お知らせ
障害情報
- トップ >
- ページをカスタマイズする >
- Dressを活用する >
- Dressの編集方法
Dressの編集方法
Dressテンプレートを新規作成します。
Dressを開く
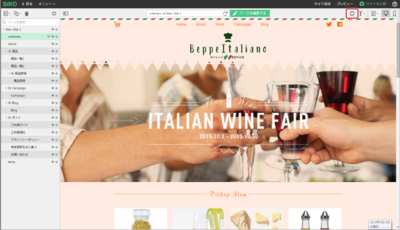
サイトエディタで〈サイトDress〉アイコンをクリックします。

テンプレートの作成
〈新規作成〉をクリックします。
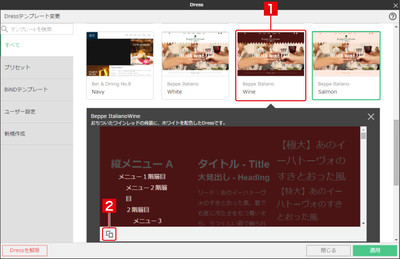
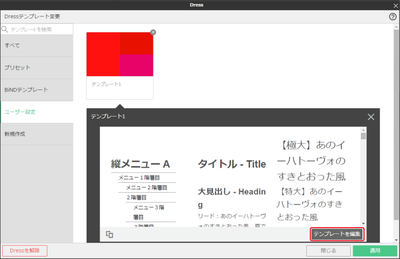
既存のDressテンプレートを参考に作成する場合は、Dressテンプレートを選択し[1]、〈複製〉アイコンをクリックします[2]。
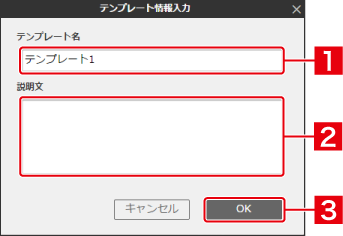
〈テンプレート名〉に名称を入力し[1]、必要に応じて〈説明文〉を入力して[2]、〈OK〉をクリックします[3]。
〈ユーザー設定〉にテンプレートが追加されます。
Dressの編集画面の表示
〈テンプレートを編集〉をクリックします。

編集画面の構成
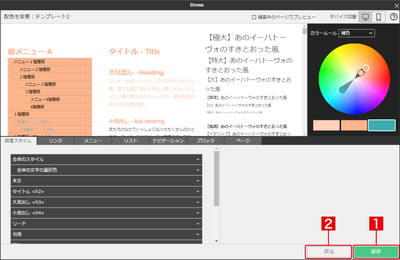
Dressの編集画面では、プレビューで確認しながらデザインを設定できます。
プレビュー
デザインが確認できます。
〈編集中のページでプレビュー〉
チェックを入れると編集中のページのイメージでプレビューできます。
〈デバイス切替〉
プレビューを「PC専用サイト」「スマホ専用サイト」に切り替えられます。
カラー
Dressテンプレート全体の色調は、3色で構成されます。「カラールール」を選択し、カラーホイールをドラッグするか、パレットで直接指定します。
カラールールの種類
・〈類似色〉は選択した色に近い2色が設定されます。
・〈トライアド〉は選択した色から、バランスの良い2色が設定されます。
・〈補色〉は選択した色と対照的な2色が設定されます。
・〈カスタム〉は自由にお好みの3色を選択できます。
要素
選択した要素の項目が選択できます。
項目
選択した項目の文字色やサイズなどを細かく設定できます。
設定欄
「設定する」にチェックを入れると、設定値の入力や選択ができます。
編集した内容を保存する
〈保存〉をクリックし[1]、〈戻る〉をクリックします[2]。

「ユーザー設定」にDressテンプレートが保存されます。

作成したDressテンプレートを選択し、〈テンプレートを編集〉をクリックすると再度編集することができます。Dressテンプレートの右上の「×」をクリックすると、作成したDressテンプレートを削除できます。
| < レスポンシブWebの編集個所 | Dressの要素 > |
Copyright (c) digitalstage inc. All Rights Reserved.