テクニカルサポートからの重要なお知らせ
- トップ >
- 各スライドのカスタマイズ >
- スライドの種類別の設定 >
- プレーンスライドの設定
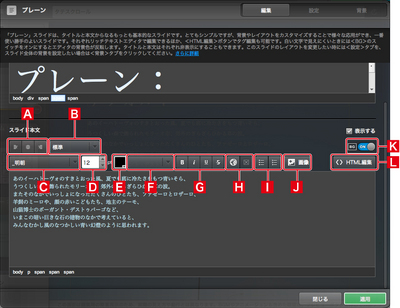
プレーンスライドの設定
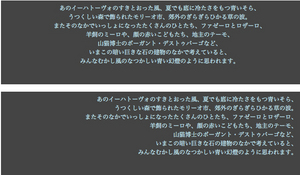
プレーンスライドはタイトルと本文だけのシンプルなスライドです。他の種類のスライドにもタイトル・本文の設定項目はあるので、「コンテンツを持たないスライド」といったほうが正確かもしれません。ここではテキストの書式設定を中心に、プレーンスライドの設定方法を解説します。

このスライド編集画面を表示する操作については、「スライドを編集する」を参照してください。
スライド本文の書式設定
スライドタイトルとスライド本文では、文字単位で細かく書式設定をすることができます。ほとんどの設定項目は共通ですが、スライドタイトルではリンクとスタイルの設定が行えません。ここではスライド本文を対象に説明していきます。

段落揃え
段落を左、中央、右を基準に揃えます。

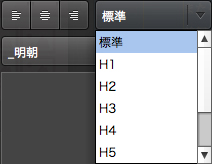
段落のスタイル
段落に設定するスタイル(HTMLタグ)を変更します。設定できるのは標準(pタグ)、見出し(h1〜h6タグ)、Pre(preタグ)、Address(addressタグ)です。

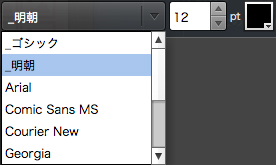
フォント
文字に設定するフォントを選択します。日本語用のフォントは「_明朝」「_ゴシック」の2種類で、閲覧するパソコンによって実際に使用されるフォントは異なります。

文字サイズ
文字サイズを設定します。
文字色
文字色を設定します。
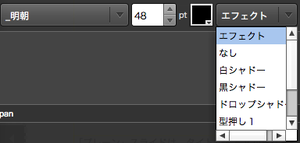
エフェクト
縁取りや影付き、浮き彫りなどの効果を設定します。

太字、斜体、下線、打ち消し線
文字に太字、斜体、下線、打ち消し線を設定します。

リンクの設定、解除
クリックすると「リンク設定画面」が表示され、文字にリンクを設定できます。詳しくは後で説明します。
内部リンクの設定
外部リンクの設定
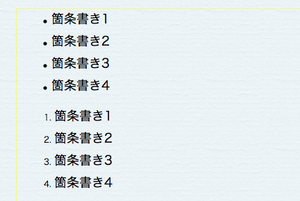
箇条書きの設定
記号付きまたは番号付きの箇条書きを設定します。

画像の挿入
クリックすると「画像選択画面」が表示され、画像(imgタグ)を挿入できます。詳しくは後で説明します。
画像の挿入
編集画面の背景
編集画面の背景を白または濃いグレーにします。色の設定によって文字が見にくいときに利用します(スライドには影響しません)。

HTML編集
HTMLタグを表示します。

内部リンクの設定
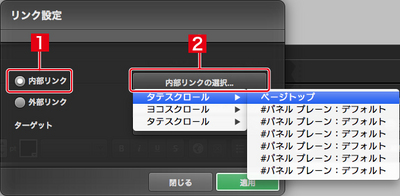
サイト内のページへのリンクを設定するには、〈内部リンク〉を選択して[1]、〈内部リンクの選択〉をクリックして[2]、リンク先のページとスライドを選択します。

外部リンクの設定
サイト外のページへのリンクを設定するには、〈外部リンク〉を選択して[1]、URLを入力します[2]。〈ターゲット〉をクリックすると、リンク先の開き方を「なし(現在のタブ/ウィンドウで開く)」「別ウィンドウで開く」「トップ(フレームが使用されていた場合、それを解除してリンク先を開く)」から選ぶことができます[3]。

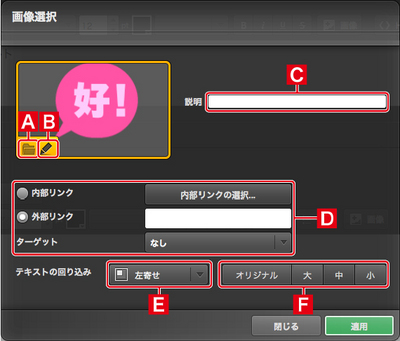
画像の挿入
テキスト内に画像(imgタグ)を挿入することができます。

画像ファイルの読み込み
画像ファイルを読み込むダイアログボックスを表示します。
画像の編集
SiGN Proを起動して画像を編集または新規作成します。
SiGN Proを起動する
説明
画像の説明(alt属性)を入力します。
リンクの設定
画像に対してリンクを設定します。
テキストの回り込み
写真を左または右に寄せてテキストを回り込ませます。

画像サイズ
画像の表示サイズを変更します。〈オリジナル〉をクリックすると、原寸のまま表示されます。
| < スライドの種類 | フォトアルバムスライドの設定 > |
Copyright (c) digitalstage inc. All Rights Reserved.
