お知らせ
障害情報
- トップ >
- 外部ツールを活用する >
- スライドショーパーツを使う(SHiFT) >
- スライドショーに画像を追加する
スライドショーに画像を追加する
スライドショーパーツ全体の設定を行う
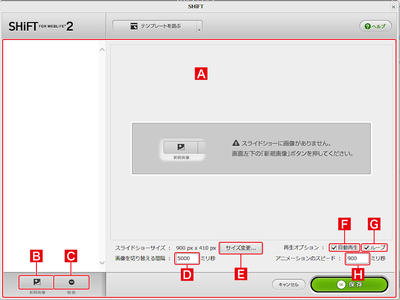
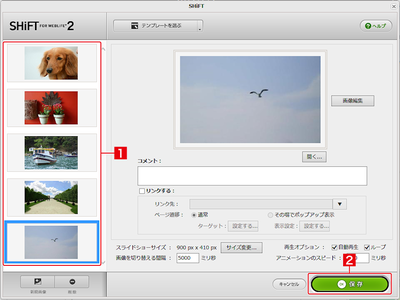
SHiFTの各ボタンでスライドショー全体の設定を行うことができます。
ウィンドウ
ウィンドウにドラッグ&ドロップして画像を追加することもできます。
〈新規画像〉
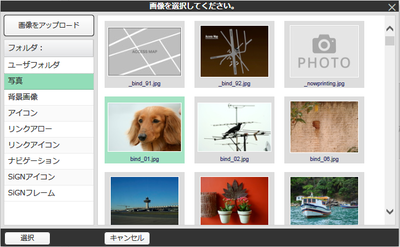
クリックするとアイテムブラウザが表示され、追加する画像を選ぶことができます。
〈削除〉
追加した画像を削除します。
〈画像を切り替える間隔〉
画像を切り替える間隔を設定できます。
〈サイズ変更〉
クリックするとスライドショーパーツのサイズを変更することができます。
〈自動再生〉
チェックを入れると、スライドショーの自動再生が有効になります。チェックを外すと手動で次の画像に切り替えるようになります。
〈ループ〉
チェックを入れると、最後の画像が表示された後、最初の画像に戻ります。
〈アニメーションのスピード〉
画像が切り替わるときのアニメーションのスピードを設定できます。
画像にコメントやリンクを設定する
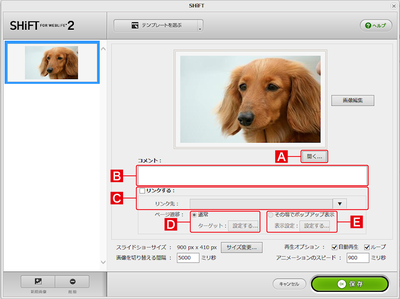
追加した画像は画面の左側に一覧表示されます。各画像を選ぶと、コメントやリンクを設定する項目が表示されます。
〈開く〉
クリックするとアイテムブラウザが表示され、他の画像に差し替えることができます。
〈コメント〉
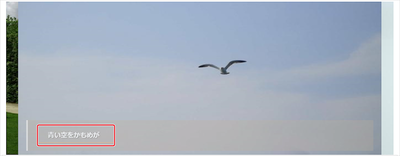
ここに入力したテキストが写真の下にキャプションとして表示されます。
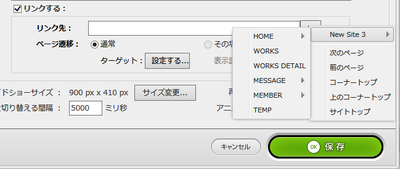
〈リンクする〉/〈リンク先〉
画像に他のWebページへのリンクを設定できます。〈リンクする〉にチェックを入れて、「リンク先」にURLを入力します。マイサイトのページにリンクさせたい場合はポップアップメニューから選択します。
〈通常〉
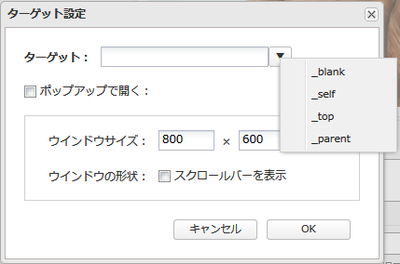
リンク先のターゲットや、別ウィンドウで表示するときのサイズなどを設定できます。
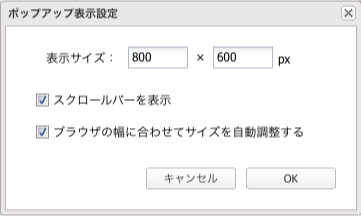
〈その場でポップアップ表示〉
選択するとリンク先を別ウィンドウで開きます。
スライドショーの画像を編集する手順については「スライドショーの画像を編集する」を参照してください。
スライドショーを確認する
必要な画像をすべて追加し[1]、〈保存〉をクリックします[2]。
ブロックエディタに戻るので、〈適用〉をクリックします。
サイトエディタやプレビューでスライドショーを確認します。
「自動再生」をオンにしている場合、自動的に画像が切り替わります。
| < スライドショーのテンプレートを選ぶ | スライドショーの画像を編集する > |
Copyright (c) digitalstage inc. All Rights Reserved.