テクニカルサポートからの重要なお知らせ
- トップ >
- 応用テクニック >
- カスタムタグスライドの利用 >
- 別のウェブサイトやブログの内容を表示する
別のウェブサイトやブログの内容を表示する
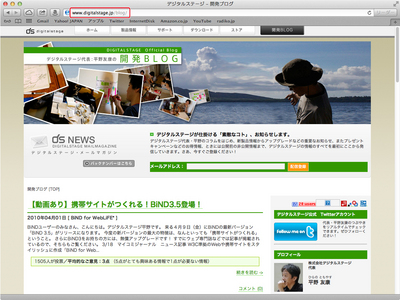
ブログなどの任意のWebページをカスタムタグスライドに埋め込んで表示するには、カスタムタグスライドとiframeタグを利用します。iframeタグはsrc属性に指定したURLのWebページを取り込んで、Webページ内に表示する働きを持ちます。
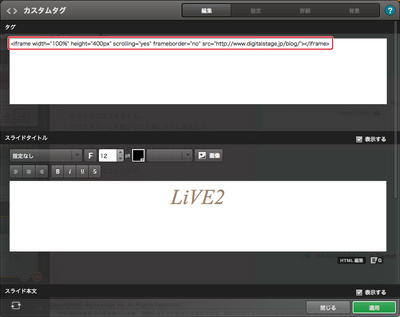
カスタムタグスライドの設定
iframeタグの書式
ここでは次のようなタグを入力します。<iframe width="100%" height="400px" scrolling="yes" frameborder="no" src="http://www.digitalstage.jp/blog/"></iframe>
各属性の意味は次のとおりです。
・width属性......幅を指定(100%でコンテンツエリア一杯)
・height属性......高さ
・scrolling......yesを指定するとスクロール可能になる
・frameborder......境界線の幅(noで非表示)
・src......表示したいページのURL
カスタムタグスライドに貼り付ける
表示したいWebページのURLを調べます。
カスタムタグスライドの編集画面にコードを入力します。

これでWebページの内容がスライドに表示されるようになります。

| < SoundCloudの音楽を貼り付けるには ... | スライドに地図を貼り付ける > |
Copyright (c) digitalstage inc. All Rights Reserved.
