テクニカルサポートからの重要なお知らせ
- トップ >
- ヘッダー/フッターの設定 >
- ヘッダー/フッターの設定 >
- サイト共通ヘッダー(メニュー)/メニュー設定をする
サイト共通ヘッダー(メニュー)/メニュー設定をする
サイト全体のグローバルメニューが必要な場合は、サイト共通ヘッダーを設定します。

設定画面の表示
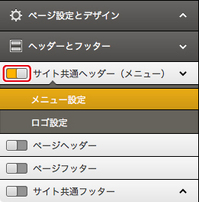
ページエディタの〈ヘッダーとフッター〉をクリックし[1]、〈サイト共通ヘッダー(メニュー)〉をクリックして[2]、〈メニュー設定〉をクリックします[3]。
ページエディタ画面の編集モードでヘッダーエリアをクリックしてもサイト共通ヘッダーの編集画面を表示することができます。

ナビセットでもグローバルメニューを設定できます。
設定したヘッダーを表示するには、〈サイト共通ヘッダー(メニュー)〉の部分のスイッチをオンにする必要があります。

メニュー項目の設定

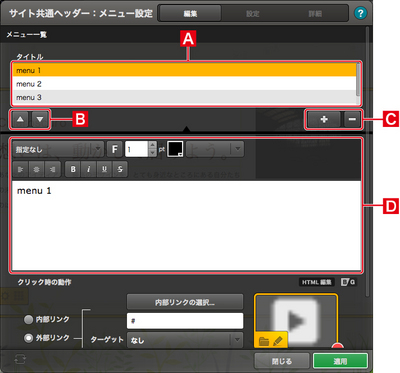
メニュー一覧
メニューに追加した項目が表示されます。ここで項目を選択してからそのタイトルなどを設定します。順序
〈▲〉〈▼〉をクリックしてメニュー項目の順序を設定します。項目の追加・削除
〈+〉をクリックしてメニュー項目を追加し、〈−〉をクリックして削除します。テキストの設定
メニューに表示するテキストを入力します。テキストの書式設定については、「プレーンスライドの設定」を参照してください。
リンクとアイコンの設定
設定画面をスクロールすると、リンクとアイコンの設定が現れます。
リンクの設定
メニュー項目をクリックしたときのリンク先を設定します。サイト内のページにリンクするときは〈内部リンク〉を、サイト外のページにリンクするときは〈外部リンク〉を選択します。メニューアイコン
メニュー項目に付けるアイコン画像を設定します。フォルダアイコンで画像を読み込み、鉛筆アイコンでSiGN Proを起動して画像を編集・作成できます。アイコンの位置
項目タイトルに対するアイコンの位置を、左寄せか右寄せから選択します。メニューのレイアウトや背景の設定
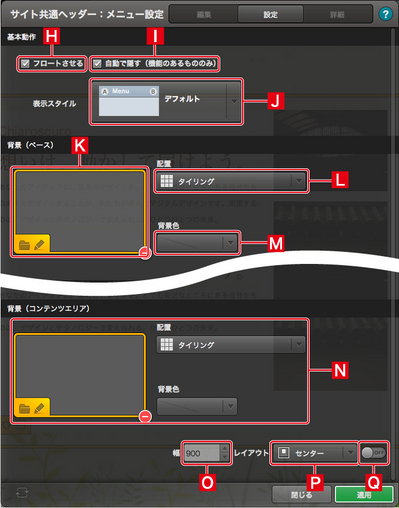
〈設定〉タブをクリックすると、メニューのレイアウトなどを設定する画面が表示されます。
フロートさせる
オンにするとスライド上部に重なって表示されます。自動で隠す(機能のあるもののみ)
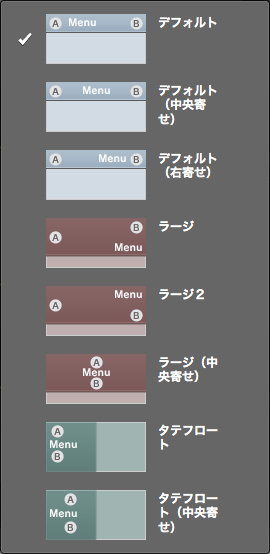
オンにするとヘッダーが自動的に隠れるようになり、ページの最上部までスクロールしたときのみ表示されます。表示スタイル
ヘッダー内の表示スタイルを設定します。「A」「B」はロゴ設定で指定したロゴ画像を表しています。
ロゴについては「サイト共通ヘッダー(メニュー)/ロゴ設定をする」を参照してください。
背景(ベース)
ヘッダー背景の画像を設定します。背景設定の詳細については、「スライドの背景を設定する」を参照してください。
配置
背景画像の配置方法を選択します。背景色
ヘッダーの背景を単色で塗りつぶします。背景(コンテンツエリア)
ヘッダー内のメニューが表示されている領域の背景を設定します。幅
ヘッダーの幅を設定します。レイアウト
ヘッダ内でのメニューの揃え方を設定します。スイッチ
オンにすると〈レイアウト〉の設定を反映させます。| < カスタムタグスライドの設定 | サイト共通ヘッダー(メニュー)/ロゴ設定を ... > |
Copyright (c) digitalstage inc. All Rights Reserved.
