テクニカルサポートからの重要なお知らせ
- トップ >
- その他機能/リファレンス >
- SMタグリファレンス >
- SMタグによるブロック作成例
SMタグによるブロック作成例
ここではSMタグを用いたブロックの作成例をいくつか紹介します。
画像付き記事 2段
本文部分に回り込み画像を配置した記事を、2段組にして並べたブロックです。
ブロックレイアウトのオプションで〈2段〉を選択し、画像の回り込み設定で〈右寄せ〉を選択しています。
ブロック作成後、本文にサンプルテキストを入力しました。
・SMタグ編集モード

・スマートモード

・結果

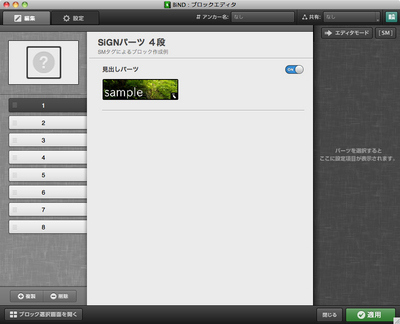
SiGNパーツ 4段
SiGNパーツを4段組で並べるブロックです。パーツは1つずつ増やせます。
ここでは4段にしましたが、ブロックレイアウトのオプションで段数を変更できます。なお、末尾に〈分割〉を挿入している関係で、〈分割〉の後に空行を入れるとタブを複製した時に表示が崩れます。
ブロック作成後、タブを複製して8つのパーツを並べました。
・SMタグ編集モード

・スマートモード

・結果

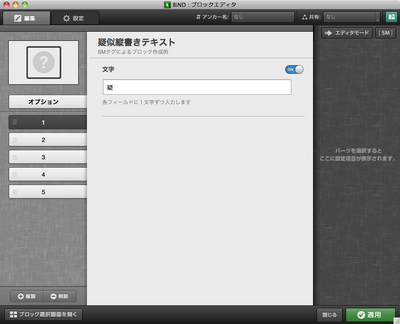
疑似縦書きテキスト
各入力フィールドに1文字ずつテキストを入力し、縦に並べることによって擬似的にテキストを縦書き表示するブロックです。ただし、句読点等の表示はズレます。
「type=INPUT」のSMタグを中央揃えに設定し、ブロックレイアウトを〈左右違い〉の〈右広め〉に設定し、CSS詳細設定で下記のプロパティを設定します。〈分割〉と2つの画像はコンテントタグの外側に記述し、オプションタブに配置させています。
ブロック作成後、タブを5つに複製し、「疑似縦書き」のテキストを各タブに1文字ずつ配置しました。
・SMタグ編集モード

・〈設定〉画面

・スマートモード

・結果

| < CSSプロパティの種類と内容 | Webサイトにアップロードされるフォルダ/ ... > |
Copyright (c) digitalstage inc. All Rights Reserved.
