お知らせ
障害情報
- トップ >
- ページをカスタマイズする >
- ページのデザインを設定する >
- 背景動画を設定する
背景動画を設定する
背景動画設定はYouTube動画をサイトのページ背景に設定できる機能です。ページを表示させた後、設定した動画が自動的に再生されるため、インパクトのあるサイトを作成することができます。
背景動画機能はページ全体(背面)・ヘッダ・ビルボード・コンテンツ・メイン・サイドA・サイドB・フッタの各エリアに設定できます。また、背景ストレッチ機能をご利用いただくことで背景に動画を100%表示することができます。
スマートフォンでサイトを閲覧する場合、背景動画部分は静止画として表示されます。なお、「モバイル専用サイト」のテンプレートでは非対応の機能となります。また、レスポンシブ形式のサイトの場合、静止画は「背景画像」を指定してください。
ページデザインを開く
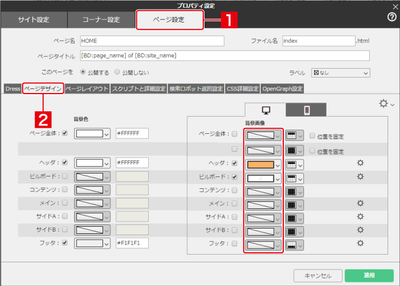
サイトエディタの〈設定〉アイコンをクリックしてプロパティ設定を開きます。〈ページ設定〉を選んで[1]、〈ページデザイン〉をクリックします[2]。
背景動画を設定する
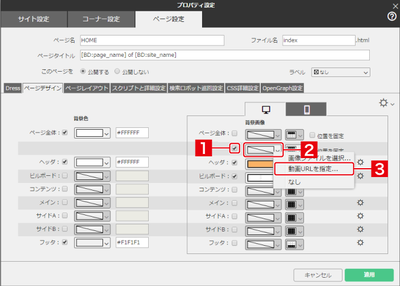
背景動画を設定するには、まず対象エリアのチェックボックスをオンにします[1]。その右側の細長いボタンをクリックし[2]、〈動画URLを指定〉を選択します[3]。
動画を設定する
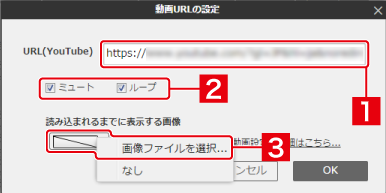
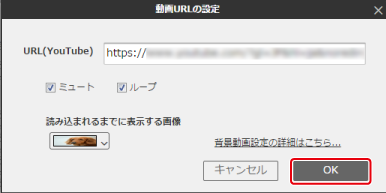
貼りつけたいYouTubeの動画ページのURLを入力します[1]。あらかじめWebブラウザで動画のページにアクセスし、そのURLをコピー&ペーストすると正確に入力できます。
ミュートとループの設定を行います[2]。動画ページの音声を消す場合はミュートにチェックを付け、繰り返し再生する場合はループにチェックを付けます。
動画が読み込まれるまで画像を表示することができます。「読み込まれるまでに表示する画像」の〈画像ファイルを選択〉をクリックします[3]。
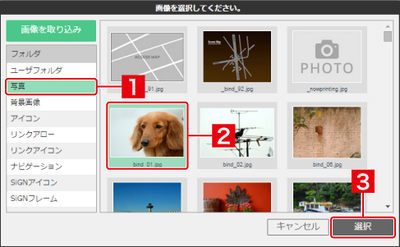
表示したい画像を選択します。ここでは、〈写真〉をクリックし[1]、表示したい画像を選択します[2]。〈選択〉をクリックします[3]。
設定が完了したら、〈OK〉をクリックします。
動画は公開設定になっていないと使用できません。動画を公開にするにはhttps://support.google.com/youtube/answer/157177?hl=jaの「動画のプライバシー設定の変更」をご覧ください。また、短縮URLや、URLのトップが「https」となっている URLはご利用いただけません。 ※この場合はhttpに直し、ご利用ください。YouTube動画の上にマウスカーソルをあわせ、右クリックして動画のURLをコピーをすると、その動画の正式なURLが取得できます。
ページ設定に戻りますので、〈適用〉をクリックします。
以上です。
サイトエディタでは背景動画は再生されませんので、プレビューボタンで確認するようにしましょう。
| < ページデザインを設定する | 段落書式で「HTMLタグ」を記述する > |