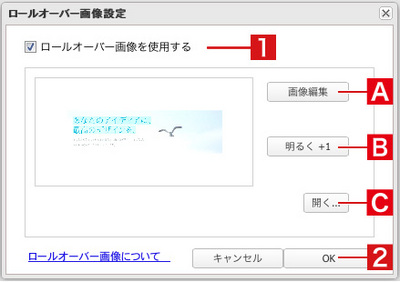
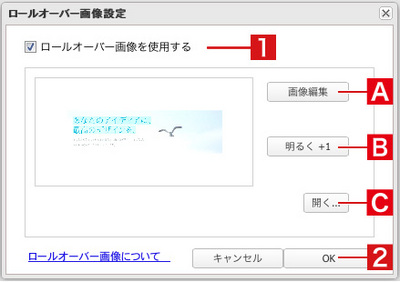
〈クリック設定〉の〈ロールオーバー画像〉をクリックすると、画像にマウスポインタを合わせたときに画像を変化させるロールオーバー効果を設定できます。 下図のダイアログボックスが表示されるので、〈ロールオーバー画像を使用する〉をオンにして[1]、ロールオーバー時の画像を設定して〈OK〉をクリックします[2]。
画像編集
クリックすると、SiGN Proが起動し画像を加工することができます。 詳細については「 見出しパーツを使う(SiGN Pro)」を参照してください。エフェクト
ロールオーバー時に画像の明るさを変更します。
開く
クリックすると、ロールオーバー時に表示する画像を選択できます。| < Webフォントについて | 表内のテキストの書式を設定する > |
Copyright (c) digitalstage inc. All Rights Reserved.
