テクニカルサポートからの重要なお知らせ
- トップ >
- その他機能/リファレンス >
- CSS詳細設定リファレンス >
- CSSプロパティの種類と内容
CSSプロパティの種類と内容
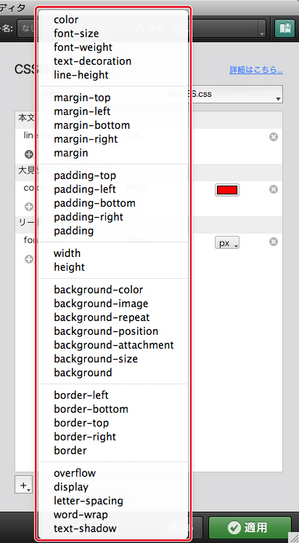
使用可能なCSSプロパティ
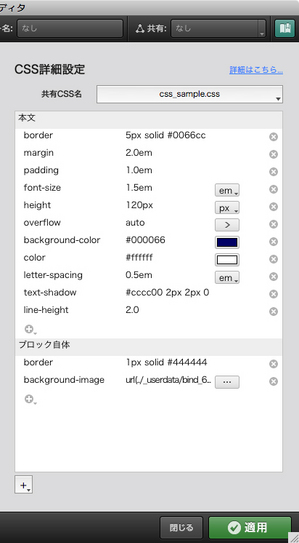
CSS詳細設定では使用できるCSSプロパティがあらかじめ決まっており、メニューから使用可能なプロパティを選択する形になっています。ここでは、使用可能なCSSプロパティとその内容について解説します。

color
文字色を設定します。カラーコードの他、スライダやパレットで設定することもできます。
font-size
文字のサイズを設定します。
font-weight
文字の太さを設定します。「bold」で太く、「bolder」でより太く、「lighter」で細くなります。実際にどのように見えるかは表示に使用するフォントによります。
text-decoration
文字の装飾を設定します。「underline」は下線、「overline」は上線、「text-through」は取り消し線です。
line-height
行送り(1行の高さ)を設定します。
margin
対象領域外(外枠より外側)の余白を設定します。「上 右 下 左」の順に半角スペースで区切って記述します。または値を1つだけ記述すると、上下左右すべてを同じ数値で設定します。「margin-top/left/bottom/right」で上下左右の余白を個別に設定できます。
例)1.0em 0 1.0em 0
padding
対象領域内(外枠の内側)の余白を設定します。「上 右 下 左」の順に半角スペースで区切って記述します。または値を1つだけ記述すると、上下左右すべてを同じ数値で設定します。「padding-top/left/bottom/right」で上下左右の余白を個別に設定できます。
例)1.0em
width
幅のサイズを設定します。
height
高さのサイズを設定します。
background-color
背景色を設定します。
background-image
背景画像を設定します。「url()」の( )の間に、画像ファイルのパスを記述します。
background-repeat
背景画像の並べ方を設定します。初期値は「repeat」で、タイル状に並べられます。「repeat-x」「repeat-y」にすると、水平/垂直方向にのみリピートされます。「no-repeat」にすると、リピートされません(初期位置に1つだけ表示されます)。
background-position
背景画像の初期位置を設定します。初期値は「top left」で左上です。「bottom right」で右下になります。
background-attachment
背景画像のスクロール方法を設定します。「fixed」にすると、ページをスクロールしても背景画像は動きません。
background-size
背景画像の拡大方法を設定します。「cover」にすると、表示領域すべてを覆うまで拡大します。「contain」にすると、表示領域内で画像全体を表示できる最大のサイズまで拡大します。
background
上記「background-〜」の設定をまとめて設定できます。ただし、この場合「background-size」は設定できません。
各プロパティの値を半角スペースで区切って記述します。数と順序は問いません。
例)#cc0000 url(./bg.jpg) no-repeat top right fixed
border
枠線のスタイルを設定します。「色 スタイル サイズ」の順に、半角スペースで区切って記述します。「border-left/bottom/top/right」で、上下左右の枠を個別に設定できます。
例)#cc0000 solid 2px
overflow
内容が表示領域からはみ出した時の処理方法を設定します。「hidden」にすると、はみ出した部分を表示しません。「scroll」にすると、スクロールバーを表示してスクロール可能にします。「auto」はWebブラウザが自動的に処理します。
display
対象領域の表示形式を設定します。「inherit」は親要素から設定を継承、「inline」はインライン要素として表示、「block」はブロック要素として表示、「inline-block」はインライン表示のブロック要素として表示(幅/高さを設定可能)、「list-ltem」はリストアイテムとして表示、「run-in」は可能であれば後続のブロック要素の先頭にインライン要素として表示、「compact」は後続のブロック要素の左マージンの範囲に収まるならそこに表示、「none」は表示しません。
letter-spacing
文字間のサイズを設定します。
word-wrap
ワードラップを設定します。初期値は「normal」で、ワードラップ有効です。「word-break」にするとワードラップ無効になり、単語の途中での折り返しが許可されます。
text-shadow
テキストの影を設定します。「色 水平位置 垂直位置 ぼかし強度(長さ)」の順に、半角スペースで区切って記述します。「色」のみ、末尾に移動しても構いません。
例)#00ff00 2px 2px 0px
設定例
| < カテゴリーの種類と適用範囲 | SMタグによるブロック作成例 > |